您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5中如何使用hotcss.js實現手機端自適配,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
簡介
使用動態的HTML根字體大小和動態的viewport scale。
遵循視覺一致性原則。在不同大小的屏幕和不同的設備像素密度下,讓你的頁面看起來是一樣的。
1.新建一個項目文件夾,目錄結構如下圖:
src //主要文件在這里
├── hotcss.js
├── px2rem.less
├── px2rem.scss
└── px2rem.styl
2.hotcss.js 文件可以下載官方的,也可以在大神GitHub(https://github.com/Grace110/hotcss)上下載整個demo
注意:
hotcss.js必須在其他JS加載前加載,萬不可異步加載。
如果可以,你應將hotcss.js的內容以內嵌的方式寫到<head>標簽里面進行加載,并且保證在其他js文件之前。
為了避免不必要的bug,請將CSS放到該JS之前加載。
hotcss.js也可以直接復制到<head>標簽里面
<script>(function(window,document){var hotcss={};(function(){var viewportEl=document.querySelector('meta[name="viewport"]'),hotcssEl=document.querySelector('meta[name="hotcss"]'),dpr=window.devicePixelRatio||1,maxWidth=540,designWidth=0;dpr=dpr>=3?3:dpr>=2?2:1;if(hotcssEl){var hotcssCon=hotcssEl.getAttribute("content");if(hotcssCon){var initialDprMatch=hotcssCon.match(/initial\-dpr=([\d\.]+)/);if(initialDprMatch){dpr=parseFloat(initialDprMatch[1])}var maxWidthMatch=hotcssCon.match(/max\-width=([\d\.]+)/);if(maxWidthMatch){maxWidth=parseFloat(maxWidthMatch[1])}var designWidthMatch=hotcssCon.match(/design\-width=([\d\.]+)/);if(designWidthMatch){designWidth=parseFloat(designWidthMatch[1])}}}document.documentElement.setAttribute("data-dpr",dpr);hotcss.dpr=dpr;document.documentElement.setAttribute("max-width",maxWidth);hotcss.maxWidth=maxWidth;if(designWidth){document.documentElement.setAttribute("design-width",designWidth);hotcss.designWidth=designWidth}var scale=1/dpr,content="width=device-width, initial-scale="+scale+", minimum-scale="+scale+", maximum-scale="+scale+", user-scalable=no";if(viewportEl){viewportEl.setAttribute("content",content)}else{viewportEl=document.createElement("meta");viewportEl.setAttribute("name","viewport");viewportEl.setAttribute("content",content);document.head.appendChild(viewportEl)}})();hotcss.px2rem=function(px,designWidth){if(!designWidth){designWidth=parseInt(hotcss.designWidth,10)}return(parseInt(px,10)*320)/designWidth/20};hotcss.rem2px=function(rem,designWidth){if(!designWidth){designWidth=parseInt(hotcss.designWidth,10)}return(rem*20*designWidth)/320};hotcss.mresize=function(){var innerWidth=document.documentElement.getBoundingClientRect().width||window.innerWidth;if(hotcss.maxWidth&&innerWidth/hotcss.dpr>hotcss.maxWidth){innerWidth=hotcss.maxWidth*hotcss.dpr}if(!innerWidth){return false}document.documentElement.style.fontSize=(innerWidth*20)/320+"px";hotcss.callback&&hotcss.callback()};hotcss.mresize();window.addEventListener("resize",function(){clearTimeout(hotcss.tid);hotcss.tid=setTimeout(hotcss.mresize,33)},false);window.addEventListener("load",hotcss.mresize,false);setTimeout(function(){hotcss.mresize()},333);window.hotcss=hotcss})(window,document);</script>
//pc2rem.scss 頁面代碼
@function px2rem( $px ){
@return $px*320/$designWidth/20 + rem;
}
$designWidth : 750; //如設計圖是7503.但是html是無法直接調用scss文件的,這時我們需要一個 scss文件 實時編譯器
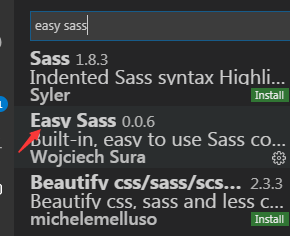
vscode 編輯器里面安裝插件

4.編寫代碼
寫個簡單的html頁面,內容如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>hotcss在h6中的使用</title> <!-- 引入hot.scss文件 ,或者把js文件直接復制到這里--> <script src="js/hotcss.js"></script> <!-- 引入css文件,注意,不是scss --> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <div class="content"> <p>hotcss在h6中的使用</p> </div> </div> </body> </html>
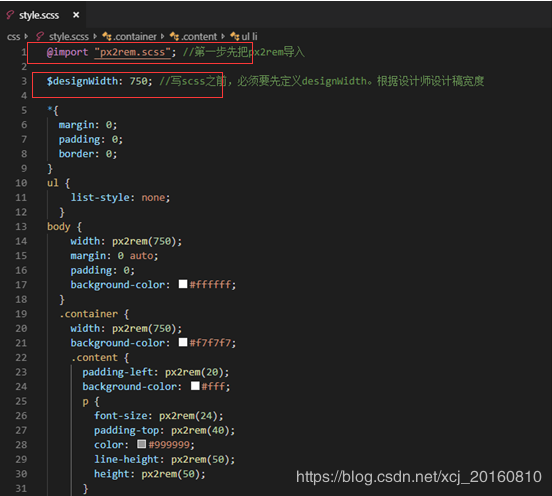
接下來寫scss 樣式

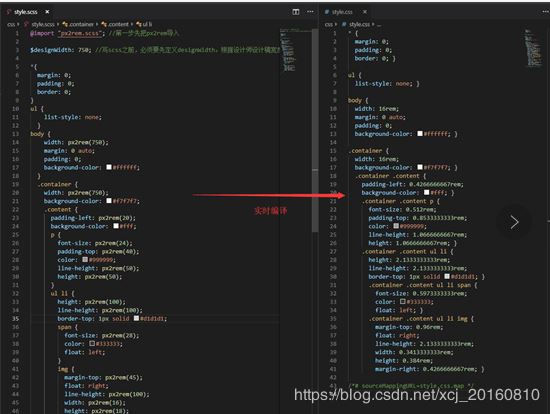
同時打開style.css,可以看到,style.scss文件上的內容會實時編譯到style.css'

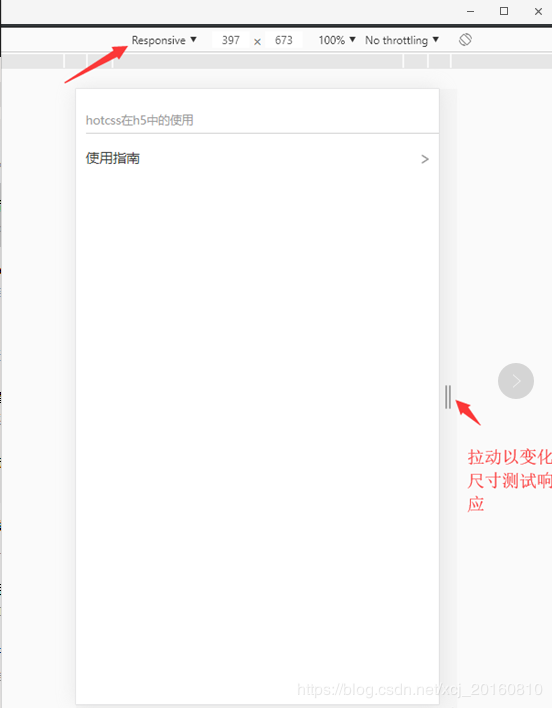
走到這一步,就已經能夠完成了自適應,在瀏覽器中打開

關于“html5中如何使用hotcss.js實現手機端自適配”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。