您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用css實現js的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1. 純CSS Tooltip
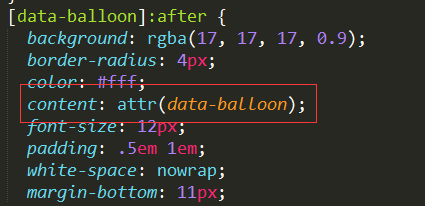
許多網站還是在使用JavaScript來創建Tooltip效果,但實際上通過CSS能更簡單的實現。最簡單的方法是在你的HTML代碼中添加一個帶有提示文本的屬性,比如data-tooltip="…"。然后你就可以在你的CSS文件中添加以下的代碼通過attr()函數來顯示提示文字

2. CSS3 Counters
counters 這不是一個非常為人熟知的屬性,大多數人甚至可能認為瀏覽器不能很好的支持這個屬性,但事實上所有的瀏覽器都支持這個屬性:
這里插一段代碼
<input type="checkbox" /><lable>里面是內容</label>
這里我們需要的是類似于 input的選中功能啊 上傳啊 等等。但是我們不喜歡他們的樣式 需要自己寫樣式
此時我們可以使用position: absolute; left: -9999px;脫離文檔流 讓它不占據空間也不顯示出來 在label上面寫自己想要的效果和樣式。
3. 通過clac() 來創建更好的網格
使用flex布局
暫時待定
4. 通過clac() 對其 position: fixed 元素
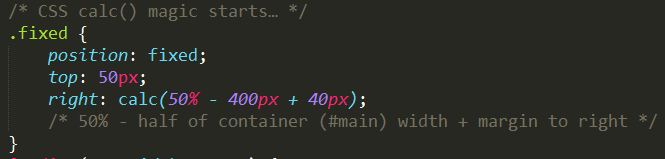
calc() 的另一個作用是用來對其position:fixed的元素 比如你有一個內容封裝器。 左右都有流動的間距 你希望在這個內容封裝器內精準對其position:fixed的元素。但是這種情況要計算left和right屬性的具體賦值就很難。通過calc() 可以精準定位。
.wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
} 

Clac(): calc()從字面我們可以把他理解為一個函數function。其實calc是英文單詞calculate(計算)的縮寫,是css3的一個新增的功能,用來指定元素的長度。比如說,你可以使用calc()給元素的border、margin、pading、font-size和width等屬性設置動態值。為何說是動態值呢?因為我們使用的表達式來得到的值。不過calc()最大的好處就是用在流體布局上,可以通過calc()計算得到元素的寬度。
以上是“使用css實現js的示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。