您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關遮罩層+Iframe如何實現界面自動顯示的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
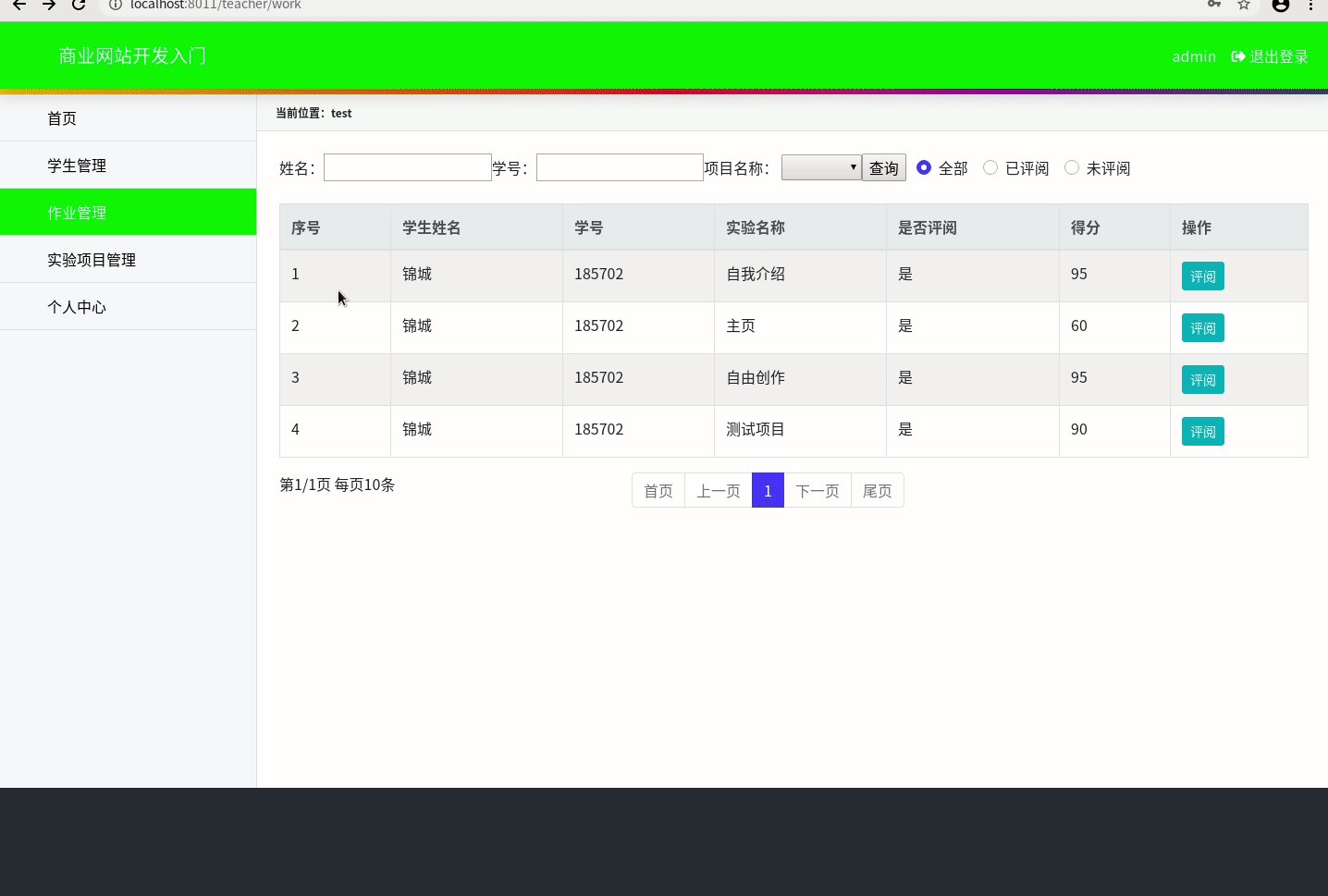
效果
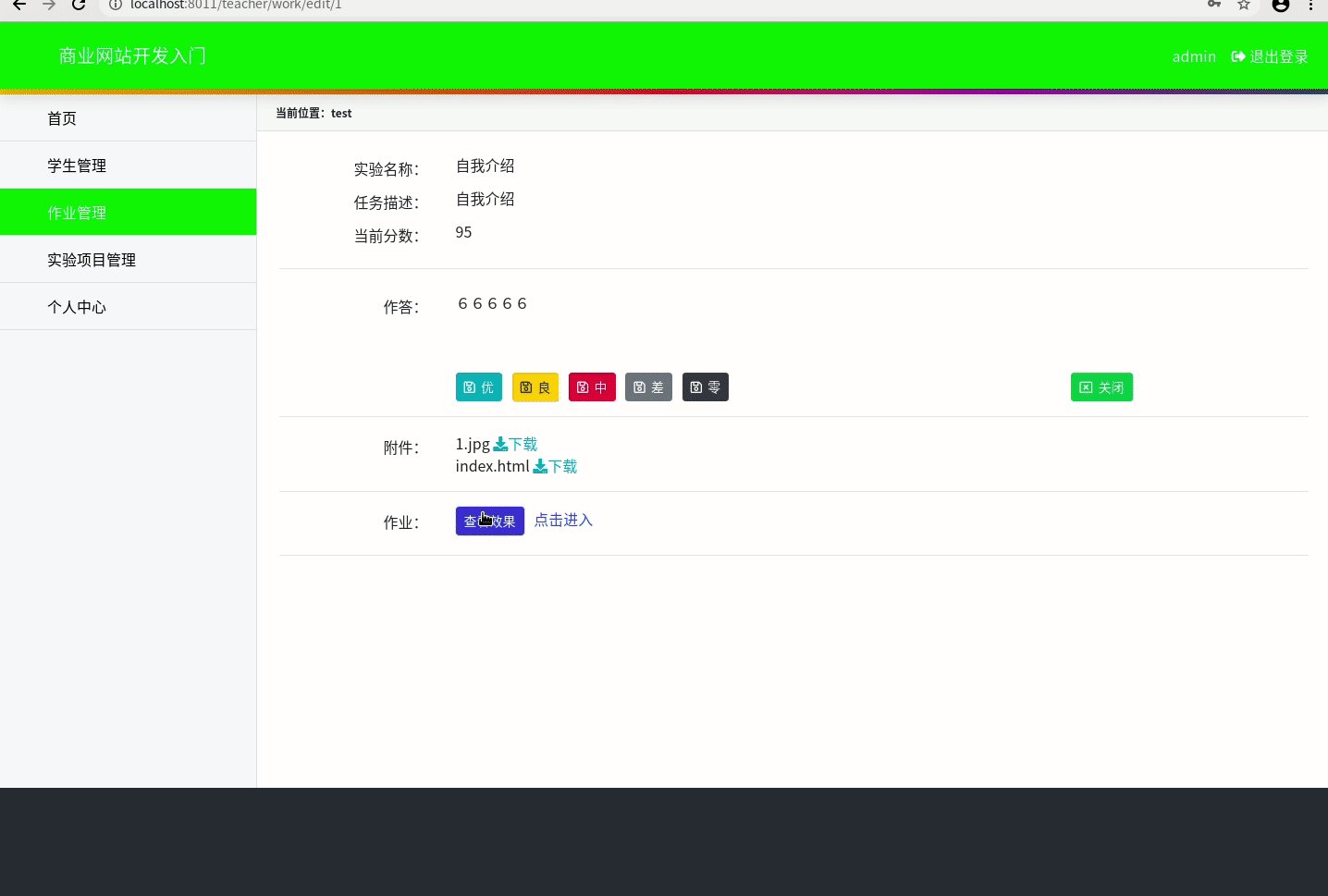
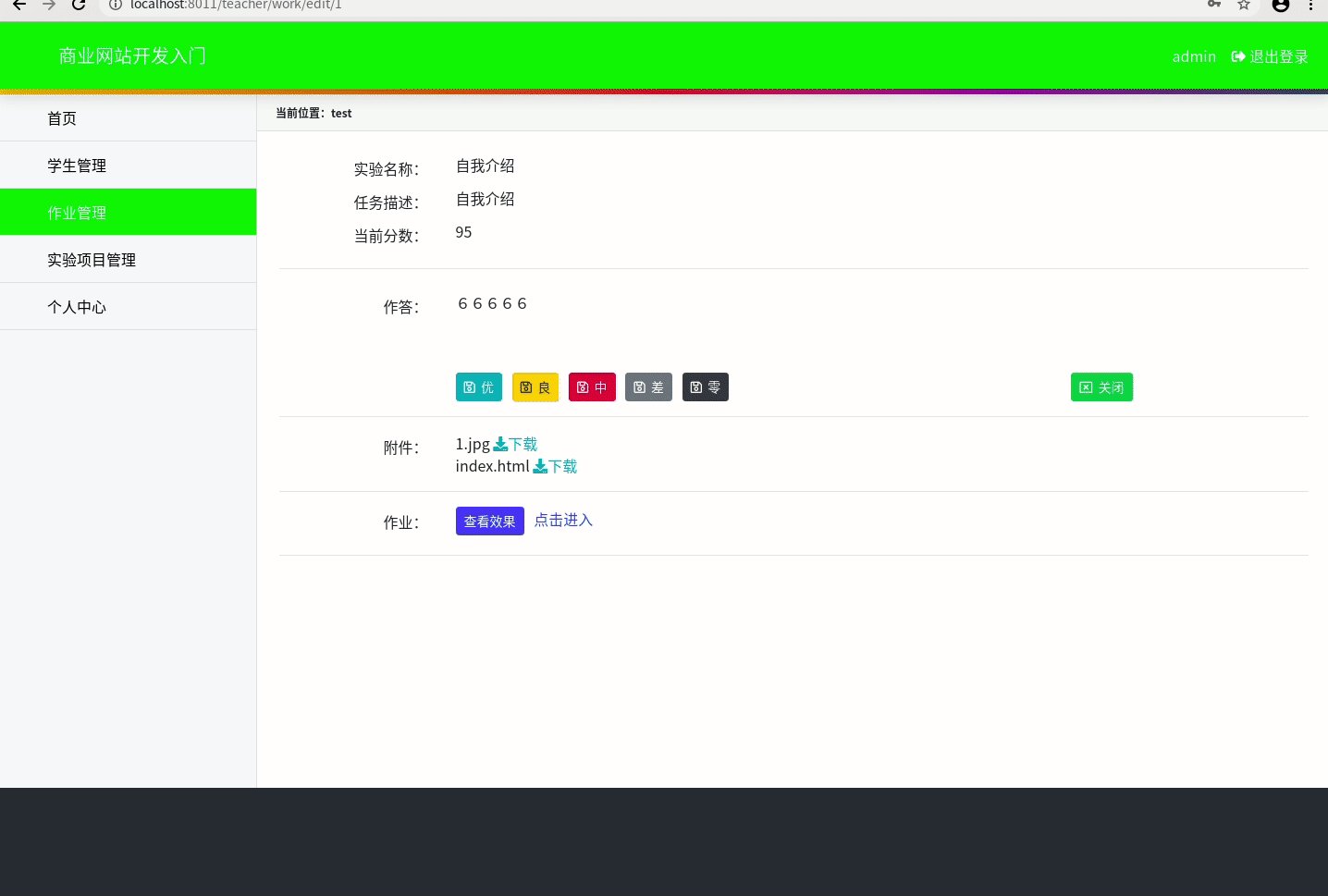
在教師評閱作業時,先把學生的作業展現出來,然后關掉界面進行評分
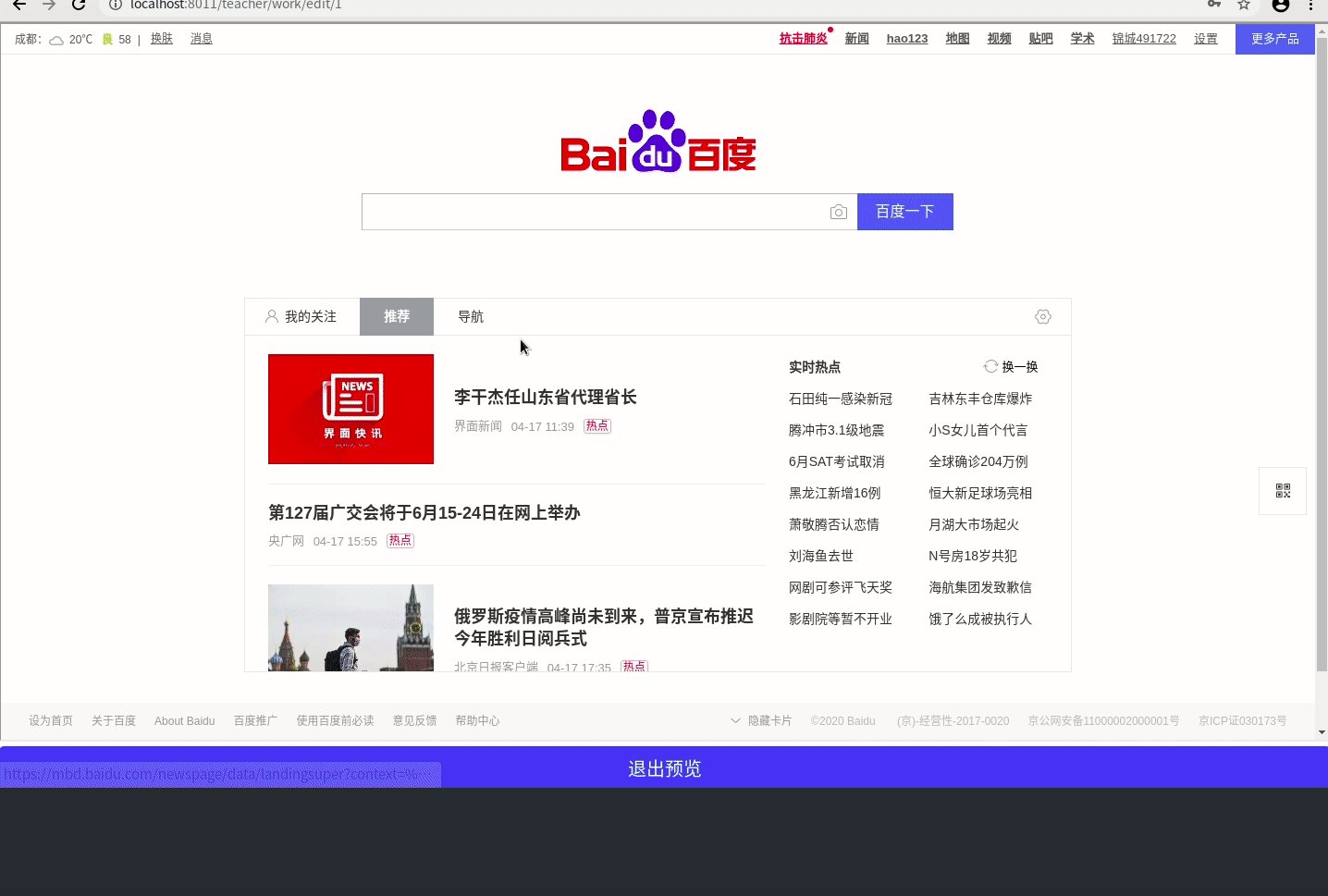
(用百度主頁做演示)

Iframe
iframe 用于在網頁內顯示網頁,實現它的方法有多種:
<iframe src="URL"></iframe>
URL 指向隔離頁面的位置,由于當時對src有誤解,所以沒有選用這種方法。
<iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>
要想讓iframe顯示a標簽里鏈接的內容,就要使得iframe標簽里的name屬性與a標簽里的target屬性相等,這樣的話,點擊a標簽的鏈接就能在iframe里顯示相應的內容了。
于是當時的代碼是:
<iframe height="500px" width="100%" name="iframe_work"></iframe> <p><a target="iframe_work" style="display: none" [href]="protocol + '//' + (this.work.student.no + '.' + host + '/' + getWorkDir()) | safeUrl" #linkToWork>點擊查看</a> </p>
public load() {
this.workService.getById({id: this.params.workId})
.subscribe((data) => {
this.work = data;
this.goToWork();
}, () => {
console.log('error');
});
}goToWork(): void {
this.linkToWork.nativeElement.click();
}當時出來的效果是這樣的但是有很大的缺陷,就是顯示網頁的窗口很小,學生的作業根本看不全,需要拖動底部和側欄的滾動條。

Iframe + 遮罩層
遮罩層就是為了把下方的界面擋起來,然后讓ifream的內容顯示在遮罩層上,以實現全屏顯示學生作業內容的效果,代碼如下:
<div class="mask" *ngIf="showPopWindow"> <iframe class="popWindow" height="500px" width="100%" name="iframe_work"></iframe> <p><a target="iframe_work" style="display: none" [href]="protocol + '//' + (this.work.student.no + '.' + host + '/' + getWorkDir()) | safeUrl" #linkToWork>點擊查看</a> </p> </div>
有關遮罩層的使用可以看一下這個文檔:5 定制提示框【前】
問題
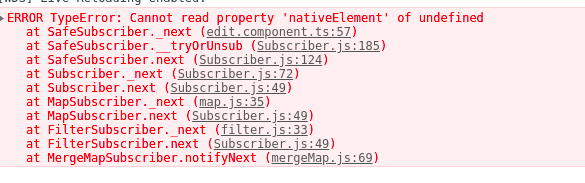
利用showPopWindow這個屬性控制遮罩層顯示與否,后來就出現了這樣的問題:

這就說明 #inkToWork 所在的a標簽的內容還未渲染出來,那找這個元素就找不到,也就沒法實現點擊,一開始控制遮罩層的變量為true,但是里面的內容渲染不出來,后來解決了好久,也是不行。
解決
后來晚上開會的時候說了這個問題,才發現這個問題真的挺好解決的,但是自己鉆牛角尖了,之前一直以為src加的是文件,現在才知道能加鏈接,也是當時文檔沒看太明白吧,后來就改成了這個樣子:
<div class="mask" *ngIf="showPopWindow"> <iframe class="popWindow" height="94%" width="100%" src="https://www.baidu.com/"></iframe> <button type="button" class="btn btn-primary btn-lg btn-block" (click)="exitPopWindow()">退出預覽</button> </div>
感謝各位的閱讀!關于“遮罩層+Iframe如何實現界面自動顯示”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。