您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關釘釘企業內部H5微應用開發的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
企業內部H5微應用開發 分為 服務端API和前端API的開發,主要涉及到進入應用免登流程和JSAPI鑒權。
JSAPI鑒權開發步驟:
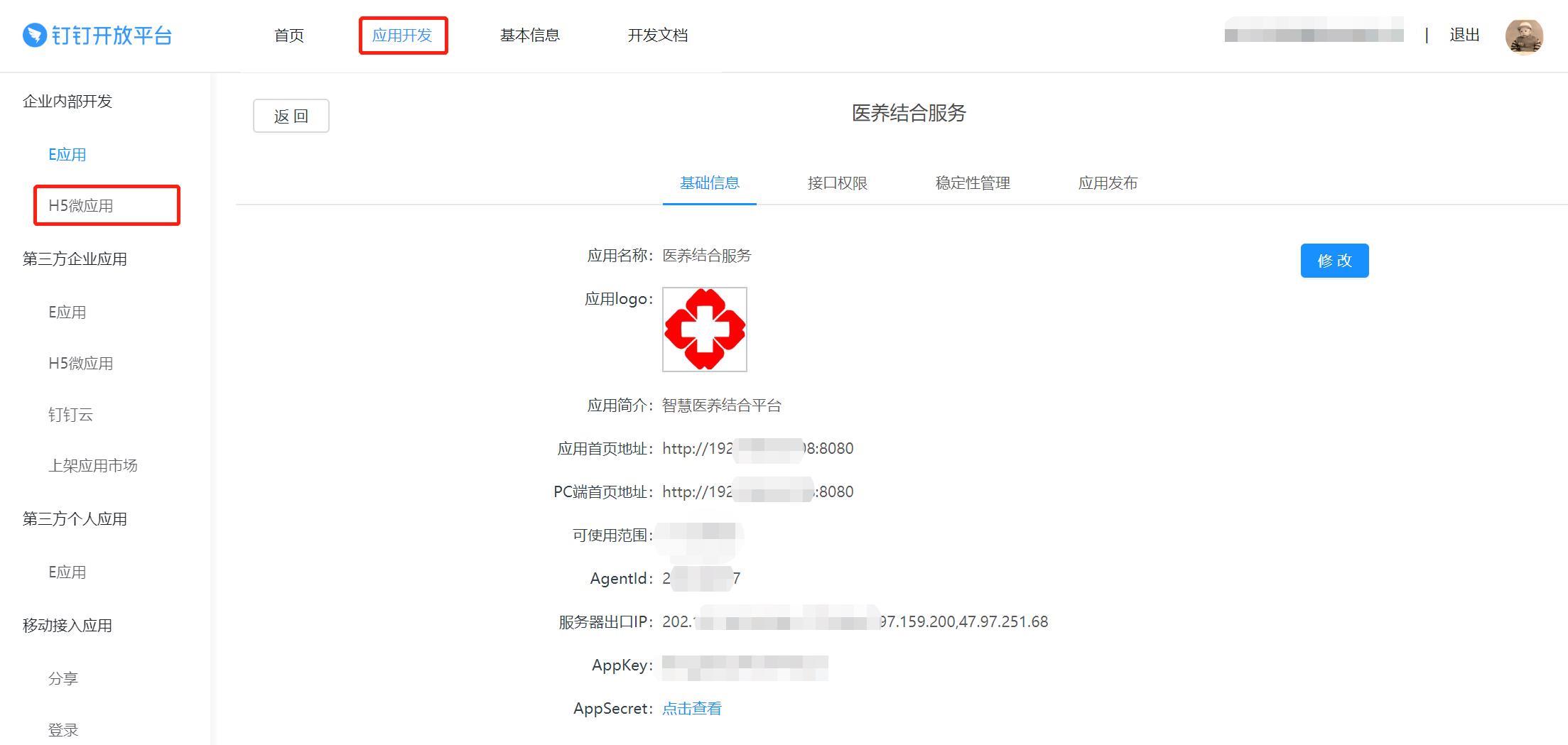
1、創建H5微應用
登入釘釘開放平臺(https://open-dev.dingtalk.com/),進入“應用開發”->企業內部開發H5微應用->創建應用,并填寫基本信息和配置開發信息

2、JSAPI鑒權服務端API的開發:
(1)通過appKey 和 appSecret 獲取調用接口憑證AccessToken(https://oapi.dingtalk.com/gettoken?appkey=appKey&appsecret=appSecret)
(2)通過AccessToken 獲取用于JSAPI的臨時票據Ticket(https://oapi.dingtalk.com/get_jsapi_ticket?access_token=ACCESS_TOKEN)
(3)ticket(JSAPI的臨時票據),nonceStr(隨機串),timeStamp(時間戳),url(當前網頁的URL,不包含#及其后面部分)計算簽名信息
計算簽名參數
/*
*ticket(JSAPI的臨時票據),nonceStr(隨機串),timeStamp(時間戳),url(當前網頁的URL,不包含#及其后面部分)計算簽名信息
* */
public static function sign($ticket, $nonceStr, $timeStamp, $url)
{
$plain = 'jsapi_ticket=' . $ticket .
'&noncestr=' . $nonceStr .
'×tamp=' . $timeStamp .
'&url=' . $url;
return sha1($plain);
}(4)通過AccessToken 獲取用于JSAPI的臨時票據Ticket(說明:由于會牽涉到多個企業,企業的appKey 和 appSecret的一些信息都是寫在JSON配置文件中,前端傳企業ID到服務端,服務端就會從JSON配置文件中獲取企業信息)
/*
* 根據企業ID corpid 返回 JSAPI 鑒權配置信息
* */
public static function getConfig($corpid)
{
$_config = self::getApiConfig($corpid);
$appkey = $_config["AppKey"];
$appsecret = $_config["AppSecret"];
$agentid = $_config["AgentId"];
$nonceStr = 'flywong';
$timeStamp = time();
//$url = self::getCurrentUrl();
$url = $_config["AppUrl"];
$accessToken = self::getAccessToken($appkey,$appsecret);
$ticket = self::getTicket($accessToken);
$signature = self::sign($ticket, $nonceStr, $timeStamp, $url);
$config = array(
'agentId' => $agentid,
'corpId' => $corpid,
'timeStamp' => $timeStamp,
'nonceStr' => $nonceStr,
'signature' => $signature,
'url' => $url,
'type'=>0
);
return json_encode($config, JSON_UNESCAPED_SLASHES);
}/*
* 根據企業ID corpid 從api_config.json配置文件中找到 企業對應的信息,并返回企業應用開發信息
* */
public static function getApiConfig($corpid)
{
$json_string = file_get_contents(__DIR__ .'/../api_config.json'); //從文件中讀取數據到PHP變量
$arrs = json_decode($json_string, true);
foreach($arrs as $key => $value)
{
if($value["CorpId"] == $corpid)
{
return $value;
}
}
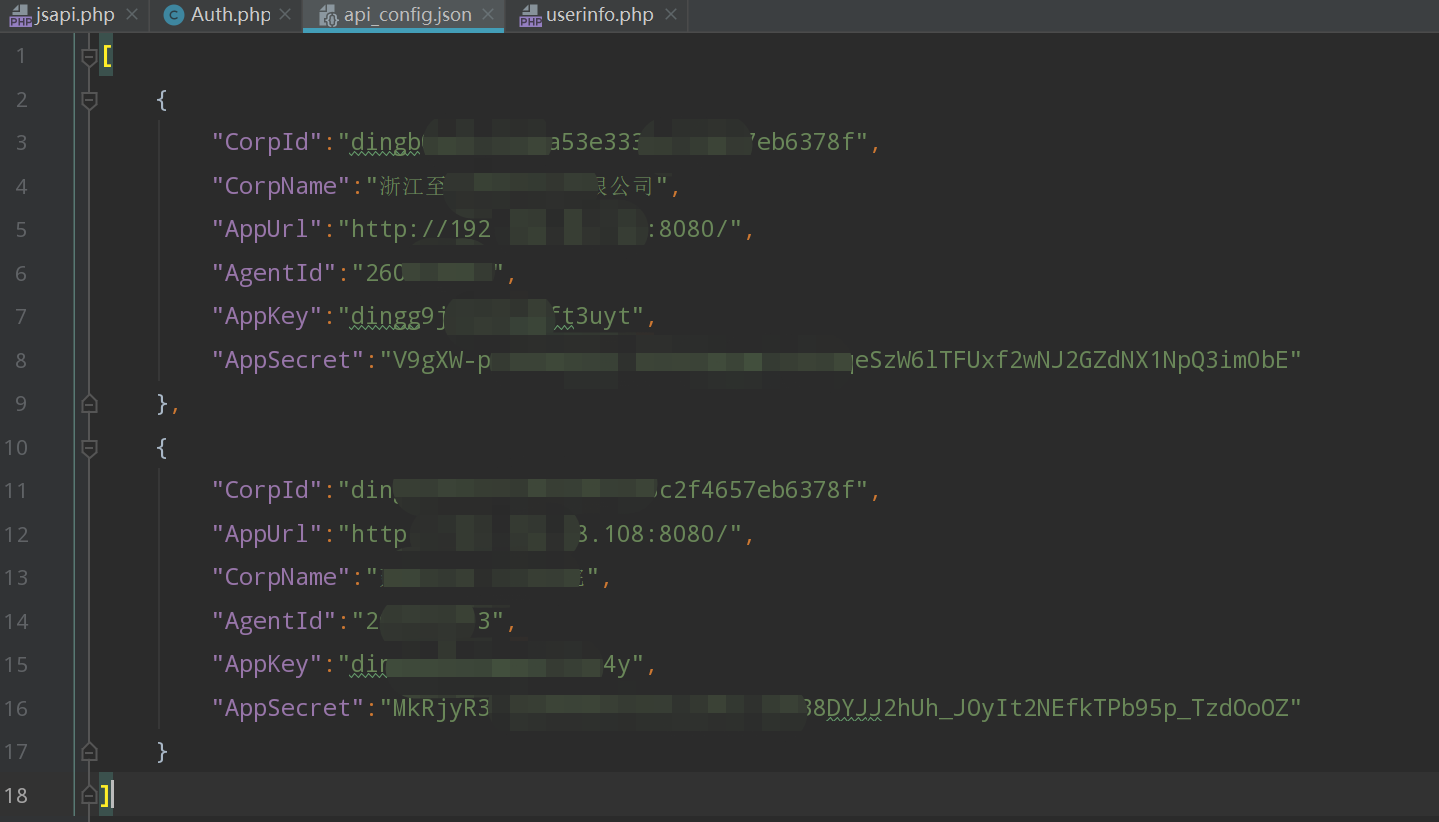
}企業的配置文件api_config.json

3、JSAPI鑒權前端API的開發:
前端發送GET請求獲取服務端的JSAPI 鑒權配置信息
// 異步獲取dd.config
async getDDConfig({commit, state},callback) {
// 發送異步ajax請求
const result = await reqDDConfig(state.CorpId)
// 提交一個mutation
const ddconfig = result
ddconfig.jsApiList= state.jsApiList
dd.config(ddconfig);
commit(RECEIVE_DDCONFIG, {ddconfig})
// 數據更新了, 通知一下組件
callback && callback()
}let that = this;
//獲取 JSAPI 鑒權配置信息
that.$store.dispatch('getDDConfig', () => {//
that.$nextTick(() => {// 數據ddconfig state 更新后執行
that.$store.dispatch('getUserinfo')//獲取登入用戶信息
that.$store.dispatch('getGeolocation')//獲取地圖定位信息
})
})/* 狀態管理*/
export default {
CorpId:'dingb0bd5c5a3ba53e1231232378f',//企業ID
ddconfig:{},//釘釘簽權配置信息
jsApiList:[
'runtime.info',
'biz.contact.choose',
'device.notification.confirm',
'device.notification.alert',
'device.notification.prompt',
'biz.ding.post',
'biz.util.openLink',
'device.geolocation.get',
'biz.util.scanCard'
],//需要簽權的JSAPI
userinfo:{}, //用戶信息
geolocation:{} //地圖定位信息
}4、H5微應用的免登
“免登”是指用戶進入應用后,無需輸入釘釘用戶名和密碼,應用程序可自動獲取當前用戶身份,進而登錄系統的流程。
1、前端去獲取微應用免登授權碼,然后把授權碼發送到服務端api得到當前用戶信息
// 異步獲取userinfo
getUserinfo({commit, state}) {
dd.runtime.permission.requestAuthCode({
corpId: state.CorpId, // 企業id
onSuccess: async function (info) {
let code = info.code // 通過該免登授權碼可以獲取用戶身份
// 發送異步ajax請求
const result = await reqUserinfo(code,state.CorpId)
// 提交一個mutation
const userinfo = result
commit(RECEIVE_USERINFO, {userinfo})
}
})
}2、服務端API獲取用戶信息
/*
* 通過免登授權碼code和access_token獲取用戶的userid
* */
public static function getUserInfo($accessToken, $code)
{
$response = \util\Http::get("/user/getuserinfo",array("access_token" => $accessToken, "code" => $code));
$userinfo = json_decode(json_encode($response),true);
$userid = $userinfo["userid"];
return self::getuser($accessToken,$userid);
}
/*
* 通過access_token 和 userid 獲取用戶詳情
* */
private static function getuser($accessToken,$userid)
{
$response = \util\Http::get("/user/get",array("access_token" => $accessToken, "userid" => $userid));
return json_encode($response);
}感謝各位的閱讀!關于“釘釘企業內部H5微應用開發的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。