您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關CSS三欄布局中如何進行中間固定寬度兩邊自適應寬度,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
今天早上在阿當大俠的編寫高質量前端代碼群中與幾位朋友一起探討和學習了一種用div+css進行的三列(三欄)布局,而且是中間固定左右兩邊自適應寬度,聽起來蠻有意思的。因為以前只是碰到過,左右兩列固定而中間自適應的運用。于是思考一下馬上敲起了鍵盤自己實戰了一下,接著與大家一起測試,還是通過了各瀏覽器的考驗,為了方便自己以后好查閱,也想讓不知道的朋友一起學習一下這樣的布局,特整理了一下代碼,貼上來與大家一起分享和學習。
在講這種布局之前,我還想和大家一起回想一下三列布局中的另一種,就是左右兩列固定,中間自適應寬度。這種布局方法,網上問問G爸和度娘一定會有一大堆,但我還是要重復說說,方便自己今后查閱,記性太差,沒辦法。別的先不說了,就開始進入主題吧。對于兩邊固定中間一列自適應的布局方法,我最早使用的是絕對定位法。先看代碼
代碼如下:
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"left"</span>></span>左邊欄<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"right"</span>></span>右邊欄<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"main"</span>></span>主內容<span class="tag"></<span class="title" >div</span>></span>
比如說,我左右兩列都是220px,中間寬度自適應,那么我們使用絕對定位實現的方法是這樣的
代碼如下:
<span class="tag">html</span>,<span class="tag">body</span> <span class="rules">{
<span class="rule"><span class="attribute" >margin</span>:<span class="value"><span class="number" >0</span>;</span></span>
<span class="rule"><span class="attribute" >padding</span>:<span class="value"><span class="number" >0</span>;</span></span>
<span class="rule"><span class="attribute" >height</span>:<span class="value"> <span class="number" >100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" >#left</span>,
<span class="id" >#right</span> <span class="rules">{
<span class="rule"><span class="attribute" >position</span>:<span class="value"> absolute;</span></span>
<span class="rule"><span class="attribute" >top</span>:<span class="value"><span class="number" >0</span>;</span></span>
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >220</span>px;</span></span>
<span class="rule"><span class="attribute" >height</span>:<span class="value"> <span class="number" >100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" >#left</span> <span class="rules">{
<span class="rule"><span class="attribute" >left</span>:<span class="value"><span class="number" >0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" >#right</span> <span class="rules">{
<span class="rule"><span class="attribute" >right</span>:<span class="value"><span class="number" >0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" >#main</span> <span class="rules">{
<span class="rule"><span class="attribute" >margin</span>:<span class="value"> <span class="number" >0</span> <span class="number" >230</span>px;</span></span>
<span class="rule"><span class="attribute" >height</span>:<span class="value"> <span class="number" >100</span>%;</span></span>
<span class="rule">}</span></span>
這種方法是最簡單,也是麻煩最多的,如果中間欄含有最小寬度限制,或是含有寬度的內部元素,當瀏覽器寬度小到一定程度,會發生層重疊的情況。我個人現在不在建議使用這種布局。
第二種方法采用的是浮動布局
這種方法和上面的絕對定位方法很相似,只不過這里采用的是浮動,而不是絕對定位,先來看其html代碼
代碼如下:
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"left"</span>></span>left <span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"right"</span>></span>right<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"main"</span>></span>mian<span class="tag"></<span class="title" >div</span>></span>
這種方法我利用的就是浮動原理,左右定寬度分別進行左浮動和右浮動,此時主內容列(中間列沒有定度)主會自動插入到左右兩列的中間,最要注意的一點是,中間列一定要放在左右兩列的后面,如上面的html代碼所示,下面我們一起來看看其css樣式是怎么實現的
代碼如下:
<span class="id" >#left</span>,
<span class="id" >#right</span> <span class="rules">{
<span class="rule"><span class="attribute" >float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >220</span>px;</span></span>
<span class="rule"><span class="attribute" >height</span>:<span class="value"> <span class="number" >200</span>px;</span></span>
<span class="rule"><span class="attribute" >background</span>:<span class="value"> blue;</span></span>
<span class="rule">}</span></span>
<span class="id" >#right</span><span class="rules">{
<span class="rule"><span class="attribute" >float</span>:<span class="value"> right;</span></span>
<span class="rule">}</span></span>
<span class="id" >#main</span> <span class="rules">{
<span class="rule"><span class="attribute" >margin</span>:<span class="value"> <span class="number" >0</span> <span class="number" >230</span>px;</span></span>
<span class="rule"><span class="attribute" >background</span>:<span class="value"> red;</span></span>
<span class="rule"><span class="attribute" >height</span>:<span class="value"> <span class="number" >200</span>px;</span></span>
<span class="rule">}</span></span>
是不是好簡單一種方法呀,大家可以在本地機子上動手測試一下,效果如下所示: 
第三種方法:負的margin
使用這種方法就稍微復雜了一些了,使用的是負的margin值,而且html標簽也增加了,先來看其代碼吧
代碼如下:
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"main"</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"mainContainer"</span>></span>main content<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"left"</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"leftContainer"</span> <span class="attribute" >class</span>=<span class="value" >"inner"</span>></span>left content<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"right"</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"rightContainer"</span> <span class="attribute" >class</span>=<span class="value" >"inner"</span>></span>right<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"></<span class="title" >div</span>></span>
從上面的Html代碼中我們可以明顯得看出,在main,left,right三個div內部我都增加了一個div,那么他們起了什么樣的作用呢,大家從下在的CSS中可以明顯的體會出來。
代碼如下:
<span class="id" >#main</span> <span class="rules">{
<span class="rule"><span class="attribute" >float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" >#mainContainer</span> <span class="rules">{
<span class="rule"><span class="attribute" >margin</span>:<span class="value"> <span class="number" >0</span> <span class="number" >230</span>px;</span></span>
<span class="rule"><span class="attribute" >height</span>:<span class="value"> <span class="number" >200</span>px;</span></span>
<span class="rule"><span class="attribute" >background</span>:<span class="value"> green;</span></span>
<span class="rule">}</span></span>
<span class="id" >#left</span> <span class="rules">{
<span class="rule"><span class="attribute" >float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" >margin-left</span>:<span class="value"> -<span class="number" >100</span>%;</span></span>
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >230</span>px
}</span></span></span>
<span class="id" >#right</span> <span class="rules">{
<span class="rule"><span class="attribute" >float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" >margin-left</span>:<span class="value"> -<span class="number" >230</span>px;</span></span>
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >230</span>px;</span></span>
<span class="rule">}</span></span>
<span class="id" >#left</span> <span class="class">.inner</span>,
<span class="id" >#right</span> <span class="class">.inner</span> <span class="rules">{
<span class="rule"><span class="attribute" >background</span>:<span class="value"> orange;</span></span>
<span class="rule"><span class="attribute" >margin</span>:<span class="value"> <span class="number" >0</span> <span class="number" >10</span>px;</span></span>
<span class="rule"><span class="attribute" >height</span>:<span class="value"> <span class="number" >200</span>px;</span></span>
<span class="rule">}</span></span>
簡單的說一下其實現原理,這種方法布局,主要運用的是負的margin值。首先在div#main中我定了一個100%寬度并進行左浮動,并且主內容是放在其內層div#mainContainer中,并在這個主內容層中需要進行一個margin-left和margin-right設置,并且這兩個值是很有講究的,并不是可以隨便設置的,這兩個值需要等于左右兩列的寬度。我們此處是230px。左欄和右欄都使用負的margin值加上左浮動來布局,左欄是左浮動并加了一個“margin-left:-100%”,這是因為div#left前面有一個div#main,并且其寬度為100%,這樣一來在左欄定這個margin-left: -100%;剛好使左邊欄定位到頁面的最左邊;而右欄也進行左浮動,但其定義的“margin-left”也是負值,并且等于其自身的寬度230px;最后在div#left,div#right中加上一個div.inner是為了更好的控制邊欄與主內容列之間的間距。比如說此例的10px。大家可以看看其效果是不是和第二種方法一樣。 
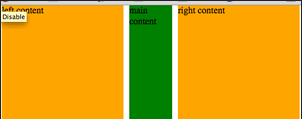
上面啰嗦完了常見的布局方法,接著進我們一起來看另外一種三列布局中間固定寬度,兩邊自適應寬度。對于我來說,這是一種很少碰到的布局方法,不知道大家有何體會,那么下面我們一起來看這種布局方法的實現過程,同樣先來看html代碼:
代碼如下:
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"left"</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >class</span>=<span class="value" >"inner"</span>></span>this is left sidebar content<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"main"</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >class</span>=<span class="value" >"inner"</span>></span>this is main content<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >id</span>=<span class="value" >"right"</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >class</span>=<span class="value" >"inner"</span>></span>this is right siderbar content<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"></<span class="title" >div</span>></span>
這種方法也是借助于負的margin來實現的,首先我們在中間列定好固定值,因為此值是不會在改變的,接著對其進行左浮動;那么關鍵地主是在左右邊欄設置地方,這種方法是將其都進行50%的寬度設置,并加上中負的左邊距,此負的左邊距最理想的值是中間欄寬度的一半加上1px,比如說此例中是"540px/2+1"也就是說他們都有一個"margin-left: -271px",這樣一來,左右邊欄內容無法正常顯示,那是因為對他們進行了負的左邊距操作,現在只需要在左右邊欄的內層div.inner將其拉回來,就OK了,大家可以看下在的代碼:
代碼如下:
<span class="id" >#left</span>,
<span class="id" >#right</span> <span class="rules">{
<span class="rule"><span class="attribute" >float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" >margin</span>:<span class="value"> <span class="number" >0</span> <span class="number" >0</span> <span class="number" >0</span> -<span class="number" >271</span>px;</span></span>
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >50</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" >#main</span> <span class="rules">{
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >540</span>px;</span></span>
<span class="rule"><span class="attribute" >float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" >background</span>:<span class="value"> green;</span></span>
<span class="rule">}</span></span>
<span class="class">.inner</span> <span class="rules">{
<span class="rule"><span class="attribute" >padding</span>:<span class="value"> <span class="number" >20</span>px;</span></span>
<span class="rule">}</span></span>
<span class="id" >#left</span> <span class="class">.inner</span>,
<span class="id" >#right</span> <span class="class">.inner</span> <span class="rules">{
<span class="rule"><span class="attribute" >margin</span>:<span class="value"> <span class="number" >0</span> <span class="number" >0</span> <span class="number" >0</span> <span class="number" >271</span>px;</span></span>
<span class="rule"><span class="attribute" >background</span>:<span class="value"> orange;</span></span>
<span class="rule">}</span></span>
具體效果如下: 
這種方法如果在ie下會存在布局混亂的bug,你可以將div#right和div#left中的width值稍作修改:
代碼如下:
<span class="id" >#left</span>,
<span class="id" >#right</span> <span class="rules">{
<span class="rule"><span class="attribute" >float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" >margin</span>:<span class="value"> <span class="number" >0</span> <span class="number" >0</span> <span class="number" >0</span> -<span class="number" >271</span>px;</span></span>
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >50</span>%;</span></span>
<span class="rule">*<span class="attribute" >width</span>:<span class="value"> <span class="number" >49.9</span>%;</span></span>
<span class="rule">}</span></span>
這樣一來,在ie下也就安全了。
實現這種效果的方法可能有很多,希望大家有更好的方法能一起分享一起學習。
2012年09月26日更新——CSS3 Flexbox
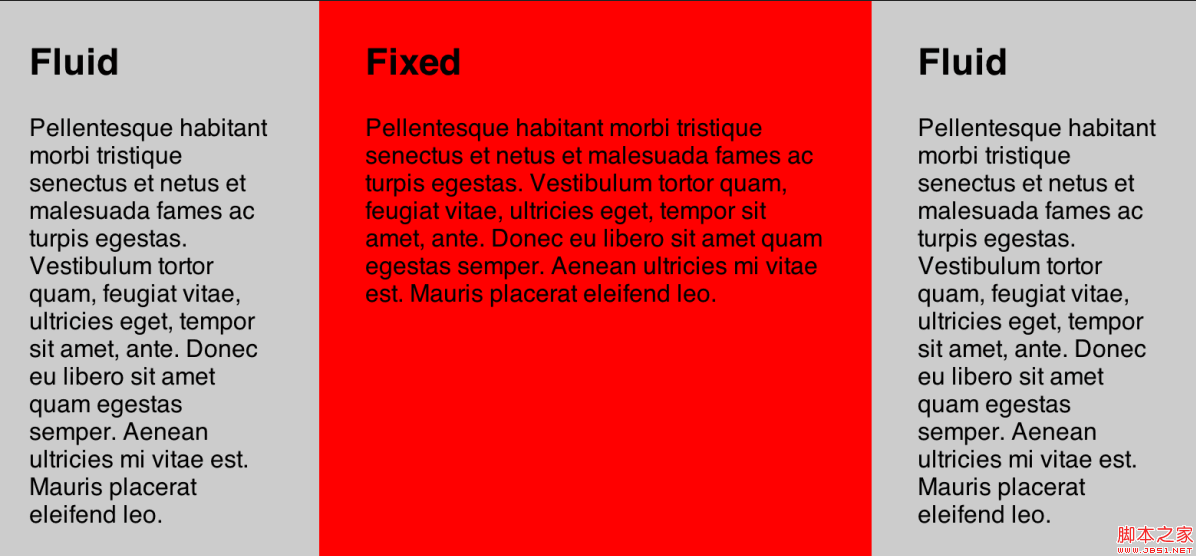
前面介紹了三種方法,實現L1F2L3布局效果,也就是第一列和第三列自適應寬度,中間一列固定寬度。今天在給大家推薦一種CSS3實現這種布局的方法,采用CSS3的Flexbox,這種方法 不足之處就是只能在部分瀏覽器中使用,詳細的請看下面代碼:
HTML結構
代碼如下:
<span class="tag"><<span class="title" >div</span> <span class="attribute" >class</span>=<span class="value" >"grid"</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >class</span>=<span class="value" >"col fluid"</span>></span>
...
<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >class</span>=<span class="value" >"col fixed"</span>></span>
...
<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"><<span class="title" >div</span> <span class="attribute" >class</span>=<span class="value" >"col fluid"</span>></span>
...
<span class="tag"></<span class="title" >div</span>></span>
<span class="tag"></<span class="title" >div</span>></span>
CSS代碼
代碼如下:
<span class="class">.grid</span> <span class="rules">{
<span class="rule"><span class="attribute" >display</span>:<span class="value"> -webkit-flex;</span></span>
<span class="rule"><span class="attribute" >display</span>:<span class="value"> -moz-flex;</span></span>
<span class="rule"><span class="attribute" >display</span>:<span class="value"> -o-flex;</span></span>
<span class="rule"><span class="attribute" >display</span>:<span class="value"> -ms-flex;</span></span>
<span class="rule"><span class="attribute" >display</span>:<span class="value"> flex;</span></span>
<span class="rule">}</span></span>
<span class="class">.col</span> <span class="rules">{
<span class="rule"><span class="attribute" >padding</span>:<span class="value"> <span class="number" >30</span>px;</span></span>
<span class="rule">}</span></span>
<span class="class">.fluid</span> <span class="rules">{
<span class="rule"><span class="attribute" >flex</span>:<span class="value"> <span class="number" >1</span>;</span></span>
<span class="rule">}</span></span>
<span class="class">.fixed</span> <span class="rules">{
<span class="rule"><span class="attribute" >width</span>:<span class="value"> <span class="number" >400</span>px;</span></span>
<span class="rule">}</span></span>
效果如下面的demo所示: 
上述就是小編為大家分享的CSS三欄布局中如何進行中間固定寬度兩邊自適應寬度了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。