您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS怎么實現獨行DIV自適應寬度布局的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇CSS怎么實現獨行DIV自適應寬度布局文章都會有所收獲,下面我們一起來看看吧。
CSS5先給各人簡介自力一列自適應寬度,也等于零丁一行寬度自順應DIV的機關。經過DIV CSS實例CSS自適應寬度結構方式,再過常見用途介紹充沛主宰自適應獨占一行一列的結構手段。
要害點:自順應,這個時候就不能使用靜止的CSS寬度值,這個時辰就只能使用百分比的寬度詮釋寬度。
樞紐代碼:width:?% 以百分比為單位的百分比值,人造對象會根據設置百分比踴躍計較該對象寬度。
實例CSS代碼:
.box{ width:60%; height:80px; border:1px solid #F00; margin:0 auto}注明:這里設置裝備擺設寬度為60%,為了便于考查到成就,以是賜與配置高度與血色邊框,因為思索到自力設置一個DIV盒子一樣平常居中的,以是設置margin:0 auto
殘破的HTML源代碼(囊括HTML與CSS):
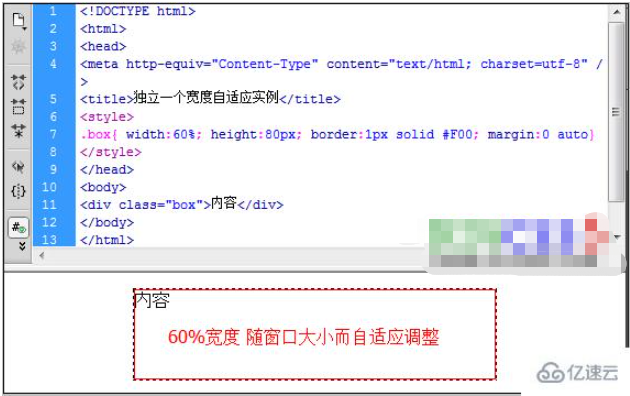
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>獨立一個寬度自順應實例</title> <style> .box{ width:60%; height:80px; border:1px solid #F00; margin:0 auto} </style> </head> <body> <div class="box">模式</div> </body> </html>實例成效截圖:

以上是自力一行自適應寬度殘破實例。
CSS5擴展思維了然:
1、在通常網頁布局中,一樣平常主體形式都是靜止寬度,以是具體設置裝備擺設寬度但凡依照美工圖肯定得到,但偶然也不翦滅寬度是自適應的這個時辰就不克不及設置裝備擺設靜止寬度格式。
2、在一部分DIV CSS組織中,由于對最外層都配置詳細寬度,而獨行的子級無意就不需要設置裝備擺設寬度樣式,何等默許DIV寬度等于100%,要是一個對象設置裝備擺設寬度靜止后,而子集不設置寬度而設置paddding-left或padding-right(大約兩個都設置裝備擺設)這個時候涉獵器解釋呈現這個子集DIV寬度仍舊會尤其智能地用總寬度去減去padding占用寬度。通常環境構造一小部分時,獨行一列的DIV只有不使用浮動都可以不用設置詳細寬度或百分比寬度,因為瀏覽器都會根據此層父級而智能處置懲罰寬度。
關于“CSS怎么實現獨行DIV自適應寬度布局”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“CSS怎么實現獨行DIV自適應寬度布局”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。