您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何解決Firefox奇怪的文字溢出bug,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
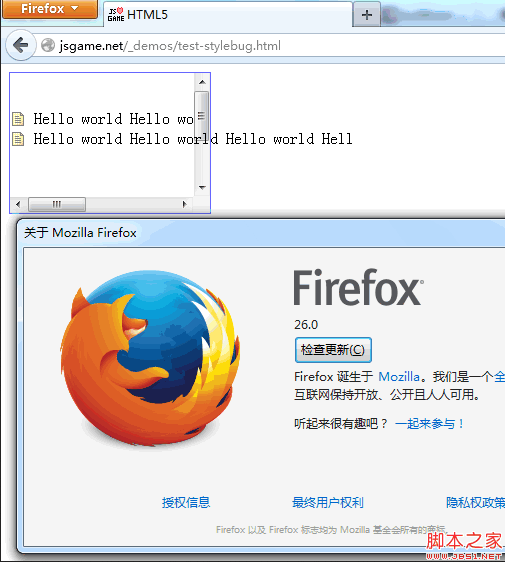
最近在我的本機win 7 + firefox 26.0 下遇到個很頭大的bug,帶滾動條的div容器里面的文字竟然溢出到容器之外了,見圖:
在我的環境下,百分百能重現,但到兩臺別人機器上就無法重現。
我的系統環境和瀏覽器并沒有什么特殊之處,百思不得其解,真是人品不行啊。
這是個簡單的HTML文檔,4條簡單的CSS規則,十來行簡單的HTML,不含JS,全部源碼如下:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<style type="text/css">
ul{
list-style-type: none;
padding:0;
}
li {
white-space: nowrap;
}
.box {
overflow:auto;
width: 200px;
height: 140px;
border: solid 1px #66f;
}
.icon {
display: inline-block;
background-image: url("tree_file.gif");
background-repeat: no-repeat;
width: 16px;
height: 18px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<div ></div>
<ul>
<li>
<span class="icon"></span>
<span>Hello world Hello world Hello world Hello world</span>
</li>
<li>
<span class="icon"></span>
<span>Hello world Hello world Hello world Hello world</span>
</li>
</ul>
<div ></div>
</div>
</body>
</html>
以上就是如何解決Firefox奇怪的文字溢出bug,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。