您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關經常使用的兩個清爽的table樣式是怎樣的,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
附上兩個我經常使用的table樣式: 
代碼如下:
<html>
<head>
<title></title>
<style type="text/css">
body,table{
font-size:12px;
}
table{
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
}
td{
height:30px;
}
h2,h3,h4{
font-size:12px;
margin:0;
padding:0;
}
.table{
border:1px solid #cad9ea;
color:#666;
}
.table th {
background-repeat:repeat-x;
height:30px;
}
.table td,.table th{
border:1px solid #cad9ea;
padding:0 1em 0;
}
.table tr.alter{
background-color:#f5fafe;
}
</style>
</head>
<body>
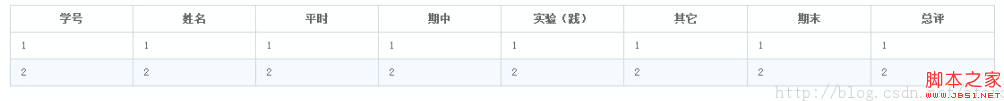
<table width="90%" class="table">
<tr>
<th>學號</th>
<th>姓名</th>
<th>平時</th>
<th>期中</th>
<th>實驗(踐)</th>
<th>其它</th>
<th>期末</th>
<th>總評</th>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr class="alter">
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
</table>
</body>
</html>
代碼如下:
<html>
<head>
<title></title>
<style type="text/css">
.table
{
width: 100%;
padding: 0;
margin: 0;
}
th {
font: bold 12px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA no-repeat;
}
td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
font-size:14px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
td.alt {
background: #F5FAFA;
color: #797268;
}
th.spec,td.spec {
border-left: 1px solid #C1DAD7;
}
/*---------for IE 5.x bug*/
html>body td{ font-size:14px;}
tr.select th,tr.select td
{
background-color:#CAE8EA;
color: #797268;
}
</style>
</head>
<body>
<table class="table" cellspacing="0" summary="The technical specifications of the Apple PowerMac G5 series">
<tr>
<th class="spec">選擇</th>
<th>課程名稱</th>
<th>課程編號</th>
<th>已經考試次數</th>
</tr>
<tr>
<td class="spec">1</td>
<td>1</td>
<td class="alt">1</td>
<td>1</td>
</tr>
<tr class="select">
<td class="spec">2</td>
<td>2</td>
<td class="alt">2</td>
<td>2</td>
</tr>
<tr>
<td class="spec">3</td>
<td>3</td>
<td class="alt">3</td>
<td>3</td>
</tr>
</table>
</body>
</html>
關于經常使用的兩個清爽的table樣式是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。