溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Bootstrap中Table使用整理之樣式的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
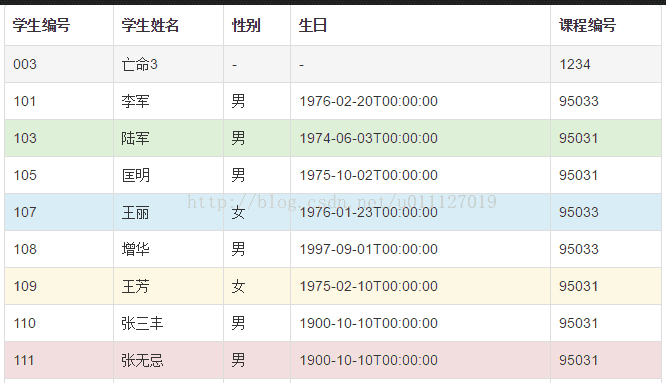
一、行樣式修改
<table id="table1"
data-row-></table>
/*
* data-row-style 擴展方法處理 行樣式
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '學生編號' },
{ field: 'sname', title: '學生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
/**
*
* @@param row 當前行數據對象
* @@param index 當前行索引
*/
function rowStyle(row, index) {
var classes = ['active', 'success', 'info', 'warning', 'danger'];
if (row.sno.indexOf('2') != -1) {
return {
classes:['success']
}
}
return {};
}
二、單元格樣式定義,對齊方式定義
/*
* data-cell-style 擴展方法處理 單元格樣式
* data-align 設置當前列的對齊方式,包括表頭
* data-halign 設置表格標題的對齊方式,優先級大于 align
*/
$('#table1').bootstrapTable({
columns: [
{
field: 'sno', title: '學生編號',
align: 'center',
halign:'right',
cellStyle: function (value, row, index) {
//當前列,奇數單元格顯示綠色
if (index%2==0)
return {
classes: 'success'
};
return {};
}
},
{ field: 'sname', title: '學生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
三、排序列定義
/*
* data-sortable 設置當前列是否可排序,默認當前顯示內容排序
* data-sort-name 設置默認排序列名
* data-sort-order 設置默認排序方式 asc/desc
* data-sorter 可以自定義擴展排序方法
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '學生編號', sortable: true },
{ field: 'sname', title: '學生姓名', sortable: true},
{ field: 'ssex', title: '性別', sortable: true },
{ field: 'sbirthday', title: '生日', sortable: true},
{ field: 'class', title: '課程編號', sortable: true},
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover table-condensed"
data-sort-name="sno"
data-sort-order="desc"></table>
關于“Bootstrap中Table使用整理之樣式的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。