您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
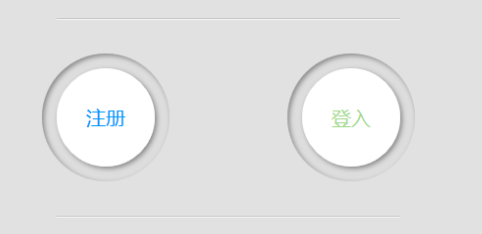
本篇內容主要講解“css3怎么制作圓形按鈕”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3怎么制作圓形按鈕”吧!

制作步驟:
一, <head>標簽結構
下面代碼中使用了CSS3無前綴腳本prefixfree.js,可以省去CSS3中前綴“-moz”、“-webkit”、“-o”、“-ms”
代碼如下:
<head>
<meta charset="utf-8">
<title>button</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/prefixfree.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/button.css" />
<script type="text/javascript">
/*這里采用淡入效果試試*/
$(function(){
$(".bt").css("opacity","1");
});
</script>
</head>
二, <body>標簽結構
代碼如下:
<body>
<div class="bt">
<div class="button"></div>
<div class="button2"></div>
<div > </div>
</div>
</body>
三,CSS代碼
代碼如下:
* {
padding: 0;
margin: 0;
}
/* 清除浮動 */
.clearfix:after {
content: "";
display: table;
clear: both;
}
html, body {
height: 100%;
}
body {
font-family: "Microsoft YaHei";
background: #E1E1E1;
font-weight: 300;
font-size: 15px;
color: #333;
overflow: hidden;
}
a {
text-decoration: none;
}
/*按鈕 陰影無擴展 */
.bt {
margin: 100px auto;
display: block;
width: 350px;
opacity:0;
border-bottom: 1px solid #C5C5C5;
border-top: 1px solid #C5C5C5;
box-shadow: 0 1px 0 #F6F6F6, 0 1px 0 #F6F6F6 inset;
transition: all 0.5s ease-in;
}</p>
<p>.button:before, .button2:before {
content: "";
width: 130px;
height: 130px;
display: block;
z-index: -1;
position: relative;
background: #ddd;
left: -15px;
top: -15px;
border-radius: 65px;
box-shadow: inset 2px 2px 4px rgba(0,0,0,0.4);
}
.button:after, .button2:after {
content: "注冊";
color: #09F;
font-size: 20px;
width: 100%;
height: 100%;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
display: block;
}
.button2:after {
content: "登入";
word-spacing: 25px;
color: #A0D989;
}
.button, .button2 {
float: left;
margin: 50px auto;
cursor: pointer;
height: 100px;
width: 100px;
display: block;
position: relative;
color: black;
text-align: center;
line-height: 100px;
border-radius: 50px;
box-shadow: 2px 2px 4px rgba(0,0,0,0.4);
background: #FFF;
transition: all 0.5s ease-in;
}
.button {
float: left;
}
.button2 {
float: right;
}
OK,制作結束。是不是簡單得讓人抬不起精神呢? 趕緊動手試試吧。再次申明演示地址到文章的開始處已經給出了哦,找找看啊。
下面給大家分享幾個在線制作CSS3按鈕的網站吧:
1,Live Tools是一個在線UI制作工具,他提供了按鈕、表單、icon圖標和Ribbons的制作工具,可以在線配置相關參數,生成你需要的效果代碼。
2,CSS3 Button Generator是一款簡單的按鈕生成工具,他可以制作出兩種狀態下的按鈕效果,當然你如果需要其他狀態的下按鈕效果,要在其基礎上做一些參數的變化,相對來說麻煩一點。
3,Button Generator生成和圖片效果一樣的按鈕工具。
4,Webarti CSS3 Button Maker是一款非常強大的按鈕在線生成工具,他提供了很多種不同按鈕效果讓你參考,可以說只需選擇就能制作出自己需要的按鈕,思考的時間都不用你花了。
到此,相信大家對“css3怎么制作圓形按鈕”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。