您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3如何制作圓形滾動進度條動畫,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
內 容
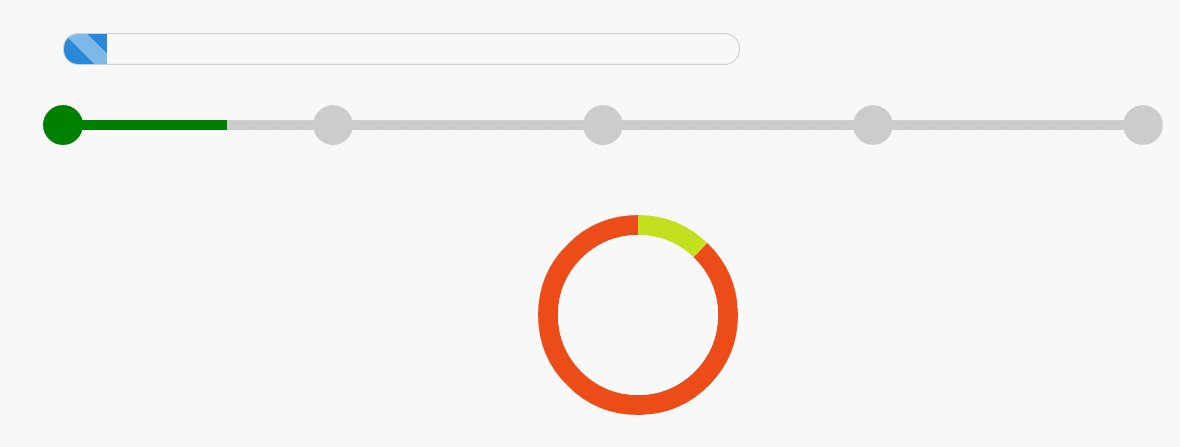
先看一下效果圖,會提升我們的學習興趣喲:

好的,我將按照此圖從上到下的順序講解,由于第一和第二種效果之氣那篇博客《CSS實現進度條和訂單進度條》已經介紹過怎么做的了,這里就把重心放在動畫上面,對于圓形效果是重點,我將詳細講解。
第一種效果:
html結構:
<div id="progress"> <span></span> </div>
css樣式:
#progress{
width: 50%;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
margin: 50px 0 0 100px;
overflow: hidden;
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 100%;
height: 100%;
background: #2989d8; /* Old browsers */
background: -moz-linear-gradient(45deg, #2989d8 33%, #7db9e8 34%, #7db9e8 59%, #2989d8 60%); /* FF3.6+ */
background: -webkit-gradient(linear, left bottom, right top, color-stop(33%,#2989d8), color-stop(34%,#7db9e8), color-stop(59%,#7db9e8), color-stop(60%,#2989d8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Opera 11.10+ */
background: -ms-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* IE10+ */
background: linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
background-size: 60px 30px;
text-align: center;
color:#fff;
-webkit-animation:load 3s ease-in;
}
@-webkit-keyframes load{
0%{
width: 0%;
}
100%{
width:100%;
}
}可以看到其實這種進度條的動畫是最容易實現的,根據具體進度百分比設置默認的width百分比和動畫里100%處的width百分比就行了,比如說,我想實現70%的進度條動畫效果,那么我只需要修改一下兩處地方:
#progress span{
width: 70%;
}
@-webkit-keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
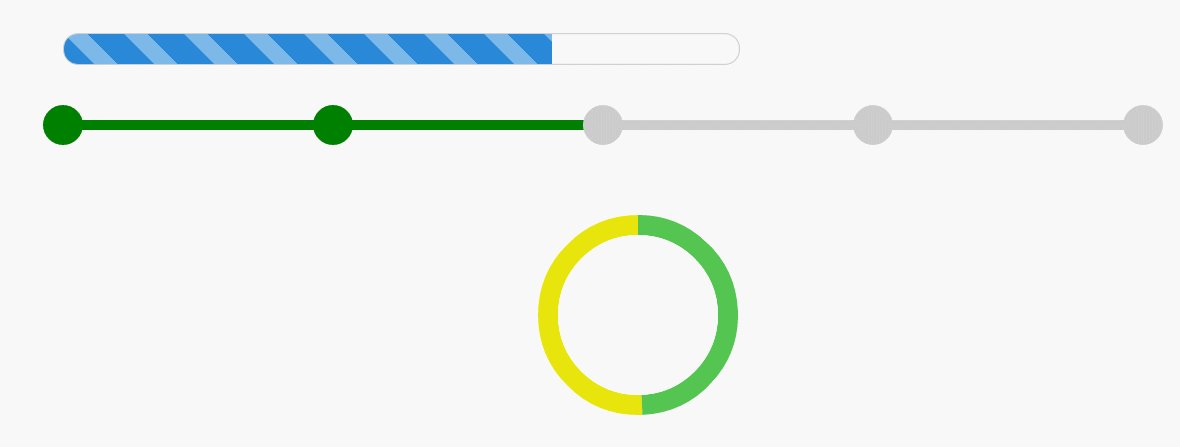
}第二種效果:
html結構:
<div id="progressBar"> <!-- 進度條 --> <div> <span></span> </div> <!-- 五個圓 --> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
css樣式:
#progressBar{
width: 80%;
height: 50px;
position: relative;
margin: 50px 0 0 100px;
}
#progressBar div{
width: 100%;
height: 10px;
position: absolute;
top:50%;
left: 0;
margin-top:-20px;
background: #ccc;
}
#progressBar div span{
position: absolute;
display: inline-block;
background: green;
height: 10px;
width: 100%;
-webkit-animation:bgLoad 5.5s linear;
}
@-webkit-keyframes bgLoad{
0%{
width: 0%;
}
18.18%,27.27%{
width:25%;
}
45.45%,54.54%{
width: 50%;
}
72.72%,81.81%{
width: 75%;
}
100%{
width:100%;
}
}
#progressBar>span{
position: absolute;
top:0;
margin-top: -10px;
width: 40px;
height: 40px;
border-radius: 50%;
background: #ccc;
margin-left: -20px;
color:#fff;
}
@-webkit-keyframes circleLoad_1{
0%,66.66%{
background: #ccc;
}
100%{
background:green;
}
}
@-webkit-keyframes circleLoad_2{
0%,83.34%{
background: #ccc;
}
100%{
background:green;
}
}
@-webkit-keyframes circleLoad_3{
0%,88.88%{
background: #ccc;
}
100%{
background:green;
}
}
@-webkit-keyframes circleLoad_4{
0%,91.67%{
background: #ccc;
}
100%{
background:green;
}
}
#progressBar span:nth-child(2){
left: 0%;background:green;
}
#progressBar span:nth-child(3){
left: 25%;background:green;
-webkit-animation:circleLoad_1 1.5s ease-in;
}
#progressBar span:nth-child(4){
left: 50%;background:green;
-webkit-animation:circleLoad_2 3s ease-in;
}
#progressBar span:nth-child(5){
left: 75%;background:green;
-webkit-animation:circleLoad_3 4.5s ease-in;
}
#progressBar span:nth-child(6){
left: 100%;background:green;
-webkit-animation:circleLoad_4 6s ease-in;
}可以看到,其實對于動畫本身是很簡單的,一看就明白了,主要就是動畫持續時間的計算,由于這個動畫效果只執行一次,所以其實也可以用動畫延遲時間來保證各個動畫在指定的時間點開始執行,但是對于循環或者多次動畫效果,延遲很不靈活,所以這里還是用持續時間的長短來控制動畫的執行時間。
這個訂單進度條,我是設置了走一段用時1秒,然后每到一個圓點就停頓0.5秒,而這0.5秒就是相對應的圓點的動畫持續執行時間。但是再次強調這個是單次動畫,如果想實現循環動畫,還是得做調整的,必須讓所有動畫的持續執行時間是一樣的,不然循環起來就錯亂的。而時間的改動也會影響動畫關鍵幀的改動,下面對第一小段和第二個圓的動畫時間講解一下:
首先,細長條的動畫持續時間通過計算:
4小段x1秒 + 中間3個圓點 x 0.5秒 = 5.5秒
接下來就是計算細長條動畫關鍵幀的時間分配,設每一份0.5秒,那么共總就是11份,每小段得2份,每個圓點得1份,用100%除以11,可得每份大約是9.09%,接下來就是分配時間了,這個就簡單了,不多說。
接著,當細長條完成第一小段的動畫效果到達第二個圓點時,會停頓0.5秒,而這0.5秒就是第二個圓點的動畫時間,所以第二個圓點的動畫持續時間就是:
等待細長條執行完1小段 x1秒+自身的動畫完成時間x0.5秒=1.5秒
同樣的方法計算每一份的時間然后進行分配。同理,其他動畫效果相似,就不再贅述了。
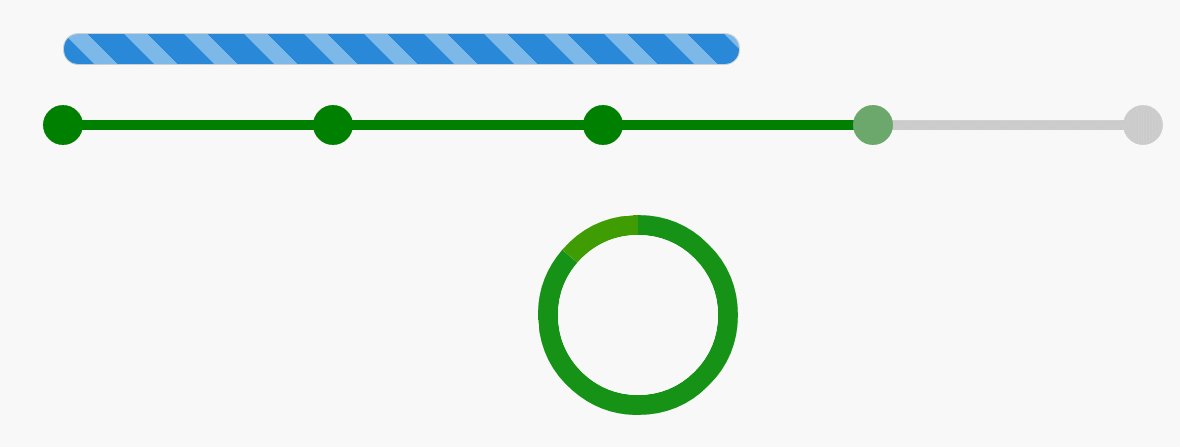
第三種效果:
今天就重點講解這個效果,首先,當有人說你能不能做一個圓形進度條效果出來時,如果是靜態完整圓形進度條,那么就很簡單了:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
然后還是會說,這個也不難啦。可是,如果不是剛好都是45度的倍數呢?
OK,我們先設置一個200x200的方塊,然后我們在這里面完成我們的效果:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
接下來我將在這個容器里再放兩個矩形,每個矩形都占一半:
<div class="circleProgress_wrapper"> <div class="wrapper right"> <div class="circleProgress rightcircle"></div> </div> <div class="wrapper left"> <div class="circleProgress leftcircle"></div> </div> </div>
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
這里重點說一下.wrapper 的overflow:hidden; 起著關鍵性作用。這兩個矩形都設置了溢出隱藏,那么當我們去旋轉矩形里面的圓形的時候,溢出部分就被隱藏掉了,這樣我們就可以達到我們想要的效果。
從html結構也已看到,在左右矩形里面還會各自有一個圓形,先講一下右半圓:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
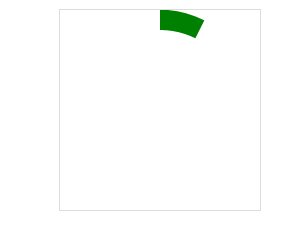
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
right:0;
}
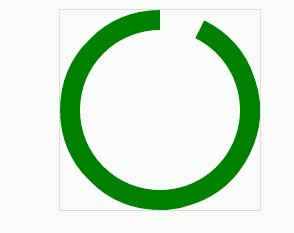
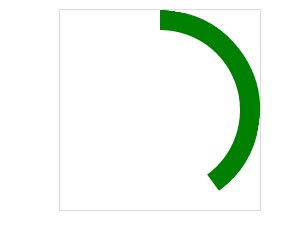
可以看到,效果已經出來了,其實本來是一個半圓弧,但由于我們設置了上邊框和右邊框,所以上邊框有一半溢出而被隱藏了,所以我們可以通過旋轉得以還原:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
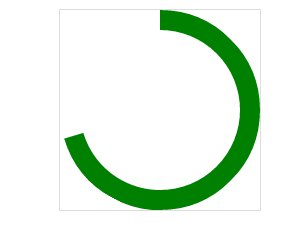
所以只要旋轉自己想要的角度就可以實現任意比例的進度條。接下來把左半圓弧也實現,變成一個全圓:
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}
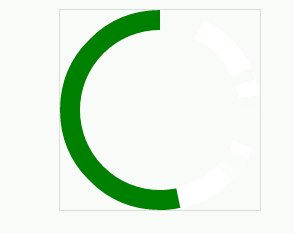
緊接著,就是讓它動起來,原理是這樣的,先讓右半圓弧旋轉180度,再讓左半圓弧旋轉180度,這樣,兩個半圓弧由于先后都全部溢出而消失了,所以看起來就是進度條再滾動的效果:
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
right:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}
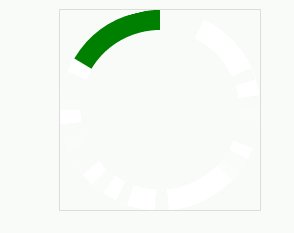
當然,我們只需要調整一下角度就可以實現反向的效果:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(-135deg);
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(-135deg);
}
50%,100%{
-webkit-transform: rotate(45deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(-135deg);
}
100%{
-webkit-transform: rotate(45deg);
}
}
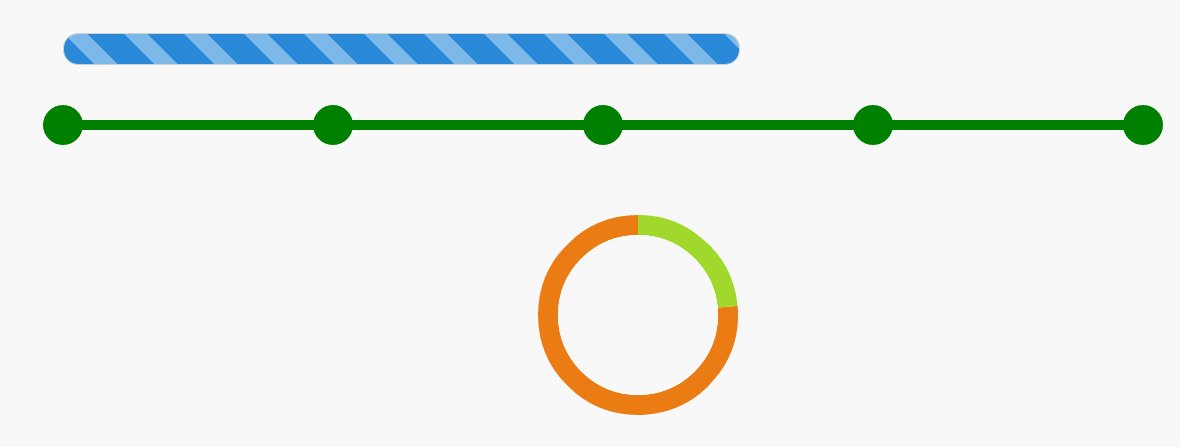
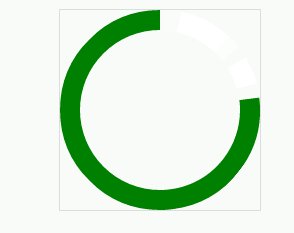
好的,接下來就是奔向最終效果了,正如我們一開始看到的那樣,有點像我們使用360衛士清理垃圾時的類似效果,當然不是很像啦:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circleProgress{
width: 160px;
height: 160px;
border:20px solid rgb(232, 232, 12);
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
right:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
border-top:20px solid #ED1A1A;
border-right:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-top:20px solid rgb(232, 232, 12);
border-right:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(225deg);
}
100%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%{
border-bottom:20px solid #ED1A1A;
border-left:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-bottom:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(232, 232, 12);
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
100%{
border-top:20px solid green;
border-right:20px solid green;
border-bottom:20px solid green;
border-left:20px solid green;
-webkit-transform: rotate(225deg);
}
}可以看到,其實就是多了一些改變不同邊框顏色的動畫而已,這個就給大家自己去實踐吧!主要還是利用兩個矩形來完成這么一個圓形進度條效果,特別注意overflow這條規則,起著關鍵作用。
以上是“CSS3如何制作圓形滾動進度條動畫”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。