您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css盒子模型的實例講解”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css盒子模型的實例講解”吧!
CSS盒子模型:W3C組織建議把所有的網頁上的對象都放在一個盒子中(在定義盒子寬高的時候,要考慮到內填充,邊框,邊界的存在)
一個盒子的構成:
盒子中的內容:content
盒子的邊框:border
盒子邊框與內容之間的距離:稱為填充---padding內邊距(內補丁)
如果有多個盒子存在,盒子與盒子之間的距離:稱為邊界---margin,外邊距(外補丁)
整個盒子模型在網頁中所占的寬度:左邊界+左邊框+左填充+內容+右填充+右邊框+右邊界
CSS盒子模型的屬性:
內容屬性:寬=width 高=height
內填充屬性(內容與邊框之間的距離):padding
外邊距屬性:margin(使用該屬性的時候注意瀏覽器的兼容性)
內填充與邊界的規則:
如果有四個參數:表示上右下左,也可以單單指定某個方向
如果只有一個參數:表示上右下左
如果有兩個參數: 第一個參數表示上下 第二個參數表示左右
如果三個參數:表示上 左右 下
邊框屬性:border
代碼如下:
<style type="text/css">
#bigBox{
width:300px;
height:300px;
background:#F30;
padding:20px 0px 0px 20px;
margin:20px;
}
#smallBox{
width:150px;
height:150px;
background:#6F9;
padding-top:20px;
}
</style>
</head>
<body>
<div id="bigBox">
<div id="smallBox">
小盒子
</div>
</div>
DIV+CSS兩種盒子模型
利用CSS來布局頁面布局DIV有點邏輯性!
重點理解盒子模型,標準流和非標準流的區別,還有定位原理!把這3個攻破了,就非常簡單了!多實踐多參考!
最后就是兼容問題了,在實踐中自然就有經驗了!這些兼容技巧都是經驗來的!
盒子模型有兩種,分別是 IE 盒子模型和標準 W3C 盒子模型。他們對盒子模型的解釋各不相同,
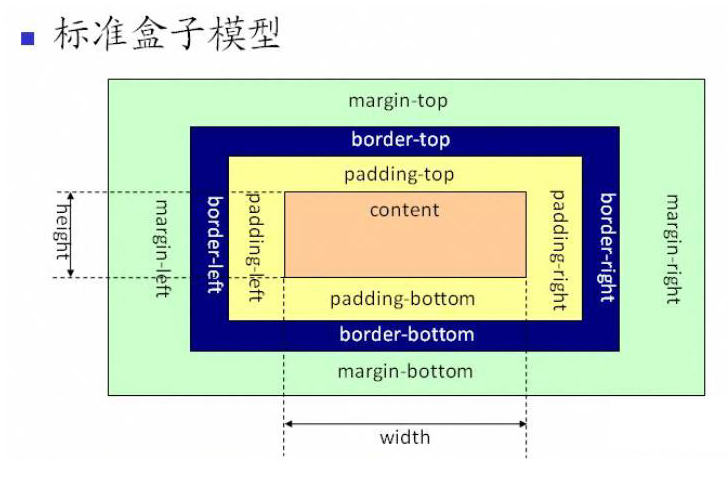
先來看看我們熟悉的標準盒子模型:
從上圖可以看到標準 W3C 盒子模型的范圍包括 margin、border、padding、content,并且 content 部分不包含其他部分。
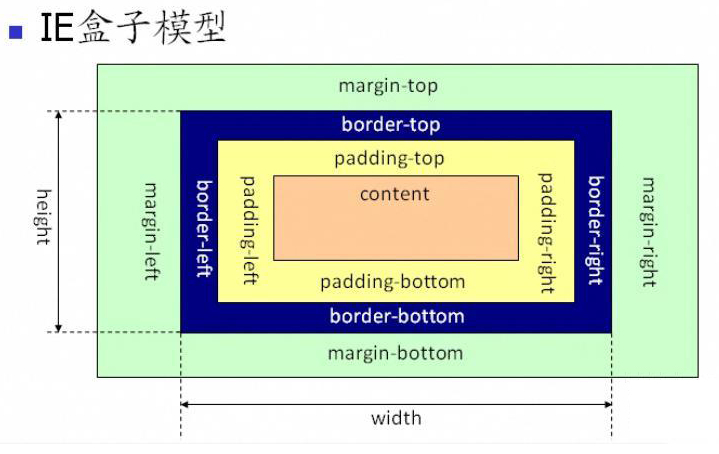
從上圖可以看到 IE 盒子模型的范圍也包括 margin、border、padding、content,和標準 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
例:一個盒子的 margin 為 20px,border 為 1px,padding 為 10px,content 的寬為 200px、高為 50px,如果用標準 W3C 盒子模型解釋,那么這個盒子需要占據的位置為:寬 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,盒子的實際大小為:寬 1*2+10*2+200=222px、高 1*2+10*2+50=72px;如果用IE 盒子模型,那么這個盒子需要占據的位置為:寬 20*2+200=240px、高 20*2+50=70px,盒子的實際大小為:寬 200px、高 50px。
那應該選擇哪中盒子模型呢?當然是“標準 W3C 盒子模型”了。怎么樣才算是選擇了“標準 W3C 盒子模型”呢?很簡單,就是在網頁的頂部加上 DOCTYPE 聲明。如果不加 DOCTYPE 聲明,那么各個瀏覽器會根據自己的行為去理解網頁,即 IE 瀏覽器會采用 IE 盒子模型去解釋你的盒子,而 FF 會采用標準 W3C 盒子模型解釋你的盒子,所以網頁在不同的瀏覽器中就顯示的不一樣了。反之,如果加上了 DOCTYPE 聲明,那么所有瀏覽器都會采用標準 W3C 盒子模型去解釋你的盒子,網頁就能在各個瀏覽器中顯示一致了。
再用 jQuery 做的例子來證實一下。
代碼1:
代碼如下:
<html>
<head>
<title>你用的盒子模型是?</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "標準W3C":"IE";
document.write("您的頁面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
上面的代碼沒有加上 DOCTYPE 聲明,在 IE 瀏覽器中顯示“IE盒子模型”,在 FF 瀏覽器中顯示“標準 W3C 盒子模型”。
代碼2:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html>
<head>
<title>你用的盒子模型是標準W3C盒子模型</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "標準W3C":"IE";
document.write("您的頁面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
代碼2 與代碼1 唯一的不同的就是頂部加了 DOCTYPE 聲明。在所有瀏覽器中都顯示“標準 W3C 盒子模型”。
所以為了讓網頁能兼容各個瀏覽器,讓我們用標準 W3C 盒子模型
感謝各位的閱讀,以上就是“css盒子模型的實例講解”的內容了,經過本文的學習后,相信大家對css盒子模型的實例講解這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。