您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“純CSS怎么實現的大小漸變、漸遠效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“純CSS怎么實現的大小漸變、漸遠效果”吧!
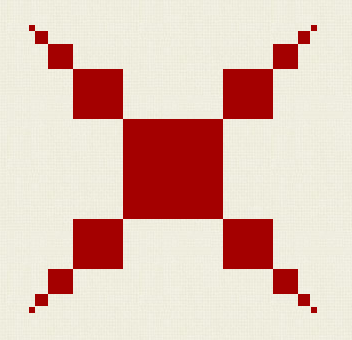
效果圖:

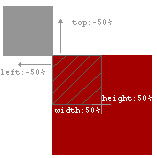
效果差不多也就是上圖的這個樣子,基本原理如圖所示:

將所有的盒子都絕對定位,然后將寬高各50%的遞縮小,并且在top、right、bottom和left針對性的偏移即可,代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS to achieve the visual effect and further away[既是安安]</title>
<link rel="stylesheet" rev="stylesheet" type="text/css" href="http://www.jsann.com/framework/reset.css" />
<style type="text/css">
div
{
background-color:#a40000;
position:absolute;
}
div.main
{
width:100px;
height:100px;
top:50%;
left:50%;
}
div.main div
{
width:50%;
height:50%;
}
div.main div div div div
{
overflow:hidden;/* 為了兼容IE6 */
}
div.main div.left-top,div.main div.left-top div
{
top:-50%;
left:-50%;
}
div.main div.right-top,div.main div.right-top div
{
top:-50%;
right:-50%;
}
div.main div.left-bottom,div.main div.left-bottom div
{
left:-50%;
bottom:-50%;
}
div.main div.right-bottom,div.main div.right-bottom div
{
right:-50%;
bottom:-50%;
}
</style>
</head>
<body>
<div class="main">
<div class="left-top"><div><div><div></div></div></div></div>
<div class="right-top"><div><div><div></div></div></div></div>
<div class="left-bottom"><div><div><div></div></div></div></div>
<div class="right-bottom"><div><div><div></div></div></div></div>
</div>
</body>
</html>
這個方法在IE6下有一個BUG,就是最后的一個盒子的高度不能小于6px,原因就是:
大家都知道IE6下默認的字體尺寸大致在 12 - 14px 之間,當你試圖定義一個高度小于這個默認值的 div 的時候, IE 會固執的認為這個層的高度不應該小于字體的行高。所以即使你用 height: 6px; 來定義了一個 div 的高度,實際在 IE 下顯示的仍然是一個 12px 左右高度的層。另一方面,除了中間的那個盒子,其他的盒子都是在其基礎之上偏移而來。也就是說,最多的,我們可以給最后的那個div加上overflow:hidden;(因為我們給任何一個div加上overflow:hidden;之后,它將不在會有子級偏移出來)這樣的話最后的那個div的最小高度應該在6px左右(假設IE6給盒子設的默認高度是12px;)那樣的話才不至于它的父級需要overflow:hidden;。
感謝各位的閱讀,以上就是“純CSS怎么實現的大小漸變、漸遠效果”的內容了,經過本文的學習后,相信大家對純CSS怎么實現的大小漸變、漸遠效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。