您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用CSS繪制漂亮的圓形圖案效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
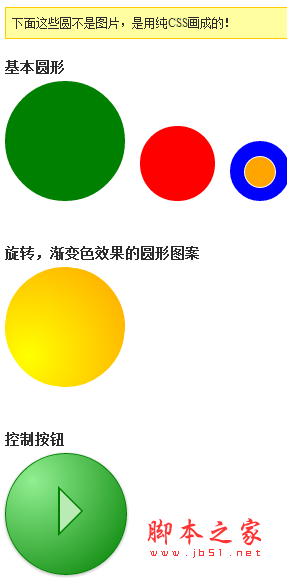
另外一種也可以用CSS簡單的實現的形狀是圓形。使用border-radius,你可以畫出各種漂亮的圓形圖案。

CSS代碼
只需要將你的網頁元素的每個邊的border-radius甚至成50%,你就能得到任意大小的圓:
代碼如下:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 寬度和高度需要相等 */
}
這確實是非常的簡單,但我們無法抵擋在之上使用CSS漸變色和基本旋轉動畫的誘惑::
代碼如下:
/* 動畫定義 */
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋轉,漸變色 */
#advanced {
width: 200px;
height: 200px;</p>
<p> background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
“怎么用CSS繪制漂亮的圓形圖案效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。