溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用一個DIV畫圖通過background-image疊加實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
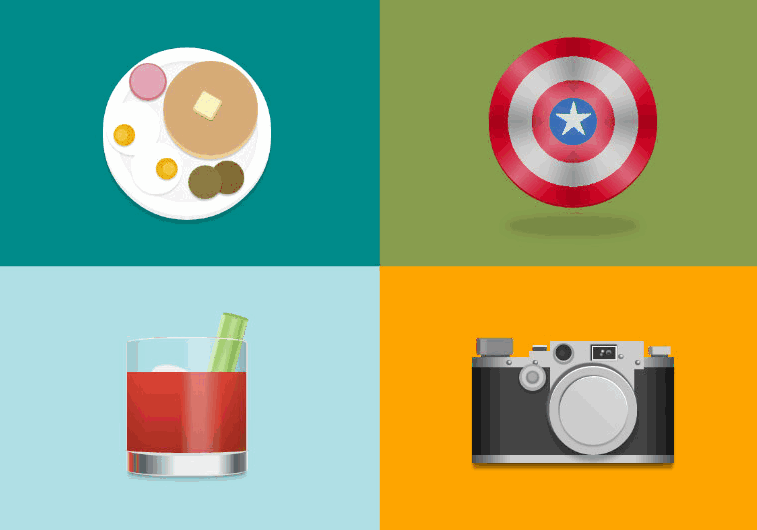
這些圖片都是用一個DIV繪制出來的,其實原理并不復雜。 
這些圖片都是由CSS繪制出來的,通過background-image疊加實現,
如蘑菇頭的實現,通過 radial-gradient 徑向漸變 , linear-gradient 線性漸變相互疊加實現,如:
代碼如下:
div {
width: 170px;
height: 140px;
background-image:
radial-gradient(circle at 50% 120%, rgba(0,0,0,0.7) 23%, rgba(0,0,0,0) 48%),
linear-gradient(30deg, rgba(0,0,0,0.4) 10%, rgba(0,0,0,0) 20%),
radial-gradient(circle at 50% 33%, #f8f6f7 32%, rgba(255,255,255,0) 32%),
radial-gradient(circle at -13% 55%, #f8f6f7 20%, rgba(255,255,255,0) 20%),
radial-gradient(circle at 113% 55%, #f8f6f7 20%, rgba(255,255,255,0) 20%),
linear-gradient(to bottom, #ef0015 20%, #b2000c 100%);
border-radius: 140px 140px 80px 80px;
}同時有前后遮擋關系的通過:before和:after偽元素的background-image來實現。
以上是“怎么用一個DIV畫圖通過background-image疊加實現”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。