您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何實現固定大小DIV層插入N個圖片使其一行排列”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
如何在固定大小的DIV層插入N多個圖片,使其一行排列,超出層寬時出現滑動條?
原以為利用overflow屬性可以實現,但是測試失敗。后來利用div層疊實現了效果。
HTML代碼:
代碼如下:
<!-- 如何在固定大小的DIV層插入N多個圖片,使其一行排列,超出層寬時出現滑動條? -->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
<div class="div">
<div class="div1"><img src="test1.jpg"></div>
<div class="div2"><img src="test2.jpg"></div>
<div class="div3"><img src="test3.jpg"></div>
</div>
</body>
</html>
css控制樣式:
代碼如下:
.div{
width:400px;
height:200px;
overflow-y:hidden; /*只出現水平滾動條*/
position: absolute;
}
.div1{
position:absolute;
z-index:1;
}
.div2{
position:absolute;
z-index:5;
left:200px;
top:0px
}
.div3{
position:absolute;
z-index:10;
left:400px;
top:0px
}
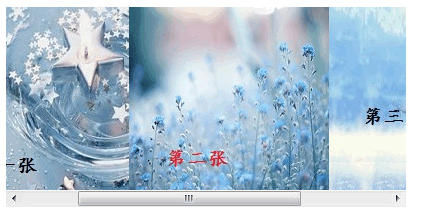
效果: 
“如何實現固定大小DIV層插入N個圖片使其一行排列”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。