您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“總結BAT及各大互聯網公司2014前端筆試面試題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“總結BAT及各大互聯網公司2014前端筆試面試題”吧!
1.你做的頁面在哪些流覽器測試過?這些瀏覽器的內核分別是什么?
• IE: trident內核
• Firefox:gecko內核
• Safari:webkit內核
• Opera:以前是presto內核,Opera現已改用Google Chrome的Blink內核
• Chrome:Blink(基于webkit,Google與Opera Software共同開發)
2.每個HTML文件里開頭都有個很重要的東西,Doctype,知道這是干什么的嗎?
答案:<!DOCTYPE> 聲明位于文檔中的最前面的位置,處于 <html> 標簽之前。此標簽可告知瀏覽器文檔使用哪種 HTML 或 XHTML 規范。
(重點:告訴瀏覽器按照何種規范解析頁面)
3.Quirks模式是什么?它和Standards模式有什么區別
答案:
從IE6開始,引入了Standards模式,標準模式中,瀏覽器嘗試給符合標準的文檔在規范上的正確處理達到在指定瀏覽器中的程度。
在IE6之前CSS還不夠成熟,所以IE5等之前的瀏覽器對CSS的支持很差, IE6將對CSS提供更好的支持,然而這時的問題就來了,因為有很多頁面是基于舊的布局方式寫的,而如果IE6 支持CSS則將令這些頁面顯示不正常,如何在即保證不破壞現有頁面,又提供新的渲染機制呢?
在寫程序時我們也會經常遇到這樣的問題,如何保證原來的接口不變,又提供更強大的功能,尤其是新功能不兼容舊功能時。遇到這種問題時的一個常見做法是增加參數和分支,即當某個參數為真時,我們就使用新功能,而如果這個參數 不為真時,就使用舊功能,這樣就能不破壞原有的程序,又提供新功能。IE6也是類似這樣做的,它將DTD當成了這個“參數”,因為以前的頁面大家都不會去寫DTD,所以IE6就假定 如果寫了DTD,就意味著這個頁面將采用對CSS支持更好的布局,而如果沒有,則采用兼容之前的布局方式。這就是Quirks模式(怪癖模式,詭異模式,怪異模式)。
區別:
總體會有布局、樣式解析和腳本執行三個方面的區別。
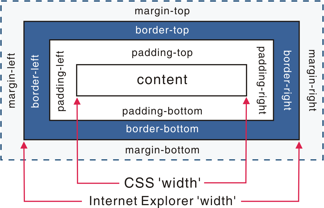
盒模型:在W3C標準中,如果設置一個元素的寬度和高度,指的是元素內容的寬度和高度,而在Quirks 模式下,IE的寬度和高度還包含了padding和border。

設置行內元素的高寬:在Standards模式下,給<span>等行內元素設置wdith和height都不會生效,而在quirks模式下,則會生效。
設置百分比的高度:在standards模式下,一個元素的高度是由其包含的內容來決定的,如果父元素沒有設置百分比的高度,子元素設置一個百分比的高度是無效的用margin:0 auto設置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下卻會失效。
(還有很多,答出什么不重要,關鍵是看他答出的這些是不是自己經驗遇到的,還是說都是看文章看的,甚至完全不知道。)
4.div+css的布局較table布局有什么優點?
•改版的時候更方便 只要改css文件。
•頁面加載速度更快、結構化清晰、頁面顯示簡潔。
•表現與結構相分離。
•易于優化(seo)搜索引擎更友好,排名更容易靠前。
5.a:img的alt與title有何異同?b:strong與em的異同?
答案:
a:
•alt(alt text):為不能顯示圖像、窗體或applets的用戶代理(UA),alt屬性用來指定替換文字。替換文字的語言由lang屬性指定。(在IE瀏覽器下會在沒有title時把alt當成 tool tip顯示)
•title(tool tip):該屬性為設置該屬性的元素提供建議性的信息。
b:
•strong:粗體強調標簽,強調,表示內容的重要性
•em:斜體強調標簽,更強烈強調,表示內容的強調點
6.你能描述一下漸進增強和優雅降級之間的不同嗎?
•漸進增強 progressive enhancement:針對低版本瀏覽器進行構建頁面,保證最基本的功能,然后再針對高級瀏覽器進行效果、交互等改進和追加功能達到更好的用戶體驗。
•優雅降級 graceful degradation:一開始就構建完整的功能,然后再針對低版本瀏覽器進行兼容。
區別:優雅降級是從復雜的現狀開始,并試圖減少用戶體驗的供給,而漸進增強則是從一個非常基礎的,能夠起作用的版本開始,并不斷擴充,以適應未來環境的需要。降級(功能衰減)意味著往回看;而漸進增強則意味著朝前看,同時保證其根基處于安全地帶。
“優雅降級”觀點
“優雅降級”觀點認為應該針對那些最高級、最完善的瀏覽器來設計網站。而將那些被認為“過時”或有功能缺失的瀏覽器下的測試工作安排在開發周期的最后階段,并把測試對象限定為主流瀏覽器(如 IE、Mozilla 等)的前一個版本。
在這種設計范例下,舊版的瀏覽器被認為僅能提供“簡陋卻無妨 (poor, but passable)” 的瀏覽體驗。你可以做一些小的調整來適應某個特定的瀏覽器。但由于它們并非我們所關注的焦點,因此除了修復較大的錯誤之外,其它的差異將被直接忽略。
“漸進增強”觀點
“漸進增強”觀點則認為應關注于內容本身。
內容是我們建立網站的誘因。有的網站展示它,有的則收集它,有的尋求,有的操作,還有的網站甚至會包含以上的種種,但相同點是它們全都涉及到內容。這使得“漸進增強”成為一種更為合理的設計范例。這也是它立即被 Yahoo! 所采納并用以構建其“分級式瀏覽器支持 (Graded Browser Support)”策略的原因所在。
那么問題了。現在產品經理看到IE6,7,8網頁效果相對高版本現代瀏覽器少了很多圓角,陰影(CSS3),要求兼容(使用圖片背景,放棄CSS3),你會如何說服他?
(自由發揮)
7.為什么利用多個域名來存儲網站資源會更有效?
•CDN緩存更方便
•突破瀏覽器并發限制
•節約cookie帶寬
•節約主域名的連接數,優化頁面響應速度
•防止不必要的安全問題
8.請談一下你對網頁標準和標準制定機構重要性的理解。
(無標準答案)網頁標準和標準制定機構都是為了能讓web發展的更‘健康’,開發者遵循統一的標準,降低開發難度,開發成本,SEO也會更好做,也不會因為濫用代碼導致各種BUG、安全問題,最終提高網站易用性。
9.請描述一下cookies,sessionStorage和localStorage的區別?
sessionStorage用于本地存儲一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能訪問并且當會話結束后數據也隨之銷毀。因此sessionStorage不是一種持久化的本地存儲,僅僅是會話級別的存儲。而localStorage用于持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。
web storage和cookie的區別
•Web Storage的概念和cookie相似,區別是它是為了更大容量存儲設計的。Cookie的大小是受限的,并且每次你請求一個新的頁面的時候Cookie都會被發送過去,這樣無形中浪費了帶寬,另外cookie還需要指定作用域,不可以跨域調用。
•除此之外,Web Storage擁有setItem,getItem,removeItem,clear等方法,不像cookie需要前端開發者自己封裝setCookie,getCookie。但是Cookie也是不可以或缺的:Cookie的作用是與服務器進行交互,作為HTTP規范的一部分而存在 ,而Web Storage僅僅是為了在本地“存儲”數據而生。
10.簡述一下src與href的區別。
答案:
src用于替換當前元素,href用于在當前文檔和引用資源之間確立聯系。
src是source的縮寫,指向外部資源的位置,指向的內容將會嵌入到文檔中當前標簽所在位置;在請求src資源時會將其指向的資源下載并應用到文檔內,例如js腳本,img圖片和frame等元素。
<script src ="js.js"></script>
當瀏覽器解析到該元素時,會暫停其他資源的下載和處理,直到將該資源加載、編譯、執行完畢,圖片和框架等元素也如此,類似于將所指向資源嵌入當前標簽內。這也是為什么將js腳本放在底部而不是頭部。
href是Hypertext Reference的縮寫,指向網絡資源所在位置,建立和當前元素(錨點)或當前文檔(鏈接)之間的鏈接,如果我們在文檔中添加
<link href="common.css" rel="stylesheet"/>
那么瀏覽器會識別該文檔為css文件,就會并行下載資源并且不會停止對當前文檔的處理。這也是為什么建議使用link方式來加載css,而不是使用@import方式。
11.知道的網頁制作會用到的圖片格式有哪些?
答案:
png-8,png-24,jpeg,gif,svg。
但是上面的那些都不是面試官想要的最后答案。面試官希望聽到是Webp,Apng。(是否有關注新技術,新鮮事物)
科普一下Webp:WebP格式,谷歌(google)開發的一種旨在加快圖片加載速度的圖片格式。圖片壓縮體積大約只有JPEG的2/3,并能節省大量的服務器帶寬資源和數據空間。Facebook Ebay等知名網站已經開始測試并使用WebP格式。
在質量相同的情況下,WebP格式圖像的體積要比JPEG格式圖像小40%。
Apng:全稱是“Animated Portable Network Graphics”, 是PNG的位圖動畫擴展,可以實現png格式的動態圖片效果。04年誕生,但一直得不到各大瀏覽器廠商的支持,直到日前得到 iOS safari 8的支持,有望代替GIF成為下一代動態圖標準。
12.知道什么是微格式嗎?談談理解。在前端構建中應該考慮微格式嗎?
答案:
微格式(Microformats)是一種讓機器可讀的語義化XHTML詞匯的集合,是結構化數據的開放標準。是為特殊應用而制定的特殊格式。
優點:將智能數據添加到網頁上,讓網站內容在搜索引擎結果界面可以顯示額外的提示。(應用范例:豆瓣,有興趣自行google)
13.在css/js代碼上線之后開發人員經常會優化性能,從用戶刷新網頁開始,一次js請求一般情況下有哪些地方會有緩存處理?
答案:dns緩存,cdn緩存,瀏覽器緩存,服務器緩存。
14.一個頁面上有大量的圖片(大型電商網站),加載很慢,你有哪些方法優化這些圖片的加載,給用戶更好的體驗。
圖片懶加載,在頁面上的未可視區域可以添加一個滾動條事件,判斷圖片位置與瀏覽器頂端的距離與頁面的距離,如果前者小于后者,優先加載。
如果為幻燈片、相冊等,可以使用圖片預加載技術,將當前展示圖片的前一張和后一張優先下載。
如果圖片為css圖片,可以使用CSSsprite,SVGsprite,Iconfont、Base64等技術。
如果圖片過大,可以使用特殊編碼的圖片,加載時會先加載一張壓縮的特別厲害的縮略圖,以提高用戶體驗。
如果圖片展示區域小于圖片的真實大小,則因在服務器端根據業務需要先行進行圖片壓縮,圖片壓縮后大小與展示一致。
15.你如何理解HTML結構的語義化?
去掉或樣式丟失的時候能讓頁面呈現清晰的結構:
html本身是沒有表現的,我們看到例如<h2>是粗體,字體大小2em,加粗;<strong>是加粗的,不要認為這是html的表現,這些其實html默認的css樣式在起作用,所以去掉或樣式丟失的時候能讓頁面呈現清晰的結構不是語義化的HTML結構的優點,但是瀏覽器都有有默認樣式,默認樣式的目的也是為了更好的表達html的語義,可以說瀏覽器的默認樣式和語義化的HTML結構是不可分割的。
屏幕閱讀器(如果訪客有視障)會完全根據你的標記來“讀”你的網頁.
例如,如果你使用的含語義的標記,屏幕閱讀器就會“逐個拼出”你的單詞,而不是試著去對它完整發音.
PDA、手機等設備可能無法像普通電腦的瀏覽器一樣來渲染網頁(通常是因為這些設備對CSS的支持較弱)
使用語義標記可以確保這些設備以一種有意義的方式來渲染網頁.理想情況下,觀看設備的任務是符合設備本身的條件來渲染網頁.
語義標記為設備提供了所需的相關信息,就省去了你自己去考慮所有可能的顯示情況(包括現有的或者將來新的設備).例如,一部手機可以選擇使一段標記了標題的文字以粗體顯示.而掌上電腦可能會以比較大的字體來顯示.無論哪種方式一旦你對文本標記為標題,您就可以確信讀取設備將根據其自身的條件來合適地顯示頁面.
搜索引擎的爬蟲也依賴于標記來確定上下文和各個關鍵字的權重
過去你可能還沒有考慮搜索引擎的爬蟲也是網站的“訪客”,但現在它們他們實際上是極其寶貴的用戶.沒有他們的話,搜索引擎將無法索引你的網站,然后一般用戶將很難過來訪問.
你的頁面是否對爬蟲容易理解非常重要,因為爬蟲很大程度上會忽略用于表現的標記,而只注重語義標記.
因此,如果頁面文件的標題被標記,而不是,那么這個頁面在搜索結果的位置可能會比較靠后.除了提升易用性外,語義標記有利于正確使用CSS和JavaScript,因為其本身提供了許多“鉤鉤”來應用頁面的樣式與行為.
SEO主要還是靠你網站的內容和外部鏈接的。
便于團隊開發和維護
W3C給我們定了一個很好的標準,在團隊中大家都遵循這個標準,可以減少很多差異化的東西,方便開發和維護,提高開發效率,甚至實現模塊化開發。
16.談談以前端角度出發做好SEO需要考慮什么?
了解搜索引擎如何抓取網頁和如何索引網頁
你需要知道一些搜索引擎的基本工作原理,各個搜索引擎之間的區別,搜索機器人(SE robot 或叫 web crawler)如何進行工作,搜索引擎如何對搜索結果進行排序等等。
Meta標簽優化
主要包括主題(Title),網站描述(Description),和關鍵詞(Keywords)。還有一些其它的隱藏文字比如Author(作者),Category(目錄),Language(編碼語種)等。
如何選取關鍵詞并在網頁中放置關鍵詞
搜索就得用關鍵詞。關鍵詞分析和選擇是SEO最重要的工作之一。首先要給網站確定主關鍵詞(一般在5個上下),然后針對這些關鍵詞進行優化,包括關鍵詞密度(Density),相關度(Relavancy),突出性(Prominency)等等。
了解主要的搜索引擎
雖然搜索引擎有很多,但是對網站流量起決定作用的就那么幾個。比如英文的主要有Google,Yahoo,Bing等;中文的有百度,搜狗,有道等。不同的搜索引擎對頁面的抓取和索引、排序的規則都不一樣。還要了解各搜索門戶和搜索引擎之間的關系,比如AOL網頁搜索用的是Google的搜索技術,MSN用的是Bing的技術。
主要的互聯網目錄
Open Directory自身不是搜索引擎,而是一個大型的網站目錄,他和搜索引擎的主要區別是網站內容的收集方式不同。目錄是人工編輯的,主要收錄網站主頁;搜索引擎是自動收集的,除了主頁外還抓取大量的內容頁面。
按點擊付費的搜索引擎
搜索引擎也需要生存,隨著互聯網商務的越來越成熟,收費的搜索引擎也開始大行其道。最典型的有Overture和百度,當然也包括Google的廣告項目Google Adwords。越來越多的人通過搜索引擎的點擊廣告來定位商業網站,這里面也大有優化和排名的學問,你得學會用最少的廣告投入獲得最多的點擊。
搜索引擎登錄
網站做完了以后,別躺在那里等著客人從天而降。要讓別人找到你,最簡單的辦法就是將網站提交(submit)到搜索引擎。如果你的是商業網站,主要的搜索引擎和目錄都會要求你付費來獲得收錄(比如Yahoo要299美元),但是好消息是(至少到目前為止)最大的搜索引擎Google目前還是免費,而且它主宰著60%以上的搜索市場。
鏈接交換和鏈接廣泛度(Link Popularity)
網頁內容都是以超文本(Hypertext)的方式來互相鏈接的,網站之間也是如此。除了搜索引擎以外,人們也每天通過不同網站之間的鏈接來Surfing(“沖浪”)。其它網站到你的網站的鏈接越多,你也就會獲得更多的訪問量。更重要的是,你的網站的外部鏈接數越多,會被搜索引擎認為它的重要性越大,從而給你更高的排名。
合理的標簽使用
Css篇:
1.有哪項方式可以對一個DOM設置它的CSS樣式?
•外部樣式表,引入一個外部css文件
•內部樣式表,將css代碼放在 <head> 標簽內部
•內聯樣式,將css樣式直接定義在 HTML 元素內部
2.CSS都有哪些選擇器?
•派生選擇器(用HTML標簽申明)
•id選擇器(用DOM的ID申明)
•類選擇器(用一個樣式類名申明)
•屬性選擇器(用DOM的屬性申明,屬于CSS2,IE6不支持,不常用,不知道就算了)
除了前3種基本選擇器,還有一些擴展選擇器,包括
•后代選擇器(利用空格間隔,比如div .a{ })
•群組選擇器(利用逗號間隔,比如p,div,#a{ })
那么問題來了,CSS選擇器的優先級是怎么樣定義的?
基本原則:
一般而言,選擇器越特殊,它的優先級越高。也就是選擇器指向的越準確,它的優先級就越高。
復雜的計算方法:
•用1表示派生選擇器的優先級
•用10表示類選擇器的優先級
•用100標示ID選擇器的優先級
•div.test1 .span var 優先級 1+10 +10 +1
•span#xxx .songs li 優先級1+100 + 10 + 1
•#xxx li 優先級 100 +1
那么問題來了,看下列代碼,<p>標簽內的文字是什么顏色的?。
CSS Code復制內容到剪貼板
<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body>
答案:red。與樣式定義在文件中的先后順序有關,即是后面的覆蓋前面的,與在<p class='classB classA'>中的先后關系無關。
3.CSS中可以通過哪些屬性定義,使得一個DOM元素不顯示在瀏覽器可視范圍內?
最基本的:
設置display屬性為none,或者設置visibility屬性為hidden
技巧性:
設置寬高為0,設置透明度為0,設置z-index位置在-1000
4.超鏈接訪問過后hover樣式就不出現的問題是什么?如何解決?
答案:被點擊訪問過的超鏈接樣式不在具有hover和active了,解決方法是改變CSS屬性的排列順序: L-V-H-A(link,visited,hover,active)
5.什么是Css Hack?ie6,7,8的hack分別是什么?
答案:針對不同的瀏覽器寫不同的CSS code的過程,就是CSS hack。
示例如下:
CSS Code復制內容到剪貼板
#test {
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow\0; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/ }
:root #test { background-color:purple\9; } /*ie9*/
@media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*/
6.請用Css寫一個簡單的幻燈片效果頁面
答案:知道是要用css3。使用animation動畫實現一個簡單的幻燈片效果。
CSS Code復制內容到剪貼板
/**HTML**/
div.ani
/**css**/
.ani{
width:480px;
height:320px;
margin:50px auto;
overflow: hidden;
box-shadow:0 0 5px rgba(0,0,0,1);
background-size: cover;
background-position: center;
-webkit-animation-name: "loops";
-webkit-animation-duration: 20s;
-webkit-animation-iteration-count: infinite;
}
@-webkit-keyframes "loops" {
0% {
background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat;
}
25% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat;
}
50% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfded1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat;
}
75% {
background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat;
}
100% {
background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat;
}
}
7.行內元素和塊級元素的具體區別是什么?行內元素的padding和margin可設置嗎?
塊級元素(block)特性:
•總是獨占一行,表現為另起一行開始,而且其后的元素也必須另起一行顯示;
•寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制;
內聯元素(inline)特性:
•和相鄰的內聯元素在同一行;
•寬度(width)、高度(height)、內邊距的top/bottom(padding-top/padding-bottom)和外邊距的top/bottom(margin-top/margin-bottom)都不可改變(也就是padding和margin的left和right是可以設置的),就是里面文字或圖片的大小。
那么問題來了,瀏覽器還有默認的天生inline-block元素(擁有內在尺寸,可設置高寬,但不會自動換行),有哪些?
答案:<input> 、<img> 、<button> 、<textarea> 、<label>。
8.什么是外邊距重疊?重疊的結果是什么?
答案:
外邊距重疊就是margin-collapse。
在CSS當中,相鄰的兩個盒子(可能是兄弟關系也可能是祖先關系)的外邊距可以結合成一個單獨的外邊距。這種合并外邊距的方式被稱為折疊,并且因而所結合成的外邊距稱為折疊外邊距。
折疊結果遵循下列計算規則:
1.兩個相鄰的外邊距都是正數時,折疊結果是它們兩者之間較大的值。
2.兩個相鄰的外邊距都是負數時,折疊結果是兩者絕對值的較大值。
3.兩個外邊距一正一負時,折疊結果是兩者的相加的和。
9.rgba()和opacity的透明效果有什么不同?
答案:
rgba()和opacity都能實現透明效果,但最大的不同是opacity作用于元素,以及元素內的所有內容的透明度,
而rgba()只作用于元素的顏色或其背景色。(設置rgba透明的元素的子元素不會繼承透明效果!)
10.css中可以讓文字在垂直和水平方向上重疊的兩個屬性是什么?
答案:
垂直方向:line-height
水平方向:letter-spacing
那么問題來了,關于letter-spacing的妙用知道有哪些么?
答案:可以用于消除inline-block元素間的換行符空格間隙問題。
11.如何垂直居中一個浮動元素?
CSS Code復制內容到剪貼板
// 方法一:已知元素的高寬
#div1{
background-color:#6699FF;
width:200px;
height:200px;
position: absolute; //父元素需要相對定位
top: 50%;
left: 50%;
margin-top:-100px ; //二分之一的height,width
margin-left: -100px;
}
//方法二:未知元素的高寬
#div1{
width: 200px;
height: 200px;
background-color: #6699FF;
margin:auto;
position: absolute; //父元素需要相對定位
left: 0;
top: 0;
rightright: 0;
bottombottom: 0;
}
那么問題來了,如何垂直居中一個<img>?(用更簡便的方法。)
CSS Code復制內容到剪貼板
#container //<img>的容器設置如下
{
display:table-cell;
text-align:center;
vertical-align:middle;
}
12.px和em的區別。
px和em都是長度單位,區別是,px的值是固定的,指定是多少就是多少,計算比較容易。em得值不是固定的,并且em會繼承父級元素的字體大小。
瀏覽器的默認字體高都是16px。所以未經調整的瀏覽器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
13.描述一個"reset"的CSS文件并如何使用它。知道normalize.css嗎?你了解他們的不同之處?
重置樣式非常多,凡是一個前端開發人員肯定有一個常用的重置CSS文件并知道如何使用它們。他們是盲目的在做還是知道為什么這么做呢?原因是不同的瀏覽器對一些元素有不同的默認樣式,如果你不處理,在不同的瀏覽器下會存在必要的風險,或者更有戲劇性的性發生。
你可能會用Normalize來代替你的重置樣式文件。它沒有重置所有的樣式風格,但僅提供了一套合理的默認樣式值。既能讓眾多瀏覽器達到一致和合理,但又不擾亂其他的東西(如粗體的標題)。
在這一方面,無法做每一個復位重置。它也確實有些超過一個重置,它處理了你永遠都不用考慮的怪癖,像HTML的audio元素不一致或line-height不一致。
14.Sass、LESS是什么?大家為什么要使用他們?
他們是CSS預處理器。他是CSS上的一種抽象層。他們是一種特殊的語法/語言編譯成CSS。
例如Less是一種動態樣式語言. 將CSS賦予了動態語言的特性,如變量,繼承,運算, 函數. LESS 既可以在客戶端上運行 (支持IE 6+, Webkit, Firefox),也可一在服務端運行 (借助 Node.js)。
為什么要使用它們?
•結構清晰,便于擴展。
•可以方便地屏蔽瀏覽器私有語法差異。這個不用多說,封裝對瀏覽器語法差異的重復處理,減少無意義的機械勞動。
•可以輕松實現多重繼承。
•完全兼容 CSS 代碼,可以方便地應用到老項目中。LESS 只是在 CSS 語法上做了擴展,所以老的 CSS 代碼也可以與 LESS 代碼一同編譯。
15.display:none與visibility:hidden的區別是什么?
•display : 隱藏對應的元素但不擠占該元素原來的空間。
•visibility: 隱藏對應的元素并且擠占該元素原來的空間。
即是,使用CSS display:none屬性后,HTML元素(對象)的寬度、高度等各種屬性值都將“丟失”;而使用visibility:hidden屬性后,HTML元素(對象)僅僅是在視覺上看不見(完全透明),而它所占據的空間位置仍然存在。
16.知道css有個content屬性嗎?有什么作用?有什么應用?
答案:
知道。css的content屬性專門應用在 before/after 偽元素上,用于來插入生成內容。
最常見的應用是利用偽類清除浮動。
CSS Code復制內容到剪貼板
//一種常見利用偽類清除浮動的代碼
.clearfix:after {
content:"."; //這里利用到了content屬性
display:block;
height:0;
visibility:hidden;
clear:both; }
.clearfix {
*zoom:1;
}
after偽元素通過 content 在元素的后面生成了內容為一個點的塊級元素,再利用clear:both清除浮動。
那么問題繼續還有,知道css計數器(序列數字字符自動遞增)嗎?如何通過css content屬性實現css計數器?
答案:css計數器是通過設置counter-reset 、counter-increment 兩個屬性 、及 counter()/counters()一個方法配合after / before 偽類實現。
到此,相信大家對“總結BAT及各大互聯網公司2014前端筆試面試題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。