您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
畢業之后就在一直合肥小公司工作,沒有老司機、沒有技術氛圍,在技術的道路上我只能獨自摸索。老板也只會畫餅充饑,前途一片迷茫看不到任何希望。于是乎,我果斷辭職,在新年開工之際來到杭州,這里的互聯網公司應該是合肥的幾十倍吧。。。。
剛來3天,面試了幾家公司,有些規模比較小,有些是創業公司,也有些已經發展的不錯了;今天把最近的面試題目做個匯總,也給自己復個盤,由于我的技術棧主要為Vue,所以大部分題目都是Vue開發相關的。
MVVM分為Model、View、ViewModel三者。
Model 代表數據模型,數據和業務邏輯都在Model層中定義;
View 代表UI視圖,負責數據的展示;
ViewModel 負責監聽 Model 中數據的改變并且控制視圖的更新,處理用戶交互操作;
Model 和 View 并無直接關聯,而是通過 ViewModel 來進行聯系的,Model 和 ViewModel 之間有著雙向數據綁定的聯系。因此當 Model 中的數據改變時會觸發 View 層的刷新,View 中由于用戶交互操作而改變的數據也會在 Model 中同步。
這種模式實現了 Model 和 View 的數據自動同步,因此開發者只需要專注對數據的維護操作即可,而不需要自己操作 dom。
v-html、v-show、v-if、v-for等等
v-show 僅僅控制元素的顯示方式,將 display 屬性在 block 和 none 來回切換;而v-if會控制這個 DOM 節點的存在與否。當我們需要經常切換某個元素的顯示/隱藏時,使用v-show會更加節省性能上的開銷;當只需要一次顯示或隱藏時,使用v-if更加合理。
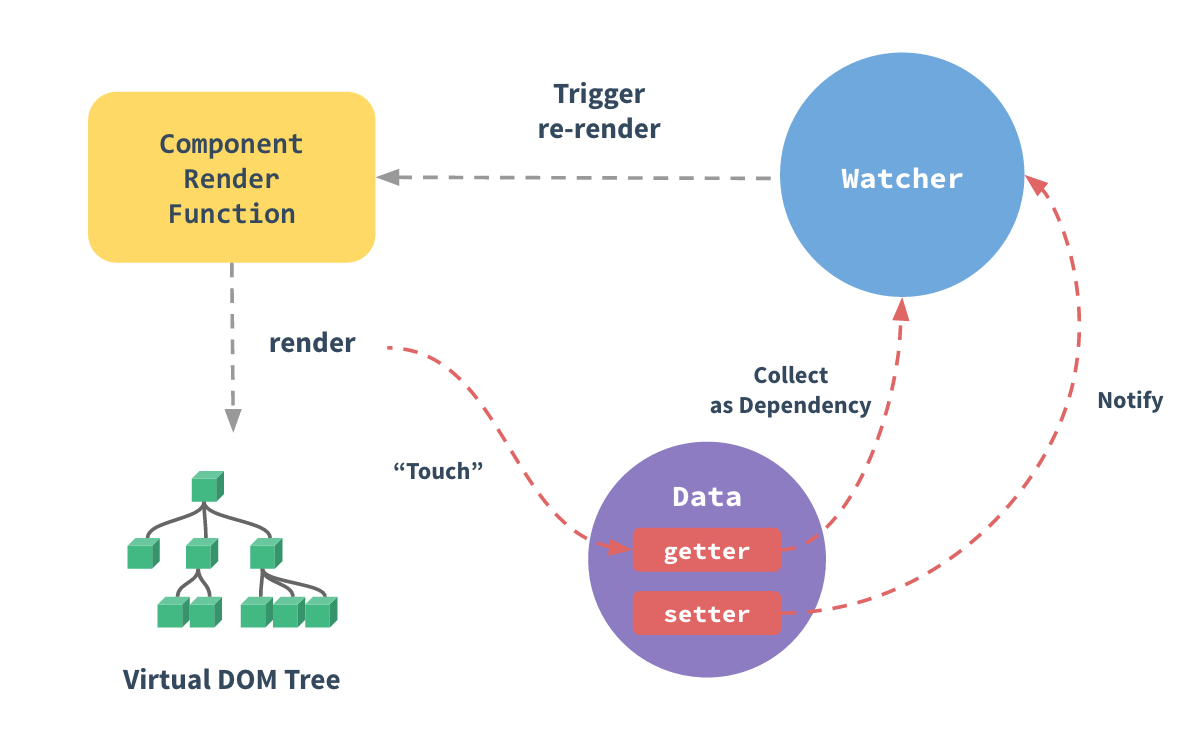
當一個Vue實例創建時,vue會遍歷data選項的屬性,用 Object.defineProperty 將它們轉為 getter/setter并且在內部追蹤相關依賴,在屬性被訪問和修改時通知變化。
每個組件實例都有相應的 watcher 程序實例,它會在組件渲染的過程中把屬性記錄為依賴,之后當依賴項的 setter 被調用時,會通知 watcher 重新計算,從而致使它關聯的組件得以更新。

假設有一個輸入框組件,用戶輸入時,同步父組件頁面中的數據
具體思路:父組件通過 props 傳值給子組件,子組件通過 $emit 來通知父組件修改相應的props值,具體實現如下:
import Vue from 'vue'
const component = {
props: ['value'],
template: `
<div>
<input type="text" @input="handleInput" :value="value">
</div>
`,
data () {
return {
}
},
methods: {
handleInput (e) {
this.$emit('input', e.target.value)
}
}
}
new Vue({
components: {
CompOne: component
},
el: '#root',
template: `
<div>
<comp-one :value1="value" @input="value = arguments[0]"></comp-one>
</div>
`,
data () {
return {
value: '123'
}
}
})
可以看到,當輸入數據時,父子組件中的數據是同步改變的:


我們在父組件中做了兩件事,一是給子組件傳入props,二是監聽input事件并同步自己的value屬性。那么這兩步操作能否再精簡一下呢?答案是可以的,你只需要修改父組件:
template: ` <div> <!--<comp-one :value1="value" @input="value = arguments[0]"></comp-one>--> <comp-one v-model="value"></comp-one> </div> `
v-model 實際上會幫我們完成上面的兩步操作。
比如現在需要監控data中,obj.a 的變化。Vue中監控對象屬性的變化你可以這樣:
watch: {
obj: {
handler (newValue, oldValue) {
console.log('obj changed')
},
deep: true
}
}
deep屬性表示深層遍歷,但是這么寫會監控obj的所有屬性變化,并不是我們想要的效果,所以做點修改:
watch: {
'obj.a': {
handler (newName, oldName) {
console.log('obj.a changed')
}
}
}
還有一種方法,可以通過computed 來實現,只需要:
computed: {
a1 () {
return this.obj.a
}
}
利用計算屬性的特性來實現,當依賴改變時,便會重新計算一個新值。
示例:
<template>
<div>
<ul>
<li v-for="value in obj" :key="value">
{{value}}
</li>
</ul>
<button @click="addObjB">添加obj.b</button>
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 'obj.a'
}
}
},
methods: {
addObjB () {
this.obj.b = 'obj.b'
console.log(this.obj)
}
}
}
</script>
<style></style>
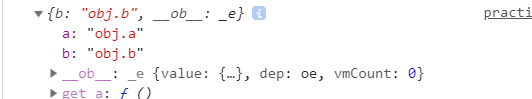
點擊button會發現,obj.b 已經成功添加,但是視圖并未刷新:


原因在于在Vue實例創建時,obj.b并未聲明,因此就沒有被Vue轉換為響應式的屬性,自然就不會觸發視圖的更新,這時就需要使用Vue的全局api $set():
addObjB () {
// this.obj.b = 'obj.b'
this.$set(this.obj, 'b', 'obj.b')
console.log(this.obj)
}
$set()方法相當于手動的去把obj.b處理成一個響應式的屬性,此時視圖也會跟著改變了:

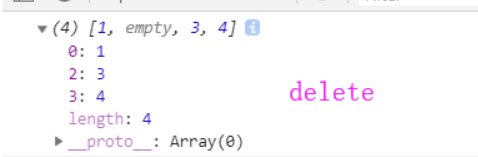
delete只是被刪除的元素變成了 empty/undefined 其他的元素的鍵值還是不變。
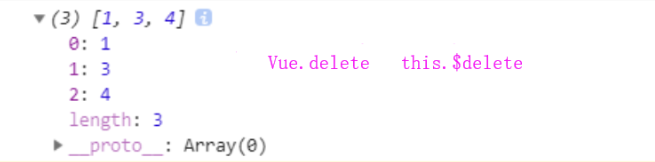
Vue.delete直接刪除了數組 改變了數組的鍵值。
var a=[1,2,3,4] var b=[1,2,3,4] delete a[1] console.log(a) this.$delete(b,1) console.log(b)


將公用的JS庫通過script標簽外部引入,減小app.bundel的大小,讓瀏覽器并行下載資源文件,提高下載速度;
在配置 路由時,頁面和組件使用懶加載的方式引入,進一步縮小 app.bundel 的體積,在調用某個組件時再加載對應的js文件;
加一個首屏 loading 圖,提升用戶體驗;
減少 HTTP 請求數量
在瀏覽器與服務器進行通信時,主要是通過 HTTP 進行通信。瀏覽器與服務器需要經過三次握手,每次握手需要花費大量時間。而且不同瀏覽器對資源文件并發請求數量有限(不同瀏覽器允許并發數),一旦 HTTP 請求數量達到一定數量,資源請求就存在等待狀態,這是很致命的,因此減少 HTTP 的請求數量可以很大程度上對網站性能進行優化。
CSS Sprites:國內俗稱 CSS 精靈,這是將多張圖片合并成一張圖片達到減少 HTTP 請求的一種解決方案,可以通過 CSS background 屬性來訪問圖片內容。這種方案同時還可以減少圖片總字節數。
合并 CSS 和 JS 文件:現在前端有很多工程化打包工具,如:grunt、gulp、webpack等。為了減少 HTTP 請求數量,可以通過這些工具再發布前將多個 CSS 或者 多個 JS 合并成一個文件。
采用 lazyLoad:俗稱懶加載,可以控制網頁上的內容在一開始無需加載,不需要發請求,等到用戶操作真正需要的時候立即加載出內容。這樣就控制了網頁資源一次性請求數量。
控制資源文件加載優先級
瀏覽器在加載 HTML 內容時,是將 HTML 內容從上至下依次解析,解析到 link 或者 script 標簽就會加載 href 或者 src 對應鏈接內容,為了第一時間展示頁面給用戶,就需要將 CSS 提前加載,不要受 JS 加載影響。
一般情況下都是 CSS 在頭部,JS 在底部。
利用瀏覽器緩存
瀏覽器緩存是將網絡資源存儲在本地,等待下次請求該資源時,如果資源已經存在就不需要到服務器重新請求該資源,直接在本地讀取該資源。
減少重排(Reflow)
基本原理:重排是 DOM 的變化影響到了元素的幾何屬性(寬和高),瀏覽器會重新計算元素的幾何屬性,會使渲染樹中受到影響的部分失效,瀏覽器會驗證 DOM 樹上的所有其它結點的 visibility 屬性,這也是 Reflow 低效的原因。如果 Reflow 的過于頻繁,CPU 使用率就會急劇上升。
減少 Reflow,如果需要在 DOM 操作時添加樣式,盡量使用 增加 class 屬性,而不是通過 style 操作樣式。
減少 DOM 操作
圖標使用 IconFont 替換
大致可以分為如下7步:
輸入網址;
發送到DNS服務器,并獲取域名對應的web服務器對應的ip地址;
與web服務器建立TCP連接;
瀏覽器向web服務器發送http請求;
web服務器響應請求,并返回指定url的數據(或錯誤信息,或重定向的新的url地址);
瀏覽器下載web服務器返回的數據及解析html源文件;
生成DOM樹,解析css和js,渲染頁面,直至顯示完成;
js原生獲取的dom是一個對象,jQuery對象就是一個數組對象,其實就是選擇出來的元素的數組集合,所以說他們兩者是不同的對象類型不等價。
原生DOM對象轉jQuery對象:
var box = document.getElementById('box');
var $box = $(box);
jQuery對象轉原生DOM對象:
var $box = $('#box');
var box = $box[0];
(jQuery.fn.myMethod=function () {
alert('myMethod');
})
// 或者:
(function ($) {
$.fn.extend({
myMethod : function () {
alert('myMethod');
}
})
})(jQuery)
使用:
$("#div").myMethod();
目前來看公司面試的問題還是比較基礎的,但是對于某些只追求會用并不研究其原理的同學來說可能就沒那么容易了。所以大家不僅要追求學習的廣度,更要追求深度。
現在的前端有學不完的JS庫,倒弄不完的兼容問題,面對層出不窮的新知識真是學不動了
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。