您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用單div實現CSS繪圖方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用單div實現CSS繪圖方法”吧!
為什么只使用一個 Div?
2013年5月,我參加了 CSSConf,看到了Lea Verou 關于 border-radius 的演講,你可能會認為這個屬性很不起眼。但是這個演講讓我大開眼界,認識到 CSS 還有很多行為我是不了解的。回憶起我還是藝術生的那段時光,不斷地推動著我成為所選媒介的專家。作為一個 Web 設計師,CSS 是我的媒介,因此我盡我所能地學習,探索它的極限。
為什么只有一個 Div?
回憶我以前學畫的時候,課堂上還做了混合顏色的實驗,我們就使用三原色,紅、黃、藍,創造出了其他顏色的光譜。這個實驗的目的是讓我們了解顏色的特性,同時這種限制也讓我們明白了混合的力量。你當然可以買一只綠色的筆,但是你也可以使用藍色和黃色把綠色做出來。限制你的可選項,會讓你重新評估手頭上已有的工具。
我決定開始一個使用CSS 繪畫的項目,過段時間我就會給出一個只用 CSS 繪制的新東西。為了得到更大的挑戰,探索 CSS 的潛力,我給自己定了這個限制,只是用一個 Div。不能直接買一只綠色的筆(添加更多的 Div),我要做的就是盡其所能地結合 CSS 屬性來實現我的目的。
工具箱
一個 Div 加上瀏覽器支持的那些 CSS 屬性,看起來可用的工具太少了。但是我發現問題不在于你在使用多少東西,而在于你如何看待你在使用的東西。
偽元素
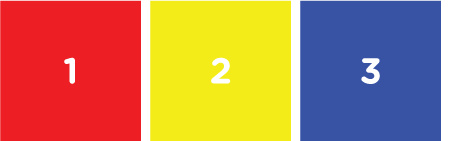
因為 CSS 有偽類,所以雖然只有一個 Div,但實際上我可以使用三個元素。因此,使用div,div:before,div:after,我們可以這樣:

代碼如下:
div { background: red; }
div:before { background: yellow; }
div:after { background: blue; }
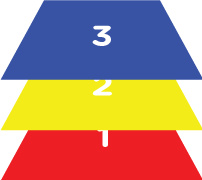
容易想到,這三個元素可以并排成為三個疊在一起的層。因此,在我的腦海中,它看起來是下面這樣的:

形狀
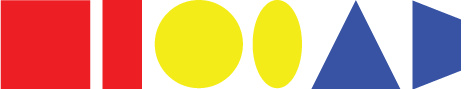
使用 CSS 和單個元素,我們可以制作三種基礎圖形。使用width和height屬性制作正方形/矩形,使用border-radius制作圓/橢圓,使用border制作三角形/梯形。

我們還可以使用 CSS 創建其他圖形,不過大部分都可以簡單組合這些基礎圖形來實現,這些簡單的圖形最容易制作,也最容易修改。
多個相同的形狀
使用疊加的box-shadow,我們可以創建多個相同的形狀,這些形狀可以擁有不一樣的大小、顏色和模糊效果。我們可以在x或者y軸上移動這些圖形,因此幾乎可以繪制無限的圖形。

代碼如下:
div {
box-shadow: 170px 0 10px yellow,
330px 0 0 -20px blue,
330px 5px 5px -20px black;
}
我們甚至可以給box-shadow添加box-shadow。注意它們申明順序。再者,把它們當做層更容易理解。
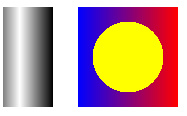
漸變
漸變通過給定一個光源,可以被用來制造明暗和深淺效果,可以讓簡單扁平的圖形看起來更真實。結合多個background-image,我們可以使用很多層的漸變來實現更加復雜光影,甚至是更多的圖形。

代碼如下:
div {
background-image: linear-gradient(to right, gray, white, gray, black);
}
div:after {
background-image: radial-gradient(circle, yellow 50%, transparent 50%), linear-gradient(to right, blue, red);
}
視覺
最困難的部分視覺,即如何拼湊這些形狀成為可被感知的繪圖。隨著我越來越注重繪圖的技巧,發現視覺這一步很重要。為了做到這一點,我常常凝視這主題相關的圖片,將其切割為多個可視的部分。都是一個個形狀,都是一個個顏色。我把整張圖片簡化為一些小的帶顏色形狀或者區塊,我知道(大體上)如何使用 CSS 來實現它們。
實例
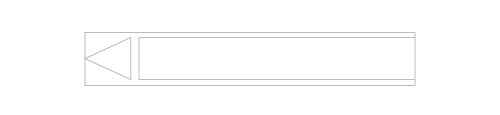
我們一起仔細看看兩個繪圖,并學習如何分解成不同的區塊,合成一個大的圖形。第一個就是一支綠色的蠟筆。
蠟筆由兩個基礎圖形構成:矩形的筆身和三角形的筆尖。

我必須實現下面這些點來捕獲真實蠟筆的感覺:
紙質包裝上不同的顏色印刷在包裝上的形狀和文字條紋暗示蠟筆是圓的明暗效果,暗示圓形的蠟筆和光源
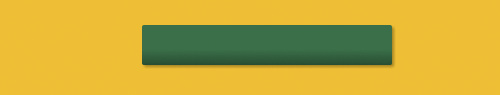
首先,我使用div和background顏色制作蠟筆的身體部分,從頂部到底部漸變,并使用box-shadow暗示立體感:

代碼如下:
div {
background: #237449;
background-image: linear-gradient(to bottom,
transparent 62%,
black(.3) 100%);
box-shadow: 2px 2px 3px black(.3);
}
然后,我使用一個從左到右的linear-gradient制作紙包裝。alpha值為.6,這樣的之前的漸變可以透出來。

代碼如下:
div {
background-image: linear-gradient(to right,
transparent 12px,
rgba(41,237,133,.6) 12px,
rgba(41,237,133,.6) 235px,
transparent 235px);
}
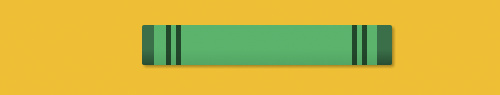
接下來,我繼續使用同樣的方式,從左到右漸變,制作蠟筆上的條紋。

代碼如下:
div {
background-image: linear-gradient(to right,
transparent 25px,
black(.6) 25px,
black(.6) 30px,
transparent 30px,
transparent 35px,
black(.6) 35px,
black(.6) 40px,
transparent 40px,
transparent 210px,
black(.6) 210px,
black(.6) 215px,
transparent 215px,
transparent 220px,
black(.6) 220px,
black(.6) 225px,
transparent 225px);
}
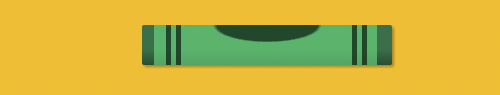
紙包裝上印刷的橢圓,使用一個radial-gradient輕松搞定!

代碼如下:
div {
background-image: radial-gradient(ellipse at top,
black(.6) 50px,
transparent 54px);
}
我剛才單獨展示了各個部分,不過別忘了background-image看起來是這樣的:
代碼如下:
div {
// ellipse printed on wrapper
background-image: radial-gradient(ellipse at top,
black(.6) 50px,
transparent 54px),
// printed stripes
linear-gradient(to right,
transparent 25px,
black(.6) 25px,
black(.6) 30px,
transparent 30px,
transparent 35px,
black(.6) 35px,
black(.6) 40px,
transparent 40px,
transparent 210px,
black(.6) 210px,
black(.6) 215px,
transparent 215px,
transparent 220px,
black(.6) 220px,
black(.6) 225px,
transparent 225px),
// wrapper
linear-gradient(to right,
transparent 12px,
rgba(41,237,133,.6) 12px,
rgba(41,237,133,.6) 235px,
transparent 235px),
// crayon body shading
linear-gradient(to bottom,
transparent 62%,
black(.3) 100%)
}
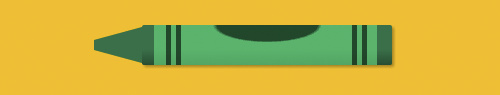
完成了div,我們把注意力轉移到:before偽類元素上,創建蠟筆的筆頭。使用實心和透明的邊框,我制作了一個三角形,把它和我之前繪制的div放到一起。

代碼如下:
div:before {
height: 10px;
border-right: 48px solid #237449;
border-bottom: 13px solid transparent;
border-top: 13px solid transparent;
}
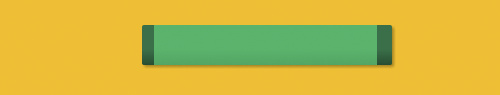
比起蠟筆筆桿,筆頭看起來有點平,我們可以使用:after偽類元素來修復這個問題。我添加一個從頂部到底部的linear-gradient,制作了一個反光效果,貫穿整只蠟筆。

代碼如下:
div:after {
background-image: linear-gradient(to bottom,
white(0) 12px,
white(.2) 17px,
white(.2) 19px,
white(0) 24px);
}
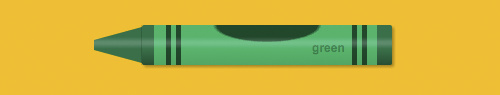
這給那個扁平的三角形添加更多的層次感,更加真實。制作接近尾聲,我給:after添加一些文字,定位,使得看起來像是印刷在蠟筆包裝上的一樣。

代碼如下:
div:after {
content: 'green';
font-family: Arial, sans-serif;
font-size: 12px;
font-weight: bold;
color: black(.3);
text-align: right;
padding-right: 47px;
padding-top: 17px;
}
大功告成!
另外一個實例
蠟筆作為一個不錯的例子,很好地展示了如何使用background-image和gradient來產生真實的效果。下面這個例子將展示多個box-shadow的強大之處:單div的照相機。
這是照相機的主體部分,使用background-image和border-image制作的。

下面是一張 gif,展示:before偽類元素(黑色的那個矩形),以及使用它的box-shadow創建出來的很多照相機的細節部分。

代碼如下:
div:before {
background: #333;
box-shadow: 0 0 0 2px #eee,
-1px -1px 1px 3px #333,
-95px 6px 0 0 #ccc,
30px 3px 0 12px #ccc,
-18px 37px 0 46px #ccc,
-96px -6px 0 -6px #555,
-96px -9px 0 -6px #ddd,
-155px -10px 1px 3px #888,
-165px -10px 1px 3px #999,
-170px -10px 1px 3px #666,
-162px -8px 0 5px #555,
85px -4px 1px -3px #ccc,
79px -4px 1px -3px #888,
82px 1px 0 -4px #555;
}
類似的,下面是:after(灰色的圓)以及使用它的box-shadow制作的幾個細節部分。

代碼如下:
div:after {
background: linear-gradient(45deg, #ccc 40%, #ddd 100%);
border-radius: 50%;
box-shadow: 0 3px 2px #999,
1px -2px 0 white,
-1px -3px 2px #555,
0 0 0 15px #c2c2c2,
0 -2px 0 15px white,
-2px -5px 1px 17px #666,
0 10px 10px 15px black(.3),
-90px -51px 1px -43px #aaa,
-90px -50px 1px -40px #888,
-90px -51px 0 -34px #ccc,
-90px -50px 0 -30px #aaa,
-90px -48px 1px -28px black(.2),
-124px -73px 1px -48px #eee,
-125px -72px 0 -46px #666,
-85px -73px 1px -48px #eee,
-86px -72px 0 -46px #666,
42px -82px 1px -48px #eee,
41px -81px 0 -46px #777,
67px -73px 1px -48px #eee,
66px -72px 0 -46px #666,
-46px -86px 1px -45px #444,
-44px -87px 0 -38px #333,
-44px -86px 0 -37px #ccc,
-44px -85px 0 -34px #999,
14px -89px 1px -48px #eee,
12px -84px 1px -48px #999,
23px -85px 0 -47px #444,
23px -87px 0 -46px #888;
}
有點瘋狂?不過你看到了吧, 多個box-shadow確實可以給使用單個div繪圖添加很多細節部分。
最大的挑戰
我碰到了兩個最大的挑戰,三角形的限制和gradient獨特的行為。
三角形的問題
因為三角形是使用border創建的,這極大地限制了我對它的利用。使用border-image給border添加gradient,不能單獨添加其中一邊。無法給border創建出來的三角形添加box-shadow,因為box-shadow是添加在盒模型上的。因此要創建多個三角形就會很困難。看起來就是下面這樣:

代碼如下:
div {
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid red;
}
div:before {
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid red;
border-image: linear-gradient(to right, red, blue);
}
div:after {
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid red;
box-shadow: 5px 5px 5px gray;
}
多層漸變
漸變的行為就是會填滿整個background。在堆疊多個gradient的時候就顯得很講技巧。需要花費額外的時間思考透明度、z-index這些事,還要搞清楚什么要可見,什么不要。不過若能有效地使用gradient,我們的繪圖可以包含很多令人驚嘆的細節。
Tardis 就是一個很好的例子,顯示或隱藏漸變,創建了一張細節極強的圖片。下圖顯示的是繪制的中間過程,可以看到數個從頂部到底部的漸變,寬度填滿整個容器。

使用從左到右和從右到左的gradient,我可以遮住一部分漸變,同時把其他部分漸變顯示出來。

最終的結果看上去包含了很多圖形來構成 Tardis 的前面,但實際上它就是層疊的linear-gradient。很多時候不得不偽造呀。
到此,相信大家對“如何使用單div實現CSS繪圖方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。