您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用CSS代碼實現實現中文對齊”,在日常操作中,相信很多人在怎么用CSS代碼實現實現中文對齊問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用CSS代碼實現實現中文對齊”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
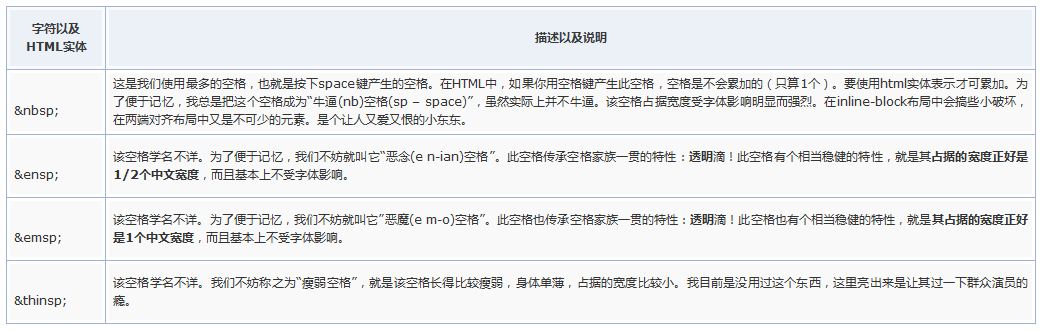
使用一些空格實現個數不等的中文對齊或等寬。見下表:
其中的 和 ,由于具有某一超贊的特性,使其可以登上web屆的舞臺!什么特性呢?如上表加粗展示,1. 透明; 2. 寬度正好跟中文正好是1:2和1:1的關系,于是,一些中文排版對齊什么的,直接就可以使用這兩個空格調節,如:
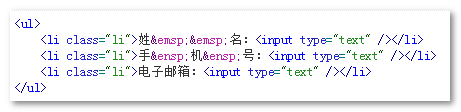
XML/HTML Code復制內容到剪貼板
<ul>
<li class="li">姓  名:<input type="text" /></li>
<li class="li">手 機 號:<input type="text" /></li>
<li class="li">電子郵箱:<input type="text" /></li>
</ul>

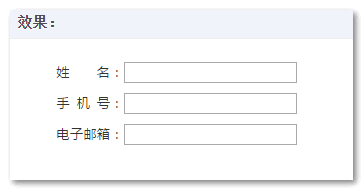
結果輕松實現了2字/3字/4字中文的等寬兩端對齊效果:
您可以狠狠地點擊這里:空格在文字布局中的應用demo
以上就是舊文內容,那為何現在這個點老生常談呢?
因為剛剛我碰巧翻到這篇舊文時候,發現1天的訪問量才10, 覺得文章如落冷宮,甚是令人憐憫,著實令人扼腕嘆息。于是,決定再加點料,重新包裝下,再次推向市場,看看能不能掀起一點波瀾。
還有一點就是,上面的空白字符中文對齊方法在IE6下不能完全兼容,而當年11年的時候,IE6在中國還是很囂張的,所以,很多小伙伴后來就沒堅持。而如今,大紅燈籠高高掛,IE6早早休掉回娘家,沒有了阻礙,此方法說不定能掀起一點波瀾。
空格新成員 
「叉三千」指什么呢?哈哈,其實是全角空格。
中文字體都是等寬的,一個全角空格的寬度就是一個普通中文的寬度。所以,上面的demo中 空格換成全角空格也是可以滴!
但是,我們不能直接在頁面中打全角空格,因為在大多數編輯器中空格是透明滴,很容易就被刪掉;另外,HTML壓縮時候,空格很可能被干掉!咋辦?需要轉換書寫形式。
在web頁面上,一般有3種書寫:
直接,例如搜狗輸入法輸入“版權” – ?.
web字符,©
charCode表示:©
而上面的 ,  就是具有特定名稱的web字符。但是,恕我寡聞,我并不清楚全角空格是否有對應& + 關鍵字示意,所以,就使用工具轉成了charCode字符表示,也就是這里的 ,又稱「叉三千」!
稍等,你剛說了工具,什么工具!?
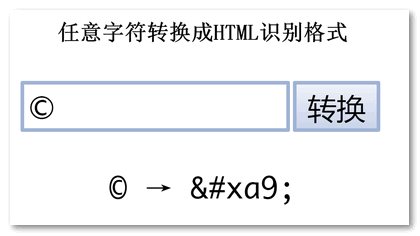
哈,這位同學好敏銳,我是有一個私藏的小工具,可以把任意字符轉換成HTML識別格式,若有興趣,您可以狠狠地點擊這里:任意字符轉換成HTML識別格式工具頁面
使用了這個工具,你會發現 ,  原來是相鄰兄弟關系:
  →  
  →  
更多內容
當中文和英文混雜的時候,使用 ,  等空格實現冒號的完美對齊還是有些困難的,除非英文使用的是等寬字體,于是乎,我們就可以使用普通的 空格做英文字符的寬度調節。
再科普點關于字符的實用知識吧:
1. HTML中字符輸出使用&#x配上charCode值;
2. 在JavaScript文件中為防止亂碼轉義,則是\u配上charCode值;
3. 而在CSS文件中,如CSS偽元素的content屬性,直接使用\配上charCode值。
因此,想在HTML/JS/CSS中轉義“我”這個漢字,分別是:
我
\u6211, 如console.log('\u6211');
\6211, 如.xxx:before { content: '\6211'; }
考慮到直接 這種形式暴露在HTML中,可能會讓屏幕閱讀器等輔助設備讀取,從而影響正常閱讀流,因此,我們可以進一步優化下,使用標簽,利用偽元素,例如:
CSS Code復制內容到剪貼板
.half:before { content: '\2002'; speak: none; }
.full:before { content: '\2003'; speak: none; }
這樣,占位的空格字符即不能讀,也不能選了。
到此,關于“怎么用CSS代碼實現實現中文對齊”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。