您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Markdown.css樣式是怎樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
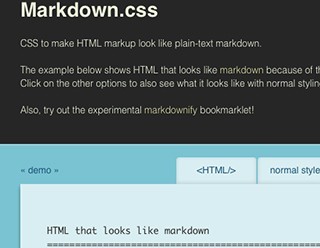
Markdown.css 是一個很有意思的 CSS 樣式表。它可以讓 HTML 顯示成類似 Markdown 純文本的形式。

基于 LESS 編寫
Markdown.css 基于 LESS 編寫,源代碼在此。
下面簡要地解析一下具體實現的方法。
標題
markdown 的標題在前加上 # 到 ###### 表示。這是用了 CSS 的偽類 :before 實現,例如 h3 是這么定義的:
CSS
h2:before {
content: "## ";
display: inline;
}
強調
強調是前后加上*,因此除了 :before 之外還用到了 :after。
CSS
@em-char: "*";
em:before, em:after {
content: @em-char;
display: inline;
}
strong、code的實現類似。
鏈接
Markdown 中的鏈接采用 [text](link) 的格式,實現和上面的強調的做法類似,首先去掉文本的裝飾,然后使用 :before 在前面添加 [:
CSS
a {
text-decoration: none;
}
a:before {
content: "[";
display: inline;
color: @color;
}
后面添加的內容中包含鏈接,可以通過 attr(href) 取得:
CSS
a:after {
content: ~'"](" attr(href) ")"';
display: inline;
color: @color;
}
pre
pre 的話,很簡單,只要左邊縮進四個字符即可。對于支持縮進四個字符的瀏覽器,使用4ch即可,不支持的瀏覽器那就使用34px。
CSS
@four-space: 34px;
@four-space-css3: ~"4ch";
pre {
margin-left: @four-space;
padding-left: @four-space-css3;
}
引用
Markdown 中的引用采用如下格式:
> 這是一個引用
> 引用的第二行
因此,采用的方法是在引用后添加>和 \A (換行),然后調整位置,使其與原文“對齊”,并隱藏多余的>。
CSS
blockquote {
position: relative;
padding-left: @four-space/2;
padding-left: @two-space-css3;
overflow: hidden;
&:after {
// 100 lines max
// the \A becomes a newline character and `whitewhite-space: pre`
// makes it act like a <br>
content: ">\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>\A>";
whitewhite-space: pre;
position: absolute;
top: 0;
left: 0;
font-size: @font-size;
line-height: @line-height;
}
}
圖片
使用如下 CSS 可以實現圖片轉為 markdown 形式顯示:
CSS
img { content: "" }
img:before {
content: " ")";
color: #333333;
}
markdownify
還有一個 markdownify 的 bookmarklet,將其保存在書簽欄之后,可以將任意網站轉為 Markdown 樣式。
CSS
$('link[rel=stylesheet]').add('style').remove();
$('[style]').attr('style', '');
$('head').append('<link rel="stylesheet" href="http://mrcoles.com/media/test/markdown-css/markdown.css" type="text/css" />');
$('body').addClass('markdown').css({width: '600px', margin: '2em auto', 'word-wrap': 'break-word'});
$('a img').css({'max-height': '1em', 'max-width': '1em'});
關于Markdown.css樣式是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。