您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用CSS3繪制三角形”,在日常操作中,相信很多人在如何用CSS3繪制三角形問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用CSS3繪制三角形”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
利用CSS的border以及它的屬性值transparent來實現三角形,其中最主要的是要明白由于div的高度跟寬度都為0,margin,padding也為0,所以元素框的大小就是他的border的疊加,由于相鄰boder會重疊,故存在內容寬高時其實任意一邊存在的border都是梯形的,當div內容寬高為0時,border就表現為三角形,將四個border的顏色設置為transparent表示邊框透明,而將右邊框顏色再設置為紅色就發現三角形出現了,其實這個三角形是右邊框。
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>
圖解
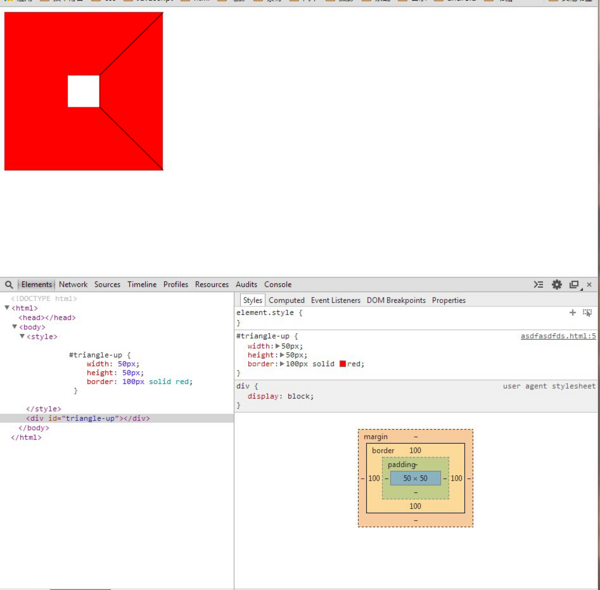
正常的框模型,div的內容width以及height均為50px.黑線劃出來的區域就是它的右邊框,呈現為一個梯形
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 50px;
height: 50px;
border: 100px solid red;
border-bottom: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>

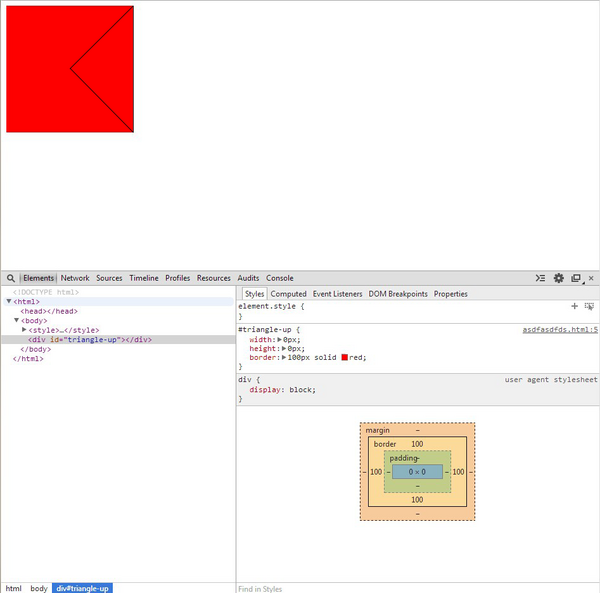
當div的內容width以及height均為0.黑線劃出來的區域就是它的右邊框,呈現為一個三角形
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>

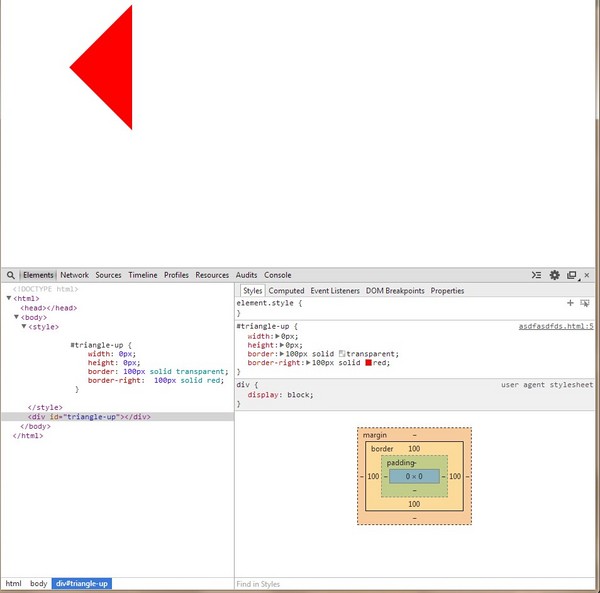
當div的內容width以及height均為0.上下左邊框都為透明的時候,只有右邊框顯示為紅色,三角形就看到了
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>

結合css其他特性定能做出更有趣的一些效果!
到此,關于“如何用CSS3繪制三角形”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。