您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何利用CSS3的transition屬性實現滑動效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何利用CSS3的transition屬性實現滑動效果”吧!
首先援引一下w3school上的transition基本知識:
定義和用法
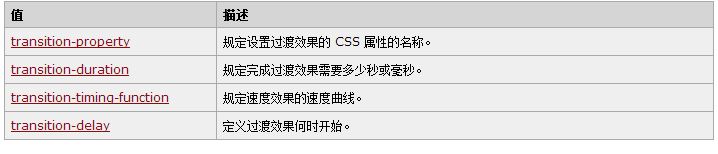
transition 屬性是一個簡寫屬性,用于設置四個過渡屬性:
transition-property
transition-duration
transition-timing-function
transition-delay
注釋:請始終設置 transition-duration 屬性,否則時長為 0,就不會產生過渡效果。

語法
CSS Code復制內容到剪貼板
transition: property duration timing-function delay;
實現滑動效果
只需要一個DIV元素便可實現滑動效果,避免了使用JavaScript為元素的動畫(IE瀏覽器下僅支持IE9以上)
HTML代碼
XML/HTML Code復制內容到剪貼板
<div style="height: 200px; width: 200px; border: 1px solid #ccc;">
<div class="slider" id="slider">這里是內容</div>
</div>
<button onclick="document.getElementById('slider').classList.toggle('closed');">點擊看看</button>
CSS代碼
CSS Code復制內容到剪貼板
.slider {
overflow-y: hidden;
max-height: 500px;
/* 最大高度 */
background: pink;
height: 200px;
width: 200px;
/* Webkit內核瀏覽器:Safari and Chrome*/
-webkit-transition-property: all;
-webkit-transition-duration: .5s;
-webkit-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* Mozilla內核瀏覽器:firefox3.5+*/
-moz-transition-property: all;
-moz-transition-duration: .5s;
-moz-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* Opera*/
-o-transition-property: all;
-o-transition-duration: .5s;
-o-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* IE9*/
-ms-transition-property: all;
-ms-transition-duration: .5s;
-ms-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
}
.slider.closed {
max-height: 0;
}
demo演示地址:http://www.zjgsq.com/example?pid=1166
感謝各位的閱讀,以上就是“如何利用CSS3的transition屬性實現滑動效果”的內容了,經過本文的學習后,相信大家對如何利用CSS3的transition屬性實現滑動效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。