您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS3怎么實現圖片模糊過濾效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS3怎么實現圖片模糊過濾效果”吧!
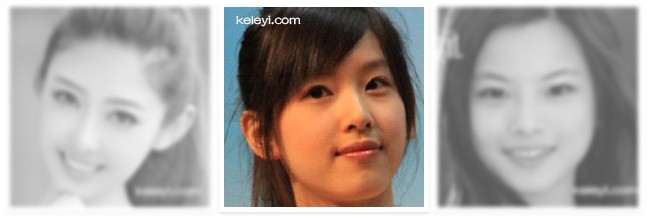
先給大家展示下效果圖,如果和你想象的效果一樣請繼續往下看。

css3圖片過濾效果,鼠標放上后其它圖片模糊,鼠標所在位置的圖片是清淅的,有效索引出當前的圖片,對圖片的模糊處理是本特效的亮點,你完全可以將模糊的效果應用于其它的圖片特效中,你同樣也可借此代碼研究一下HTML5中的CSS3技術。
代碼如下所示:
CSS Code復制內容到剪貼板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3圖片模糊過濾特效-柯樂義</title>
<style>
.keleyi img{ width:200px; height:200px;}
.keleyi{
list-style: none;
margin: 10px auto; padding: 0;
width: 642px; /* (200+10+4)x3 */
font-size: 0; /* fix inline-block spacing */
}
.keleyi li{
display: inline-block;
*display: inline;
zoom: 1;
width: 200px; height: 200px;
margin: 2px;
border: 5px solid #fff;
-moz-box-shadow: 0 2px 2px rgba(0,0,0,.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,.1);
box-shadow: 0 2px 2px rgba(0,0,0,.1);
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
.keleyi:hover li:not(:hover){
-webkit-filter: blur(2px) grayscale(1);
-moz-filter: blur(2px) grayscale(1);
-o-filter: blur(2px) grayscale(1);
-ms-filter: blur(2px) grayscale(1);
filter: blur(2px) grayscale(1);
opacity: .7; /* fallback */
}
</style>
</head>
<body>
<div style="width: 736px; margin: 0px auto;"><h3>css3圖片模糊過濾特效·柯樂義</h3>
請使用支持CSS3的瀏覽器,移動光標到圖片上。 <a href="http://keleyi.com/a/bjad/yin8b5eb.htm" target="_blank">原文</a>
</div>
<ul class="keleyi">
<li>
<img src="http://keleyi.com/image/a/mdvii14p.jpg"></li>
<li>
<img src="http://keleyi.com/image/a/968oqhtf.jpg"></li>
<li>
<img src="http://keleyi.com/image/a/crgi0c5y.jpg"></li>
</ul>
</body>
</html>
到此,相信大家對“CSS3怎么實現圖片模糊過濾效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。