您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關純CSS怎么實現鼠標懸停顯示圖片效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
最近在做一個網盤的項目,用到了鼠標移上去效果,這個效果可以用js來實現,今天主要分享一下,這個效果如何用純css實現!
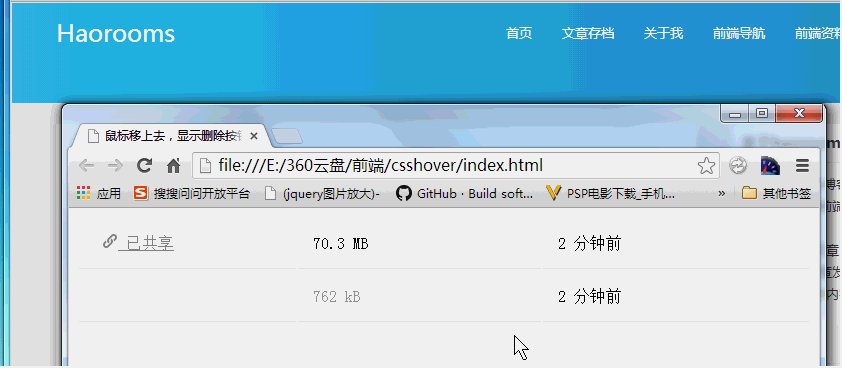
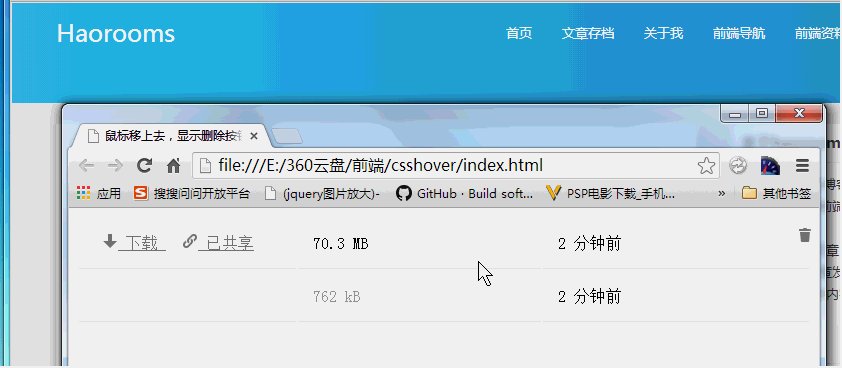
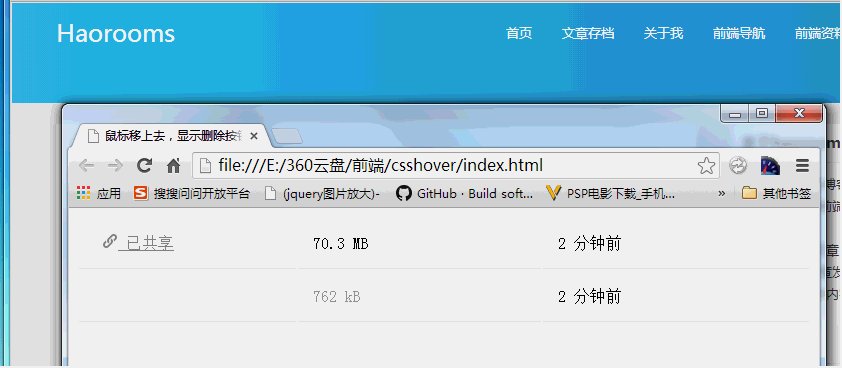
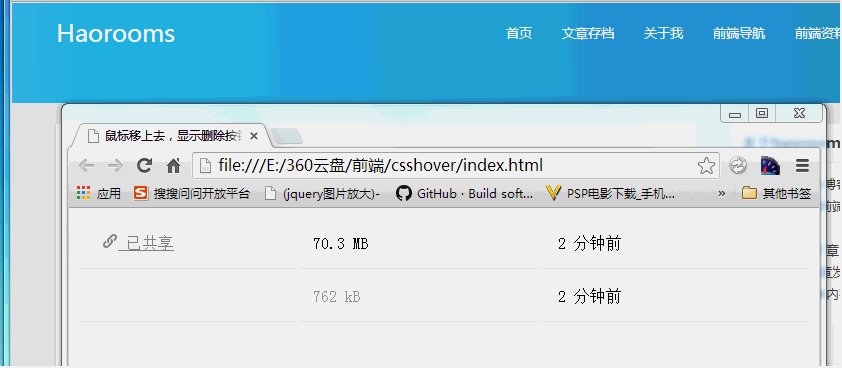
效果如下圖:
html代碼
XML/HTML Code復制內容到剪貼板
<table id="filelist" style="width:100%;"> <tbody> <tr> <td class="filename ui-draggable ui-droppable" width="30%;"> <div class="name"> <span class="fileactions"> <a href="#" class="action action-download" data-action="Download" original-title=""> <img class="svg" src="svg/download.svg"> <span>下載</span> </a> <a href="#" class="action action-share permanent" data-action="Share" original-title=""> <img class="svg" src="svg/public.svg"> <span>已共享</span> </a> </span> </div> </td> <td class="filesize" style="color:rgb(-4780,-4780,-4780)">70.3 MB</td> <td class="date"> <span class="modified" title="September 29, 2014 14:45" style="color:rgb(0,0,0)">2 分鐘前</span> <a href="#" original-title="刪除" class="action delete delete-icon"></a> </td> </tr> <tr > <td class="filename ui-draggable ui-droppable" width="30%;"> <div class="name" > <span class="fileactions"> <a href="#" class="action action-download" data-action="Download"> <img class="svg" src="svg/download.svg"> <span>下載</span> </a> <a href="#" class="action action-share" data-action="Share"> <img class="svg" src="svg/share.svg"> <span>分享</span> </a> </span> </div> </td> <td class="filesize" style="color:rgb(159,159,159)">762 kB</td> <td class="date"> <span class="modified" style="color:rgb(0,0,0)" original-title="September 29, 2014 16:36">2 分鐘前</span> <a href="#" original-title="刪除" class="action delete delete-icon"></a> </td> </tr> </tbody> </table>
上面代碼我直接從項目中復制,可能有很多多余的css,大家只是看下大致代碼!
精華的css
圖片中的效果,大致的實現思路是,一開始設置為opacity=0,然后鼠標移上去之后顯示。
代碼如下:
CSS Code復制內容到剪貼板
#filelist a.action {
display: inline;
padding: 18px 8px;
line-height: 50px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
display:none;
}
#filelist tr:hover a.action , #filelist a.action.permanent{
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity: .5;
display:inline;
}
#filelist tr:hover a.action:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
display:inline;
}以上是大致的精華代碼!
css技巧分析
tr鼠標移上去,下面的a標簽顯示可以這么選擇 #filelist tr:hover a.action 加入tr鼠標移上去hover了,那么tr下面的a標簽的鼠標移上去效果同樣有用,這么寫: #filelist tr:hover a.action:hover
jquery中有attr,活動標簽的屬性,css也可以和jquery一樣的類似選擇。
例如下面的這個a標簽
XML/HTML Code復制內容到剪貼板
<a href="#" data-action="Rename" class="action"></a>
我們可以這么寫樣式:
CSS Code復制內容到剪貼板
a.action[data-action="Rename"]{
padding: 16px 14px 17px !important;
position: relative;
top: -21px;
}感謝各位的閱讀!關于“純CSS怎么實現鼠標懸停顯示圖片效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。