您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css怎么提高動畫和照片清晰度”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css怎么提高動畫和照片清晰度”吧!
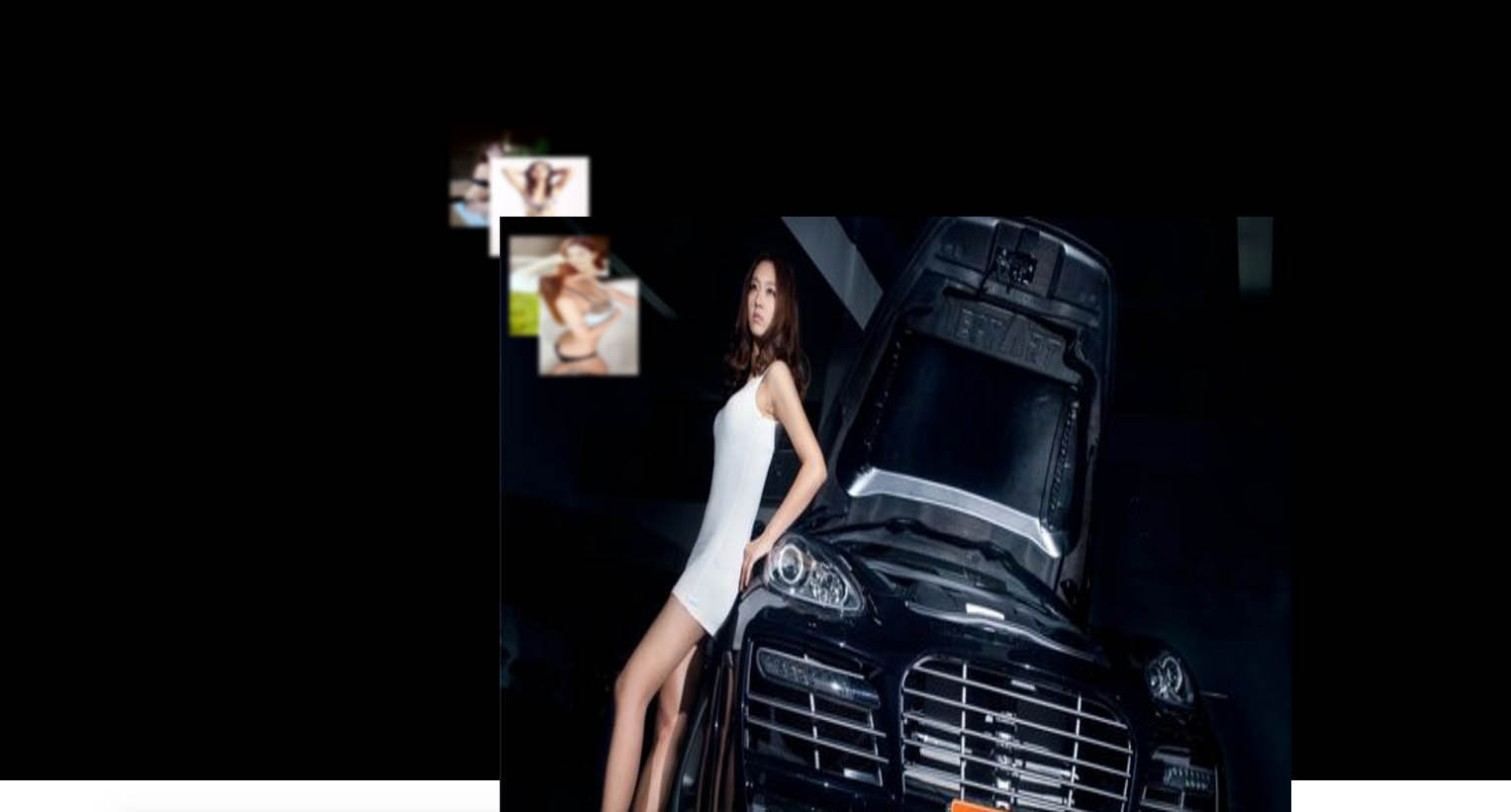
實例如下:

源代碼:
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<title>donghua</title>
<meta charset="utf-8">
<style type="text/css">
.beijing{
border: 1px solid black;
width: 100%;
height: 800px;
background: black;
}
.a1 img{
width: 100px;
height: 100px;
-webkit-filter: blur(2px);
}
.qq{
position: absolute;
left: 500px;
top: 150px;
}
.qq img:hover{
animation-name: one;
animation-duration: 3s;
animation-fill-mode: forwards;
}
@keyframes one{
0%{width: 200px;height: 200px;-webkit-filter:blur(4px);}
25%{width: 400px;height: 400px;-webkit-filter:blur(3px);}
80%{width: 600px;height: 600px;-webkit-filter:blur(2px);}
100%{width: 800px;height: 800px;-webkit-filter:blur(0px);}
}
.ww{
position: absolute;
left: 540px;
top: 180px;
}
.ww img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.ss{
position: absolute;
left: 550px;
top: 240px;
}
.ss img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.tt{
position: absolute;
left: 560px;
top: 260px;
}
.tt img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.oo{
position: absolute;
left: 590px;
top: 300px;
}
.oo img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
</style>
</head>
<body>
<div class="beijing">
<div class="a1 qq"><img src="43a7d933c895d143b233160576f082025aaf074a.jpg"></div>
<div class="a1 ww"><img src="03087bf40ad162d9ec74553b14dfa9ec8a13cd7a.jpg"></div>
<div class="a1 ss"><img src="b151f8198618367ac7d2a1e92b738bd4b31ce5af.jpg"></div>
<div class="a1 tt"><img src="023b5bb5c9ea15cec72cb6d6b2003af33b87b22b.jpg"></div>
<div class="a1 oo"><img src="c2cec3fdfc03924578c6cfe18394a4c27c1e25e8.jpg"></div>
</div>
</body>
</html>
感謝各位的閱讀,以上就是“css怎么提高動畫和照片清晰度”的內容了,經過本文的學習后,相信大家對css怎么提高動畫和照片清晰度這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。