您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript動畫和CSS動畫該如何選擇,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
你肯定知道,動畫在創建引人注目的 Web 應用程序中扮演著重要的角色。隨著用戶越來越多地將注意力轉移到用戶體驗上,商戶開始意識到完美、愉快的用戶體驗的重要性,結果 Web 應用程序變得越來越重,并具有更動態交互的 UI。這一切都需要更復雜的動畫,以便用戶在整個過程中更平穩地進行狀態轉換。今天,這甚至不被認為是什么特別的事情。用戶正變得越來越挑剔,默認情況下,他們期望的是具有高響應性和交互性的用戶界面。
然而,界面的動畫化并不一定是簡單的。什么是動畫,什么時候該用動畫,動畫應該有什么樣的視頻效果,這些都是棘手的問題。
創建 Web 動畫的兩種主要方法是使用JavaScript和 CSS。選擇哪種沒有對或錯,這完全取決于你想要達到的效果。
用CSS制作動畫是讓元素在屏幕上移動的最簡單方法。
這里將從如何讓元素在 X 和 Y 軸上移動 50px 簡單示例開始,通過持續 1 秒的 CSS 過渡來移動元素。
.box {
-webkit-transform: translate(0, 0);
-webkit-transition: -webkit-transform 1000ms;
transform: translate(0, 0);
transition: transform 1000ms;
}
.box.move {
-webkit-transform: translate(50px, 50px);
transform: translate(50px, 50px);
}當元素加上 move 類時,改變 transform 的值然后開發發生過渡效果。
除了轉換持續時間外,還有 easing 屬性,這實際上就是動畫的運動速度方式,該參數會在之后詳細介紹。
如果像上面的代碼片段一樣,創建單獨的 CSS 類來實現動畫,當然也可以使用 JavaScript 來切換每個動畫。
如下元素:
p class="box"> Sample content. </p>
然后,使用 JavaScript 來切換每個動畫。
var boxElements = document.getElementsByClassName('box'),
boxElementsLength = boxElements.length,
i;
for (i = 0; i < boxElementsLength; i++) {
boxElements[i].classList.add('move');
}上面的代碼片段是為所有包含 box 類的元素為其添加 move 類以觸發動畫。
這樣做可以為你的應用提供良好的平衡。 你可以專注于使用 JavaScript 管理狀態,只需在目標元素上設置適當的類,讓瀏覽器處理動畫。 如果沿著這條路線前進,你可以在元素上監聽 transitionend 事件,但前提是放棄舊版 Internet Explorer 的支持:

監聽 transitionend 觸發的事件如下所示:
var boxElement = document.querySelector('.box');
boxElement.addEventListener('transitionend', onTransitionEnd, false);
function onTransitionEnd() {
// Handle the transition finishing.
}除了使用 CSS 過渡之外,你還可以使用 CSS 動畫,CSS 動畫可以讓你更好地控制單獨的動畫關鍵幀,持續時間以及循環次數。
關鍵幀用于指示瀏覽器 CSS 屬性在給定時間點上應有的 CSS 屬性,然后填充空白。
來個簡單的例子:
.box {
/* 動畫的名字 */
animation-name: movingBox;
/* 動畫的持續時間 */
animation-duration: 2300ms;
/* 動畫的運行次數 */
animation-iteration-count: infinite;
/* 設置對象動畫在循環中是否反向運動的方法 */
animation-direction: alternate;
}
@keyframes movingBox {
0% {
transform: translate(0, 0);
opacity: 0.4;
}
25% {
opacity: 0.9;
}
50% {
transform: translate(150px, 200px);
opacity: 0.2;
}
100% {
transform: translate(40px, 30px);
opacity: 0.8;
}
}效果示例: https://sessionstack.github.i...
使用CSS動畫,你可以獨立于目標元素定義動畫本身,并使用 animation-name 屬性來選擇所需的動畫。
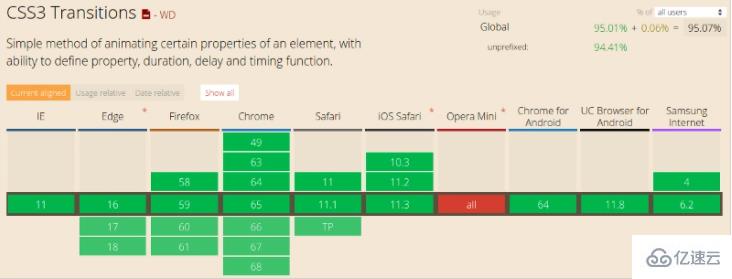
CSS 動畫在某種程度仍然需要加瀏覽器前綴的,在 Safari、Safari Mobile 和 Android 中都使用了 -webkit。 Chrome、 Opera、Internet Explorer 和 Firefox 都不需要添加前綴。許多工具可以幫助你創建所需 CSS 的前綴,這樣就不需要在源文件中帶樣式前綴。
和 CSS 過渡或者 CSS 動畫相比,使用 JavaScript 創建動畫更加復雜,但它通常為開發人員提供了更強大的功能。
JavaScript 動畫是作為代碼的一部分內聯編寫的。你還可以將它們封裝在其他對象中。以下為用 JavaScript 來實現最開始的 CSS 過渡的代碼:
var boxElement = document.querySelector('.box');
var animation = boxElement.animate([
{transform: 'translate(0)'},
{transform: 'translate(150px, 200px)'}
])
animation.addEventListener('finish', function() {
boxElement.style.transform = 'translate(150px, 200px)';
})默認情況下,Web 動畫僅修改元素的展示效果。 如果要將對象停留在移動后的位置,則應在動畫完成時修改其基礎樣式。 這就是為什么在上面的例子中監聽 finish 事件,并將 box.style.transform 屬性設置為 translate(150px, 200px),該屬性值和 CSS 動畫執行的第二個樣式轉換是一樣的。
使用 JavaScript 動畫,你可以在每一步完全控制元素的樣式。 這意味著你可以放慢動畫速度,暫停動畫,停止它們,翻轉它們,并根據需要操縱元素。 如果你正在構建復雜的面向對象的應用程序,這尤其有用,因為你可以正確地封裝你想要的動畫行為。
自然過渡效果會讓你的用戶對你的 Web 應用程序感覺更舒服,從而帶來更好的用戶體驗。
當然,沒有任何東西從一個點到另一個點線性移動。 實際上,當事物在我們周圍的物理世界中移動時,事物往往會加速或減速,因為我們不是在真空中,并且有不同的因素會影響這一點。 人類的大腦會期望感受這樣的移動,所以當為網絡應用制作動畫的時候,利用此類知識會對自己會有好處。
以下是一些術語需要了解一下:
CSS 過渡和動畫允許你選擇要使用的 easing 類型。 不同的關鍵字會影響動畫的 easing,你也可以完全自定義 easing 方法。
以下為可以選擇用來控制 easing 的 CSS 關鍵字:
讓我們深入來了解一下這幾個兄弟,并看它們各自展示的效果是怎么樣。
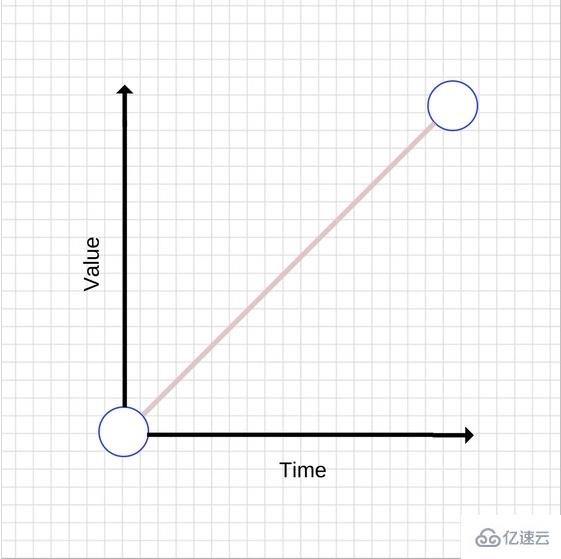
easing 方法的的默認為 linear,以下為 linear 過渡效果的圖示:

隨著時間增加,值等比增加,使用 linear 動效,會讓動畫不自然,一般來說,避免使用 linear 動效。
以下是如何實現簡單的線性動畫:
transition: transform 500ms linear;
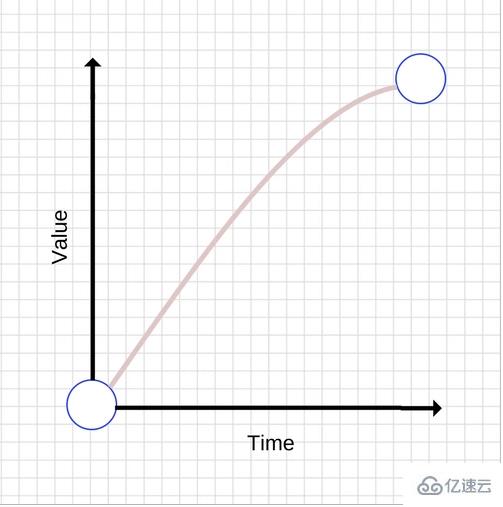
如前所述,與線性動畫相比,easing out 動畫開始時快,結束時候間慢,過渡效果的圖示如下:

一般來說,easing out過渡效果是最適合做界面體驗的,因為快速地啟動會給人以快速響應的動畫的感覺,而結束時讓人感覺很平滑這得歸功于不一致的移動速度。
有很多方法可以實現 ease-out 效果,但最簡單的是 CSS 中的 ease-out 關鍵字:
transition: transform 500ms ease-out;
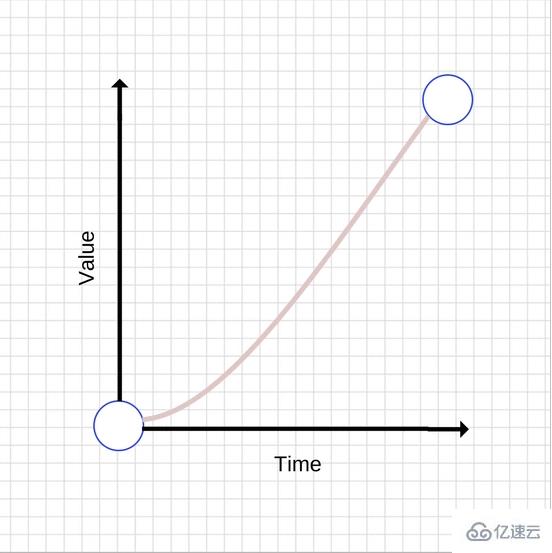
和 ease-out 動畫相反-開始時快,結束時候間慢,過渡效果圖如下:

與 ease-out 動畫相比, ease-in 可能會讓人感到不尋常,由于啟動緩慢給人以反應卡頓的感覺,因此會產生一種無反應的感覺。 動畫結束很快也會產生一種奇怪的感覺,因為整個動畫正在加速,而現實世界中的物體在突然停止時往往會減速。
和 ease-out 和 linear 動畫類似,使用 CSS 關鍵字來實現 ease-in 動畫:
transition: transform 500ms ease-in;
該動畫為 ease-in 和 ease-out 的合集,過渡效果圖如下:

不要使用太長的動畫持續時間,因為它們會讓你的 UI 感覺沒有響應。
用 ease-in-out CSS 關鍵字來實現 ease-in-out 動畫:
transition: transform 500ms ease-in-out;
你也可以定義自己的 easing 曲線,這可以更好地創建自己想要的動畫效果。
實際上, ease-in,linear 及 ease 關鍵字映射到預定義 貝塞爾曲線 ,可以在 CSS transitions specification 和 Web Animations specification 中查找更多關于貝塞爾曲線的內容。
Bézier curve(貝塞爾曲線)是應用于二維圖形應用程序的數學曲線。 曲線定義:起始點、終止點(也稱錨點)、控制點。通過調整控制點,貝塞爾曲線的形狀會發生變化。 1962年,法國數學家Pierre Bézier第一個研究了這種矢量繪制曲線的方法,并給出了詳細的計算公式,因此按照這樣的公式繪制出來的曲線就用他的姓氏來命名,稱為貝塞爾曲線。
CSS3 transition-timing-function 屬性,其語法如下:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
總而言之可以用cubic-bezier(n,n,n,n)的形式來表示全部的屬性值,這里就涉及到貝塞爾曲線(Bézier curve)。
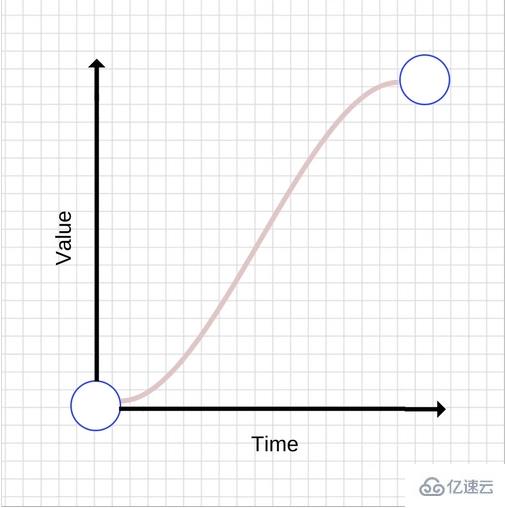
讓我們看看貝塞爾曲線的工作原理。 貝塞爾曲線需要四個值,或者更準確地說它需要兩對數字。 每對描述立方貝塞爾曲線控制點的 X 和 Y 坐標。貝塞爾曲線的起點有一個坐標 (0, 0) ,結束坐標是 (1, 1)。 你可以設置兩個對號,兩個控制點的 X 值必須在 [0,1] 范圍內,并且每個控制點的 Y 值可以超過 [0,1] 限制,盡管規定不清楚多少。
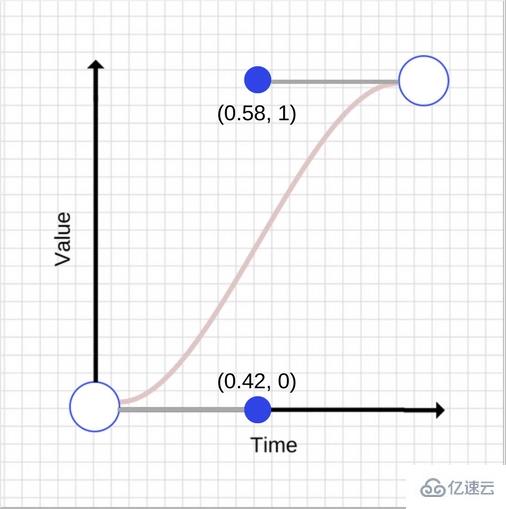
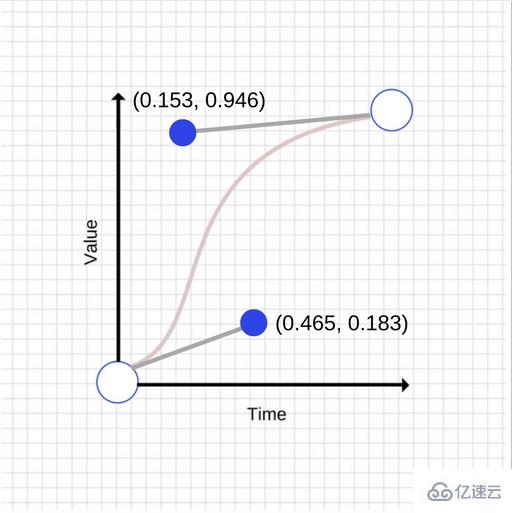
即使每個控制點的 X 和 Y 值稍有變化,也會得到完全不同的曲線。讓我們看兩張貝塞爾曲線的圖,兩張圖相近但坐標的控制結點卻不同。

和

如您所見,兩張圖有很大的不同, 第一個控制點矢量差為 (0.045,0.183) 矢量差,而第二控制點矢量差為 (-0.427, -0.054) 。
第二條曲線的樣式為:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
前兩個數字是第一個控制點的 X 和 Y 坐標,后兩個數字是第二個控制點的 X 和 Y 坐標。
當你在使用動畫的時候,你應該維持 60 幀每秒,否則會影響用戶體驗。
和世界上的其他事物一樣,動畫也會有性能的開銷。一些屬性的動畫性能開銷相比其它屬性要小。例如,為元素的 width 和 height 做動畫會更改其幾何結構并且可能會造成頁面上的其它元素移動或者大小的改變,這個過程稱為布局。我們在之前的一篇文章 中更詳細地討論了布局和渲染。
通常,你應該避免動畫觸發布局或重繪的屬性。 對于大多數現代瀏覽器,這意味著把動畫局限于 opacity 和 transform 屬性。
你可以使用 will-change 知瀏覽器你打算更改元素的屬性,這允許瀏覽器在進行更改之前進行最適當的優化。但是,不要過度使用 will-change,因為這樣做會導致瀏覽器浪費資源,從而導致更多的性能問題。
will-change 用法如下:
.box {
will-change: transform, opacity;
}該屬性在 Chrome, Firefox,Opera 得到很好的兼容。

transforms 和 opacity,這時整個 CSS 動畫得以在 合成線程 完成(而JS動畫則會在 主線程 執行,然后觸發合成線程進行下一步操作),在 JS 執行一些昂貴的任務時,主線程繁忙,CSS 動畫由于使用了合成線程可以保持流暢transforms 和 opacity 屬性值的更改。感謝你能夠認真閱讀完這篇文章,希望小編分享JavaScript動畫和CSS動畫該如何選擇內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。