您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML5+CSS3如何實現3D立方體旋轉動畫,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
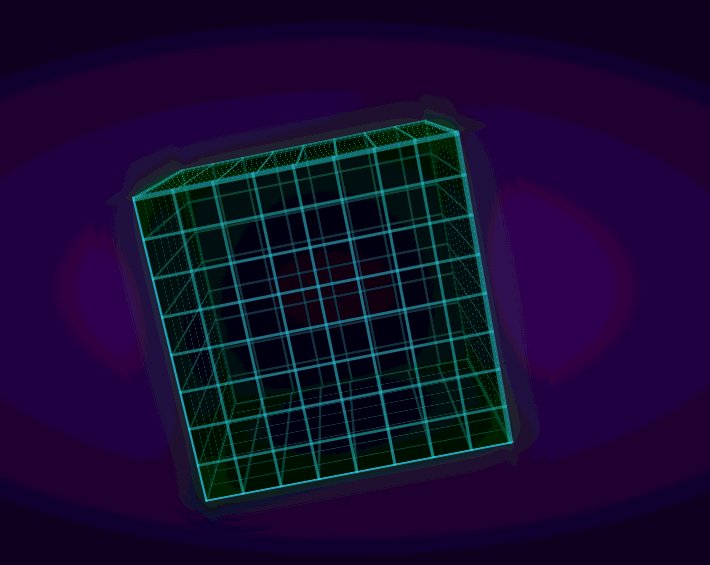
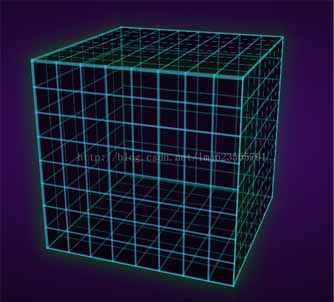
效果圖:

知識點:
1、perspective ,transform 的復習
2、CSS3 backgroud實現格格背景,即面上的小格格
3、 @-webkit-keyframes 實現動畫
HTML:
<body> <div class="stage"> <div class="cube"> <div class="font"></div> <div class="back"></div> <div class="left"></div> <div class="right"></div> <div class="top"></div> <div class="bottom"></div> </div> </div> </body>
前面的3D商品展示中已經說過如何制作正方體,并且那個上面還有數字,理論上說比這個復雜,雖然木有這個炫~這里就不多說了。
CSS:
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}同樣:stage作為舞臺,cube設置子元素的效果為3d,然后每個面都進行旋轉和設置translateZ然后形成立方體。
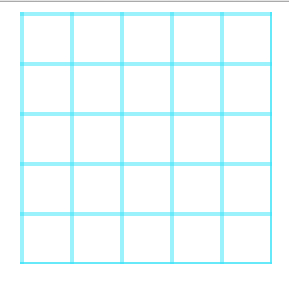
為每個面設置backgroud設置小格格的代碼:
background: -webkit-linear-gradient( left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient( top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px); -webkit-background-size: 2.5em 2.5em;
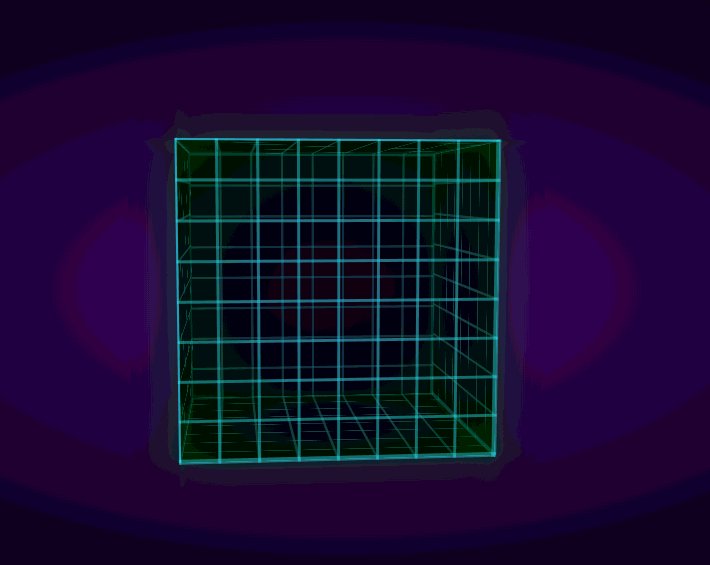
背景設置,從左到右的3像素的條條,從上到下的3像素的條條;然后設置背景大小為2.5em 2.5em ,然后將背景重復顯示,效果如下(我添加了邊框):

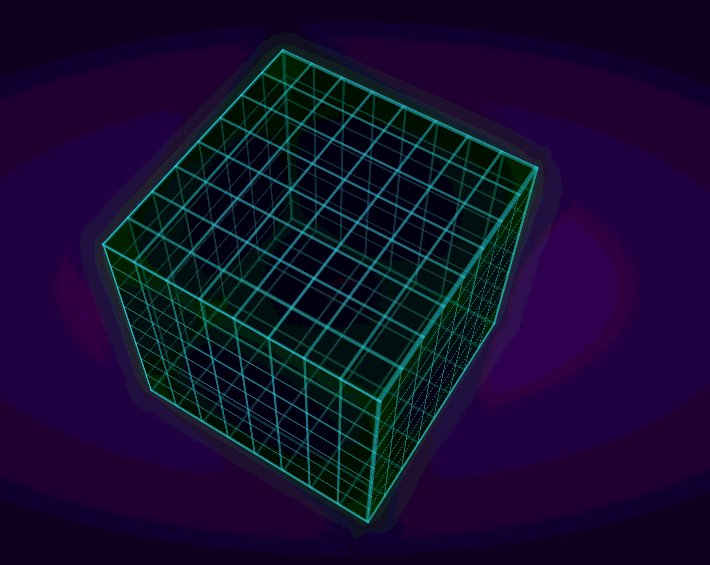
現在的完整效果:

可以看到立方體已經成型了,最后添加上動畫就行了,不要覺得動畫很復雜,其實很簡單~
定義一個動畫幀:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}名字為spin,開始時 translateZ(-10em) rotateX(0) rotateY(0deg); 結束時 : translateZ(-10em) rotateX(360deg) rotateY(360deg); 即同時繞著x,y軸360度旋轉。
最后給我們的立方體加上此animation屬性:
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}設置時間為動畫時間 6s , 動畫 spin , 速度為勻速linear , 無限循環 infinite ;
關于更加細致的參數設置,可以參考w3cSchool~以后我也會寫單獨介紹CSS3的屬性的博客~
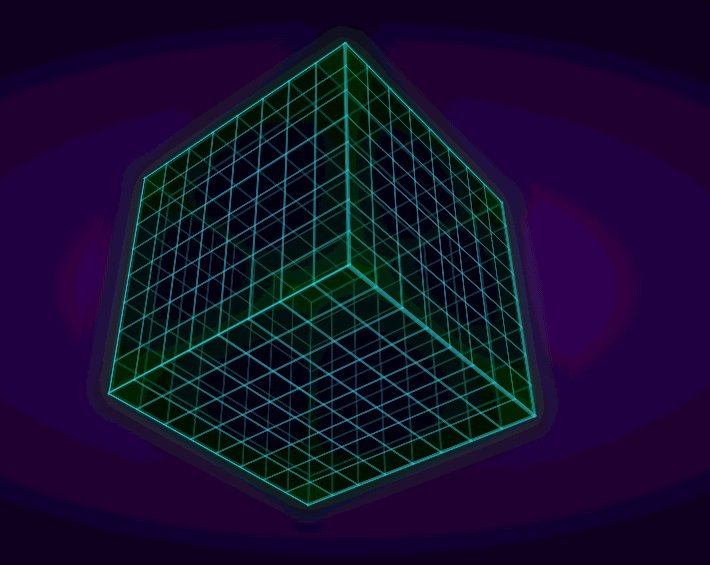
好了,最終的效果就已經完成了~
對于原網站的樣子,有點細微的差別:
因為它額外給每個面添加了一個徑向漸變,那么我們添加上:
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}關于“HTML5+CSS3如何實現3D立方體旋轉動畫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。