您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“怎么利用HTML5+CSS3實現3D轉換效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“怎么利用HTML5+CSS3實現3D轉換效果”這篇文章吧。
介紹
首先,我們來了解一下3d的坐標系,x軸在屏幕上為水平方向,y軸為垂直方向,而z軸為垂直于屏幕的方向。
不理解的話可以參考定位屬性的z-index屬性,那個在某種意義上就是讓元素在z軸的移動。
在2d轉換模塊中我們研究了rotateX()和rotateY()方法,就是繞x軸和y軸旋轉,這其實就是3d模塊的一種表現,當然要看到近大遠小的3d效果,還需要在父元素上添加透視屬性:transform:perspective(500px);值為透視點到元素的距離,具體概念請看美術透視教學。。。。
多說無益,上代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
margin: 0 auto;
}
.div1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
position: relative;
border:1px solid #000000;
background-color: #ff0000;
}
.div1 div{
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="div1">
<div class="div1_1">1</div>
</div>
</body>
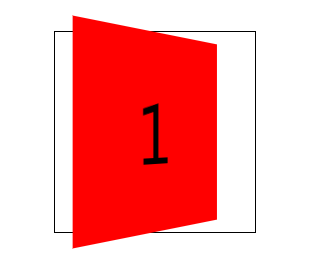
</html>效果圖:

但是,你會發現當父元素轉到90度的時候元素消失了,這就說明元素是沒有厚度的。說明元素雖然具有了近大遠小的透視屬性,但本質上仍是2d的。
這是你需要添加transform-style:preserve-3d;樣式來讓元素在3d空間中轉換。這樣,元素就處在了3維的空間里,當父元素旋轉90度,仍能看到里面的子元素。
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
margin: 0 auto;
}
.div1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
transform-style:preserve-3d;
position: relative;
border:1px solid #000000;
}
.div1 div{
background-color: #ff0000;
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="div1">
<div class="div1_1">1</div>
</div>
</body>
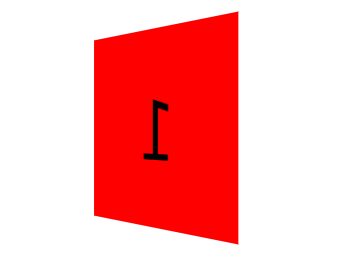
</html>效果圖:

上面,我們對3d轉換模塊有了一個初步的了解,下面我們一起做一個正方體,來整理一下3d模塊的知識。
一步步來做著寫太過麻煩,我就將過程寫在代碼的注釋里,小伙伴們請見諒。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轉換模塊-正方體</title>
<style>
*{
margin: 0;
padding: 0;
/*去除默認邊距*/
}
ul{
width: 200px;
height: 200px;
border: 1px solid #000;
box-sizing: border-box;
margin: 100px auto;
position: relative;
/*修改基本樣式*/
transform: rotateY(45deg) rotateX(45deg);
/*旋轉看看效果*/
transform-style: preserve-3d;
/*將父元素設置為3d空間*/
}
ul li{
list-style: none;
width: 200px;
height: 200px;
font-size: 60px;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
/*修改基本樣式*/
}
ul li:nth-child(1){
background-color: red;
transform: translateX(-100px) rotateY(90deg);
/*將第一個l向左移動100像素,然后繞y軸旋轉90度,形成左邊的面*/
}
ul li:nth-child(2){
background-color: green;
transform: translateX(100px) rotateY(90deg);
/*將第一個2向右移動100像素,然后繞y軸旋轉90度*,形成右邊的面*/
}
ul li:nth-child(3){
background-color: blue;
transform: translateY(-100px) rotateX(90deg);
/*將第一個3向上移動100像素,然后繞x軸旋轉90度,形成上面的面*/
}
ul li:nth-child(4){
background-color: yellow;
transform: translateY(100px) rotateX(90deg);
/*將第一個4向下移動100像素,然后繞x軸旋轉90度*/
}
ul li:nth-child(5){
background-color: purple;
transform: translateZ(-100px);
/*將第一個5向后移動100像素,形成后面的面*/
}
ul li:nth-child(6){
background-color: pink;
transform: translateZ(100px);
/*將第一個l向前移動100像素,形成前面的面*/
}
</style>
</head>
<body>
<ul>
<!--首先做好html布局,正方體有6個面,所以寫了6個li-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
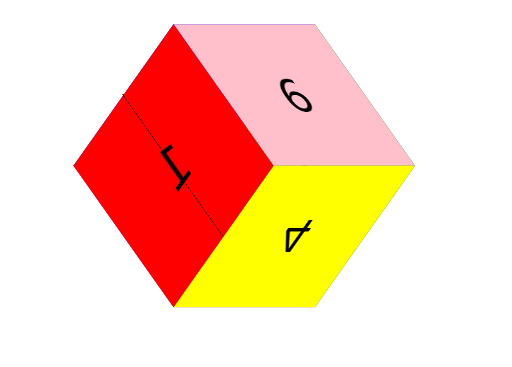
</html>效果圖:

這個方法比較好理解,理解了之后請看下一個。
代碼在下面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
margin: 0 auto;
/*修改基本樣式*/
}
.div1{
margin-top: 100px;
transform: perspective(400px) rotatex(0deg) rotatey(0deg);
/*擁有近大遠小透視效果*/
transform-style: preserve-3d;
/*設置為3d空間*/
position: relative;
border:1px solid #000000;
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite forwards;
/*旋轉動畫*/
}
.div1 div{
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
/*內部樣式*/
}
.div1_1{
transform: translatez(100px);
background-color: red;
/*向前移動100像素,作為最前面的面*/
}
.div1_2{
transform: rotatex(90deg) translatez(100px);
background-color:green;
/*繞x軸旋轉90度,在z軸正方向移動100像素,作為上面的面*/
/*注:旋轉時坐標系會跟著一起旋轉,z軸原來是垂直屏幕向外的,繞x軸旋轉90度以后就是在屏幕上向上的方向*/
}
.div1_3{
transform: rotatex(180deg) translatez(100px);
background-color: blue;
/*繞x軸旋轉180度,這時z軸垂直屏幕向內,在z軸正方向移動100像素,作為后面的面*/
}
.div1_4{
transform: rotatex(270deg) translatez(100px);
background-color: purple;
/*繞x軸旋轉270度,這時z軸向下,在z軸正方向移動100像素,作為下面的面*/
}
.div1_5{
transform: rotatey(90deg) translatez(100px);
background-color: pink;
/*繞y軸旋轉90度,這時z軸向右,在z軸正方向移動100像素,作為右面的面*/
}
.div1_6{
transform: rotatey(270deg) translatez(100px);
background-color: yellow;
/*繞y軸旋轉90度,這時z軸向左,在z軸正方向移動100像素,作為左面的面*/
}
@-webkit-keyframes xuanzhuan{
from{
transform:perspective(400px) rotatex(0deg);
}
to{
transform:perspective(400px) rotatex(360deg);
}
}
.div1:hover{
transform: perspective(400px) scale(1.5);
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite paused forwards;
/*有hover事件是動畫暫停*/
}
</style>
</head>
<body>
<div class="div1">
<div class="div1_1">1</div>
<div class="div1_2">2</div>
<div class="div1_3">3</div>
<div class="div1_4">4</div>
<div class="div1_5">5</div>
<div class="div1_6">6</div>
</div>
<!--html標簽布局-->
</body>
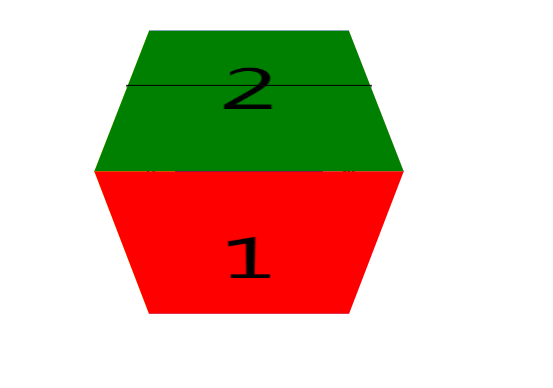
</html>效果圖:

這種寫法只要理解了,寫起來會更加的方便,而且不不用去考慮轉換的角度不對會導致內容是反的,所以推薦這一種寫法。當然這種寫法在x軸和y軸一起旋轉是也會造成內容的反轉。
以上是“怎么利用HTML5+CSS3實現3D轉換效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。