您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML5+CSS3如何實現網頁加載進度條,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
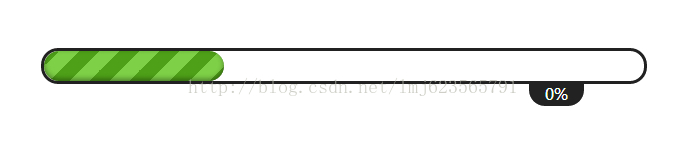
效果圖:

1、html結構:
<div id="loadBar01" class="loadBar"> <div> <span class="percent"> <i></i> </span> </div> <span class="percentNum">0%</span> </div>
簡單分析下:
div.loadBar代表整個進度條
div.loadBar div 設置了圓角表框 ,div.loadBar div span 為進度 (動態改變寬度), div.loadBar div span i 為進度填充背景色(即width=100%)
HTML的結構,大家可以自己設計,只要合理,都沒有問題~
2、CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar div
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar div span, .loadBar div i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar div i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}此時效果為:

整體布局就是利用position relative和absolute~
比較難的地方就是,漸變條的實現:
我們采用
a、從左上到右下的漸變
b、顏色分別為:0-25% 為#7ed047 , 25%-50% 為#4ea018 , 50%-75%為#7ed047 , 75%-100%為#4ea018
c、背景的大小為40px 40px 這個設置超過高度就行, 越大,條文寬度越寬
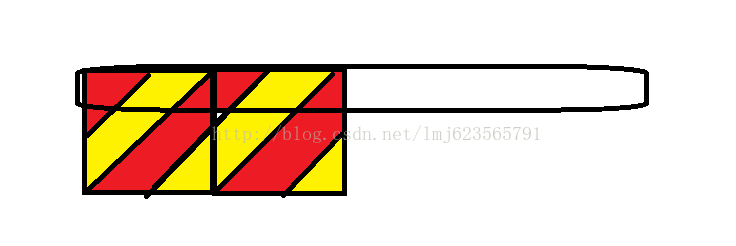
分析圖:

設置的原理就是上圖了,同時可以背景寬度設置越大,條文寬度越大;
3、設置Js,創建LoadBar對象
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};我們創建了一個LoadBar對象,同時公開了兩個方法,一個設置最大進度,一個設置當前進度;比如下載文件最大進度為文件大小,當前進度為已下載文件大小。
4、測試
最后我們測試下我們的代碼:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});關于“HTML5+CSS3如何實現網頁加載進度條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。