您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
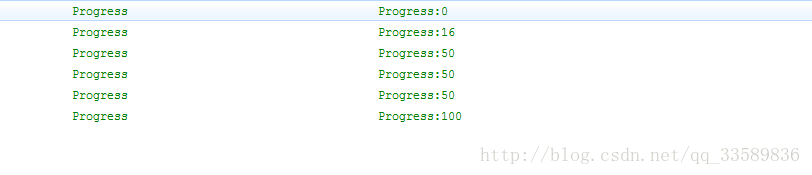
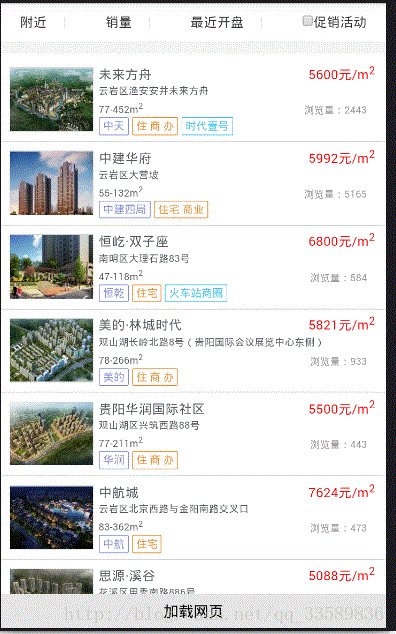
在使用WebView加載網頁時有時候網速等原因加載比較慢時,為了避免在加載網頁的時候出現一片空白的區域,給用戶很不好的體驗感,我們往往在加載的時候添加一個進度條,使用戶直觀的感受到網頁加載的進度,通常我們可以通過WebChromeClient里面的onProgressChanged()方法獲取到當前的網頁加載進度,但是當我們使用時會發現他的網頁加載進度不是一點一點加載的,也許一下就加載到50%下一秒直接加載到80%,如果我們將其設置給progressBar看起來就很快而且很不順暢,體驗感較差,如下圖所示加載的網頁進度:

假如這樣將其進度設置到progressBar的體驗感就相當的差,如下圖所示:

現在我們希望想要其在加載網頁的時候希望給用戶一種勻速加載的感覺,盡管他不是網頁真正加載的進度,但我們只需要在網頁剛開始加載后和網頁加載結束前模擬一個勻速加載的效果,也就是重寫WebViewClient的onPageStarted()方法,在其中開啟一個定時器,重寫onPageFinished(),將定時器關閉掉,達到勻速加載網頁的效果,提到定時器,就不得不說一下相關的東西了。
簡單來說就分成兩個東西,一個Timer,另外一個就是timer的所要執行的計劃或者說是任務(Task),將這個任務(task)設置給定時器(timer),告訴定時器(timer)什么時候執行任務(Task),而任務就是我們要要干的事,可以這樣說定時器想一個鬧鐘(Timer),任務相當于我們起床(任務Task),當鬧鐘執行到我們設置的時間時(schedule),就提醒我們該起床了
Timer執行指定的任務可以有一下幾種方法
//在指定的時間執行指定的任務。
public void schedule(TimerTask task, Date when) {}
//延遲指定時間后執行指定的任務
public void schedule(TimerTask task, long delay) {}
//按設置延遲時間和時間間隔重復執行指定的任務
public void schedule(TimerTask task, long delay, long period) {}
//在指定的時間和時間間隔重復執行指定的任務
public void schedule(TimerTask task, Date when, long period) {}
在onPageStarted()我們通過開啟一個定時器,每隔50ms開始progress+1,直到onPageFinished()取消定時器
package com.example.timerdemo;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private ProgressBar progressbar;
private Activity _rootActivity;
private WebView webView;
private WebClient webClient;
private Timer timer = new Timer();
private int currentProgress = 0;
String url = "http://appagent.gyfc.net.cn/NewHouse/index";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressbar = (ProgressBar) findViewById(R.id.web_progressbar);
webView = (WebView) findViewById(R.id.webView);
webClient = new WebClient();
webView.setWebViewClient(webClient);
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress == 100) {
stopTimeTask();
progressbar.setVisibility(View.GONE);
} else {
if (newProgress > currentProgress) {
progressbar.setProgress(newProgress);
currentProgress = newProgress;
}
}
}
});
findViewById(R.id.btn).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
webView.loadUrl(url);
}
});
}
class WebClient extends WebViewClient{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon);
startTimeTask();
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
stopTimeTask();
}
}
/**
* 啟動定時器
*/
private void startTimeTask() {
stopTimeTask();
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
if (currentProgress < 90) {
currentProgress += 1;
progressbar.setProgress(currentProgress);
} else {
stopTimeTask();
}
}
});
}
}, 0, 50);
}
/**
* 關閉定時器
*/
private void stopTimeTask() {
if (timer != null) {
timer.cancel();
timer = null;
}
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ProgressBar android:id="@+id/web_progressbar" android:layout_width="match_parent" android:layout_height="3dp" android:progressDrawable="@drawable/progressbar_bg_style" /> <WebView android:id="@+id/webView" android:layout_below="@id/web_progressbar" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="40dp" android:text="加載網頁" android:layout_alignParentBottom="true" android:background="#e5e5e5"/> </RelativeLayout>
執行效果如下所示:

以上所述是小編給大家介紹的使用Timer實現網頁勻速加載的進度條樣式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。