您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3如何實現打造百度貼吧的3D翻牌效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
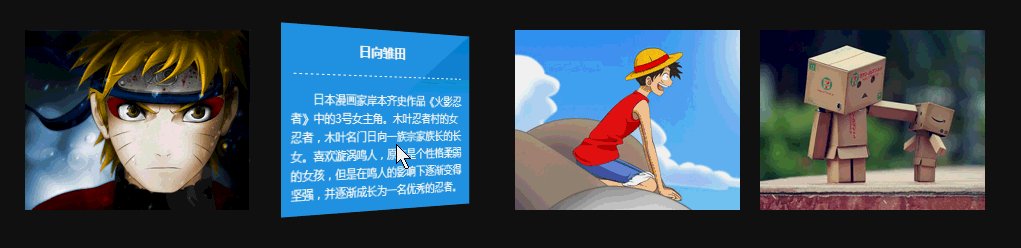
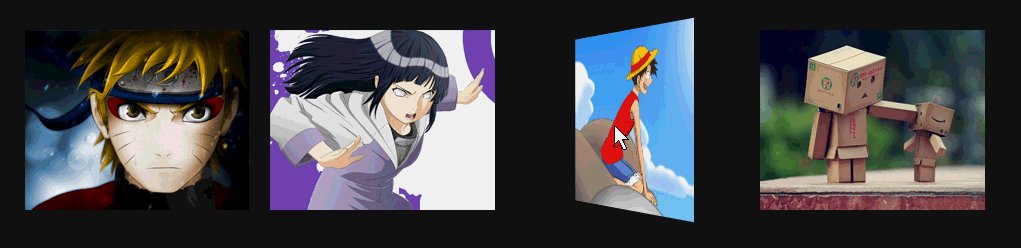
效果圖:

實例用到的一些CSS3的新屬性:
a、-webkit-perspective: 800px;
perspective (透視,視角):屬性定義 3D 元素距視圖的距離,以像素計。該屬性允許您改變 3D 元素查看 3D 元素的視圖。決定了你所看到的是2D transform 還是3D transform 。
b、-webkit-transform-style: preserve-3d;
transform-style 屬性規定如何在 3D 空間中呈現被嵌套的元素。默認flat(平的),我們3D效果,然后選擇3D。
c、-webkit-backface-visibility: hidden; 是否顯示該選擇元素旋轉到背面后的樣子。
d、-webkit-transform: rotateY(0); 元素繞Y軸旋轉。
上面的屬性先給大家一個感性的認識,看完例子再細細品味這些屬性,或者baidu,google神馬的。
例子:
Html:
<body> <div id="content"> <ul> <li> <a href="#" target="_blank"> <div><img alt="" src="images/1.jpg"/></div> <div> <h4>漩渦鳴人</h4> <p>日本漫畫家岸本齊史作品《火影忍者》中男主角。因為身上封印著邪惡的九尾妖狐,無父無母的他受盡了村人的冷眼與歧視,他下定決心要成為第六代火影,讓所有人都認同他的存在。</p> </div> </a> </li> <li> <a href="#" target="_blank"> <div> <img alt="" src="images/2.jpg"/> </div> <div> <h4>日向雛田</h4> <p> 日本漫畫家岸本齊史作品《火影忍者》中的3號女主角。木葉忍者村的女忍者,木葉名門日向一族宗家族長的長女。喜歡漩渦鳴人,原本是個性格柔弱的女孩,但是在鳴人的影響下逐漸變得堅強,并逐漸成長為一名優秀的忍者。</p> </div> </a> </li> <li> <a href="#" target="_blank"> <div><img alt="" src="images/3.jpg"/></div> <div> <h4>蒙奇·D·路飛</h4> <p>蒙奇·D·路飛 是日本人氣動漫 《海賊王》中的主人公。是日本人氣動漫 《海賊王》中的主人公。草帽海賊團船長,夢想是找到傳說中的寶藏 —— ONE PIECE,成為海賊王。</p> </div> </a> </li> <li> <a href="#" target="_blank"> <div> <img alt="" src="images/4.jpg"/> </div> <div> <h4>盒子先生</h4> <p> Danbo是一只用廢紙盒DIY出來的可愛玩偶,圓圓的眼睛和三角形的嘴巴,時刻露出無辜的表情,讓人看到就心軟,Danbo是個純真善良的小家伙,在它單純的幻想世界里,總是透露出最純真可愛的動人氣息。</p> </div> </a> </li> </ul> </div> </body>
還是相當簡單的:
ul為一組圖片,每個li中有個a(因為我們希望點擊圖片可以跳轉),a中包含兩個div,一個是正常顯示時的(即顯示圖片),一個是圖片旋轉后顯示的(即介紹)。
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞臺(動畫元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > div
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*動畫元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*動畫元素背后設置為hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a div:first-child
{
/*
繞y軸旋轉
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a div:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover div:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover div:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a div h4
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a div p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>好了,上面的CSS中就可以發現文章前面說的那些CSS屬性了。
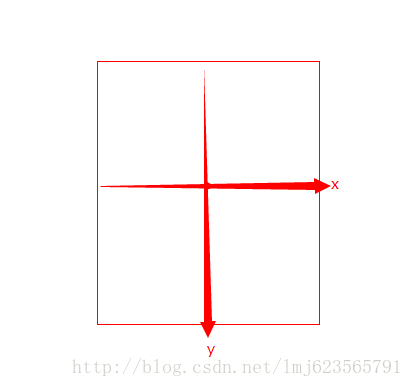
1、最主要的是理解rotateY ,繞y軸旋轉,rotateY字面上看繞y軸旋轉,肯定有人問y軸在哪:

默認旋轉元素的中心點就是旋轉中心(可以通過transform-origin修改),x,y軸都在圖上,z軸是從中心往外發的箭頭(就是屏幕射向你頭的箭頭)。
我們例子中,默認圖片rotateY=0;鼠標指向為rotateY=-180,負數,也就是逆時針繞y軸旋轉,正數,則為順時針;其他兩個軸同理;
我們例子的核心就是鼠標指向時:圖片(div:first-child),從0度繞y軸逆時針旋轉180度到達-180度;介紹(div:last-child)從180度繞y軸逆時針旋轉180度到達0度。造成兩個一起逆時針旋轉的效果。有人可能會問為啥介紹默認不是0度,這里注意下,介紹逆時針旋轉180度之后是正面狀態,所以當倍圖片遮蓋時,相當于從正常狀態順時針旋轉了180度,因為鼠標指向時需要恢復正常狀態。
perspective,有個技巧,對于舞臺(動畫的父元素)設置。
transform-style對3d變化當然是3d了,沒啥好說的。
以上是“CSS3如何實現打造百度貼吧的3D翻牌效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。