您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關瀏覽器默認樣式User Agent Stylesheet的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
發現
最近在調整網頁的格式發現網頁底部總是有一個10像素左右的空格。

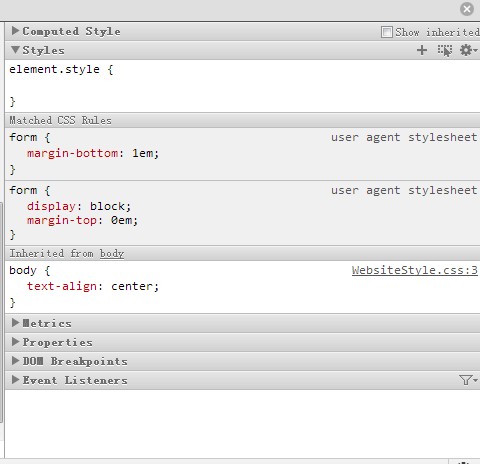
通過用Chrome流浪器的審查元素發現有一個叫user agent stylesheet設置整個form的margin-botton:1em;

通過上網查資料發現這個user agent stylesheet是流浪器的一些默認樣式。如果對這個默認樣式不滿意最簡單的解決辦法就是重新設置該樣式的屬性,因為user agent stylesheet優先級很低,會被覆蓋,這樣就不會影響到我們的樣式了,比如這里我就講form 的margin-bottom設為0px。
User Agent Stylesheet介紹
不同瀏覽器對于相同元素的默認樣式并不一致,這也是為什么我們在CSS的最開始要寫 * {padding:0;marging:0};
不過現在說的可不只是這些。基本上,不同內核的兩個瀏覽器在某些元素的表現都會存在差異,比如縮進的大小、字體選擇、字符樣式等。也許一個很漂亮的CSS樣式表在一個瀏覽器上表現良好,在另外一個瀏覽器上即使是沒有CSS Bug的情況也會變得結構混亂起來,我都是瀏覽器默認樣式在作怪。
因此,我們在生成CSS樣式規則的時候,一個必做的步驟就是重設瀏覽器的默認樣式,也就是覆蓋掉瀏覽器的默認樣式。和使用 * {padding:0;margin:0}有所不同,并不是所有的元素都存在padding和margin的差異(元素列表、有序列表在Internet Xplorer和Firefox中的不同是由于它們的縮進采用了margin縮進和padding縮進)。
例如下面這段:

這段代碼在Internet Explorer中使用的字體是Times New Roman,而在Firefox和Opera中使用的是系統默認字體。因此我們要為<h2>在CSS中設定一個統一的樣式。
但是,如果我們像使用* {padding:0;margin:0}一樣去使用通配符“*”來簡單地設定全局樣式,那么一個很明顯的問題就會出現,比如像form元素、input元素、textarea等在某些瀏覽器中會忽略對它們的重新設定,更重要的是這將會嚴重破壞這些元素的外觀,所以你又不得不去手動去一一為它們重新設定一個padding值和margin值。所以我們應該放棄簡單地使用“*”,而是為第一個存在表現不一致的元素進行重設,如body,div,dl,dt,dd,ul,ol,li,h2,h3,h4,h5,h6,h7,pre等等。
同時,元素的默認樣式可能會破壞頁面的外觀。比如<b>元素會把文字加粗,<blockquote>會大段縮進,<em>會使文字傾斜等,如果你想要求頁面文本外觀一致的話,也應該在CSS中把這些元素的外觀進行重設。同時,有時候我們要求這些元素的外觀和父元素一樣,可以直接使用 inherit從父元素繼承即可。
處理方法
至于哪些元素應該被重設?Yahoo!已經為我們做了比較出的總結。根據雅虎的建議,你需要把這些規則放到一個名為Reset.css的文件中單獨引用(推薦這種做法):
html{color:#000;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h2,h3,h4,h5,h6,h7,pre,form,
fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h2,h3,h4,h5,h6,h7 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}你要做的就是把這些規則簡單地保存到reset.css中,然后在頁面中使用。在需要給這些元素增加新的樣式的時候,和其它元素的設定沒有什么不同。
注意:上面reset.css中 input,textarea,select{*font-size:100%;} 只有Internet Explorer可以認識,這樣的設定是為了使在Internet Explorer中可以縮放表單控件字體的大小。
關于“瀏覽器默認樣式User Agent Stylesheet的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。