您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中background-attachment屬性有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
取值:
scroll:默認值,背景圖相對于元素固定,背景隨頁面滾動而移動,即背景和內容綁定。
fixed:背景圖相對于視口固定,所以隨頁面滾動背景不動,相當于背景被設置在了body上。
local:背景圖相對于元素內容固定,
inhert:繼承,沒什么說的。
該屬性可以應用于任何元素。
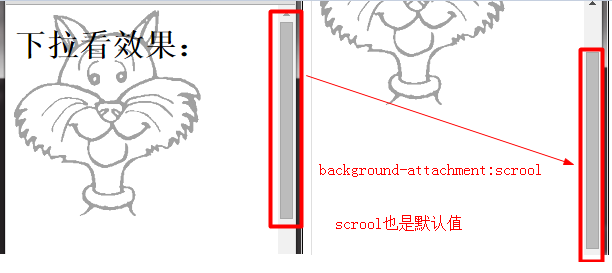
一、scroll【背景圖滾動】
設置background-attachment:scroll,背景圖是相對于元素自身固定,內容動時背景圖也動。附加到元素的border。

local
Note:
對于scroll,一般情況背景隨內容滾動,但是有一種情況例外。
對于可以滾動的元素(設置為overflow:scroll的元素)。當background-attachment設置為scroll時,背景圖不會隨元素內容的滾動而滾動。

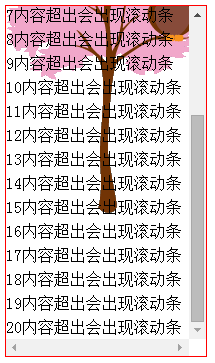
二、local【滾動元素背景圖滾動】
對于可以滾動的元素(設置為overflow:scroll的元素),設置background-attachment:local,則背景會隨內容的滾動而滾動。
因為背景圖是相對于元素自身內容定位,開始固定,元素出現滾動條后背景圖隨內容而滾動。
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1內容超出會出現滾動條
2內容超出會出現滾動條
3內容超出會出現滾動條
4內容超出會出現滾動條
5內容超出會出現滾動條
6內容超出會出現滾動條
7內容超出會出現滾動條
8內容超出會出現滾動條
9內容超出會出現滾動條
10內容超出會出現滾動條
11內容超出會出現滾動條
12內容超出會出現滾動條
13內容超出會出現滾動條
14內容超出會出現滾動條
15內容超出會出現滾動條
16內容超出會出現滾動條
17內容超出會出現滾動條
18內容超出會出現滾動條
19內容超出會出現滾動條
20內容超出會出現滾動條
</div>
</body>
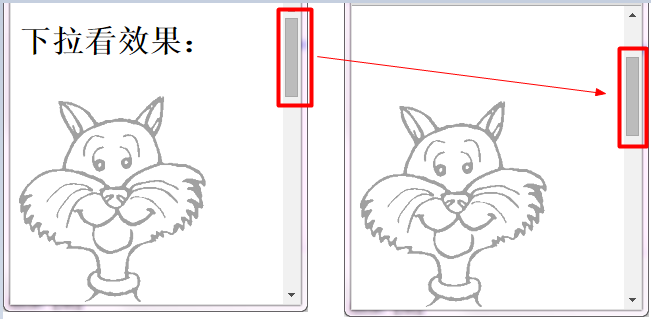
三、fixed:【背景圖靜止】
背景圖片相對于視口固定,就算元素有了滾動條,背景圖也不隨內容移動。
fixed用法如下:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h2>下拉看效果:</h2>
</body>
或者看mozilla的demo。
這里我要強調一點我的看法:
給任何元素的背景圖設置background-attachment: fixed;效果都是一樣的,都是相對于視口,因為一個網頁只有一個視口,該背景和元素已經沒關系了,要說有關大概也只是元素不可見則背景圖不可見。
而這個視口是什么呢?這里推薦一篇文章《像素與瀏覽器視口的細節》
四、多背景圖background-attachment
也可以為多個背景圖設置background-attachment
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中background-attachment屬性有什么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。