您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3中強大filter屬性怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、定義
filter,從字面意思來看就是濾鏡,官方定義filter屬性定義了元素(通常是<img>)的可視效果(例如:模糊與飽和度);舉個栗子:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

看到這個效果,博友們是不是都開始對filter開始感興趣了呢 ?
2、語法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
可以看到,屬性有很多可選值,他們都是什么意思呢?
grayscale灰度
sepia褐色(有種復古的舊照片感覺)
saturate飽和度
hue-rotate色相旋轉
invert反色
opacity透明度
brightness亮度
contrast對比度
blur模糊
drop-shadow陰影
舉個栗子:
這里用sepia調整
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>示例圖片:

3、示例
下面,對filter屬性的其中幾個值做一個示例,其他好玩的東西需要博友們一起發掘,有啥好玩的可以跟我一起分享喲
(1)hue-rotate(色彩旋轉)
效果看圖吧,具體使用效果要靠大家發掘:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>效果圖:

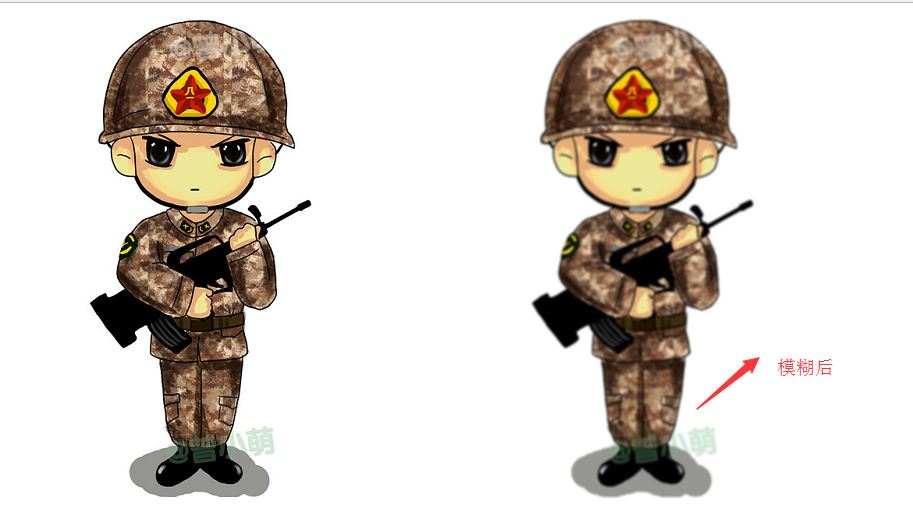
(2)blur(模糊)
blur(模糊效果,單位px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>示例圖片:

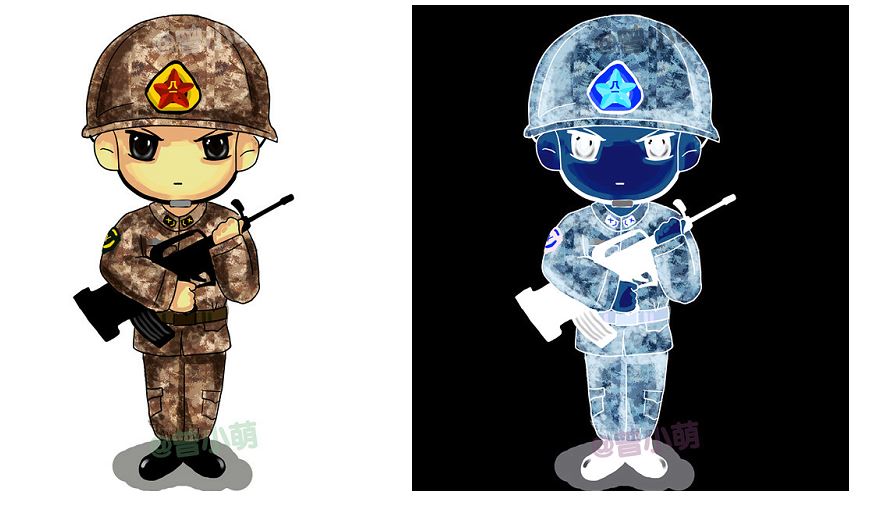
(3)invert反色
invert反色會吧圖片變成底片的感覺,多說無益,看代碼:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>示例圖片:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS3中強大filter屬性怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。