您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關使用CSS3來代替JS實現交互的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
【CSS3和JS】
對于CSS了解的同學都知道,CSS的實現是最底層的,在實現方式和性能上都不是,JS這種提供接口的腳本可比的;從CSS3的動畫和JS動畫對比角度來看兩者,會更清晰;而且隨著前端框架的使用,頁面動畫會越來越多的應用CSS3
【CSS3的其他用法】
除了動畫的代替,還有就是對于各種交互的實現上,也體現了CSS的強大,更多的是使用CSS3提供的選擇器;
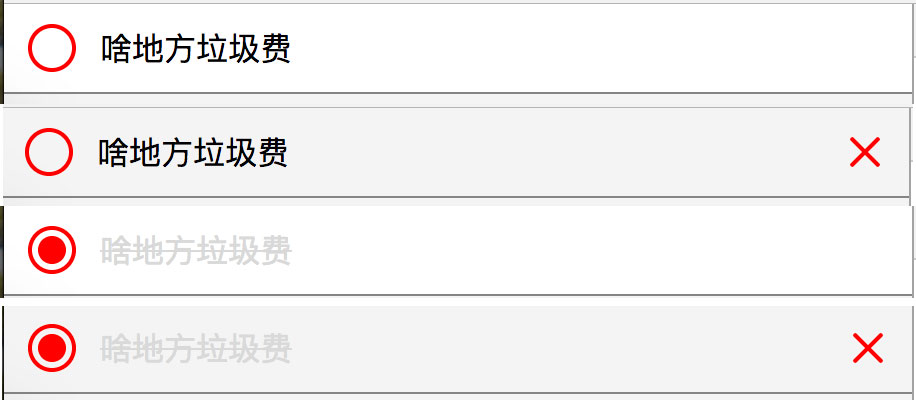
先來看個例子:可以更好的體現我這次對于CSS的深刻感悟
<style>
body{background:#f4f4f4;margin:0;}
/*list*/
.list__con{}
.list__con .box{background:#fff;position:relative;border-bottom:solid 1px #858585;overflow:hidden;}
.list__con .box:hover{background:#f4f4f4;-webkit-transition:all .6s;transition:all .6s;}
.list__con .box:hover .delete{-webkit-transition:all .6s;transition:all .6s;opacity:1;}
.list__con .input{-webkit-appearance:none;appearance:none;position:absolute;top:10px;left:12px;padding:0;border:none;margin:0;width:24px;height:24px;border:solid 2px red;border-radius:50%;box-sizing:border-box;outline:none;cursor:pointer;}
.list__con .input:checked::after{content:'';width:14px;height:14px;background:red;position:absolute;top:3px;left:3px;border-radius:50%;}
.list__con label{line-height:24px;padding:10px 0 10px 48px;display:block;-webkit-transition:all .4s;transition:all .4s;}
.list__con .input:checked+label{color:#d9d9d9;text-decoration:line-through;}
.list__con .delete{width:44px;height:44px;float:right;position:relative;cursor:pointer;opacity:0;}
.list__con .delete:hover::after{-webkit-transform:rotate(225deg);transform:rotate(225deg);}
.list__con .delete:hover::before{-webkit-transform:rotate(225deg);transform:rotate(225deg);}
.list__con .delete::after{content:'';position:absolute;width:2px;height:20px;background:red;top:12px;left:50%;margin-left:-1px;-webkit-transform:rotate(45deg);transform:rotate(45deg);border-radius:4px;-webkit-transition:all .6s;transition:all .6s;}
.list__con .delete::before{content:'';position:absolute;width:20px;height:2px;background:red;top:50%;left:12px;margin-top:-1px;-webkit-transform:rotate(45deg);transform:rotate(45deg);border-radius:4px;-webkit-transition:all .6s;transition:all .6s;}
</style>
<div class="list__con">
<div class="box">
<div class="delete"></div>
<input class="input" type="checkbox" />
<label>啥地方垃圾費</label>
</div>
</div>
【說明】
上面包括了諸多的交互,hover的交互、checked的交互;
對于上面的實現方法相信,早已經有很多人實現了;這里主要說說我對于這次的感悟和對于技術的憧憬,到現在工作也有近四年了,在這些年中,成長快慢自知,但相同的一點就是,很多知識都會用,也知道怎么用;可這次才真正明白,什么叫只知其意,不知其真意,為何!
上面的交互效果,在之前我都是用css和js結合的方式實現;期間也嘗試著全部使用css實現交互效果,不過卻在探索的時候故步自封導致到現在才真正的實現當初的想法;
使用CSS完全實現的好處,提高了可復用性和可維護性,對于實現相應組件提供了更好的實現方式,同時也提高了性能;
.list__con .input:checked+label
如上面這種用法,我們可以使用CSS3增加的各種強大的選擇器,實現更多更好的交互效果;從此離開使用JS改變DOM的悲劇,更多的傾向于CSS
感謝各位的閱讀!關于“使用CSS3來代替JS實現交互”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。