溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何利用純css實現縮略圖懸停效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
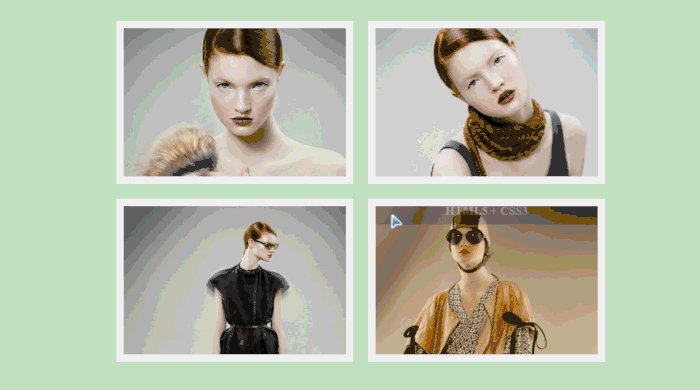
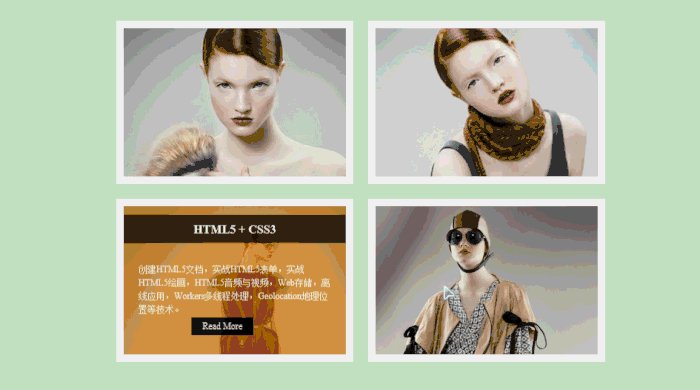
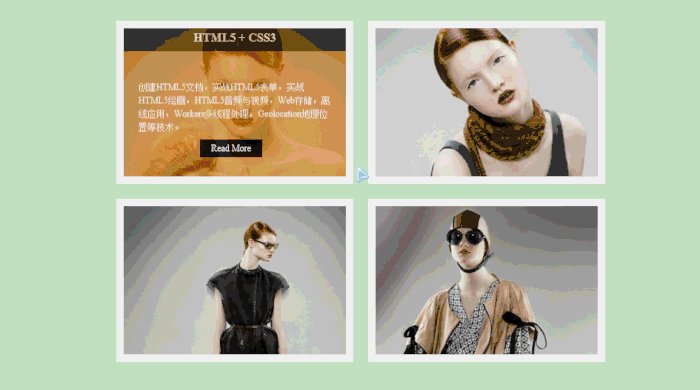
縮略圖懸停效果如下:

源碼:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞,關鍵詞">
<meta name="Description" content="描述">
<title>網頁的標題</title>
<style type="text/css">
{/通配符 所有元素/
margin:0;
padding:0;
}
a{
text-decoration:none;
}
.content{
width:680px;
margin:20px auto 0;/*上右下左 上 左右 下 上下 左右 auto自動*/
}
.view{
width:300px;
height:200px;
border:10px solid #fff;
position:relative;
overflow:hidden;
float:left;
margin:10px;
}
.view .info{
width:300px;
height:200px;
background:rgba(219,127,8, 0.7);
position:absolute;
top:0;
left:0;
text-align:center;
}
.view .info h3{
font-size:16px;
background:rgba(0,0,0,0.8);
padding:10px;
color:#fff;
text-align:center;
margin-top:20px;
}
.view .info p{
font-size:12px;
padding:10px 20px;
line-height:18px;
text-align:left;
color:#fff;
}
.view .info a{
color:#fff;
font-size:12px;
background:#000;
padding:5px 15px;
display:inline-block;
}
.view-frist .info{
opacity:0;
transition:all 0.4s linear;
}
.view-frist .info h3{
transform:translateY(-100px);
opacity:0;
transition:all 0.2s linear;/*過渡 all 時間 linear 速度 勻速 ease*/
}
.view-frist .info p{
transform:translateY(100px);
opacity:0;
transition:all 0.2s linear;
}
.view-frist .info a{
transform:translateX(-200px);
opacity:0;
transition:all 0.2s linear;
}
/*數字 關鍵(odd even) 公式*/
.view-frist:nth-child(2n) .info a{
transform:translateX(200px);
opacity:0;
transition:all 0.2s linear;
}
.view-frist:hover .info{
opacity:1;
}
.view-frist:hover .info h3,.view-frist:hover .info p{
opacity:1;
transform:translateY(0);/*傾斜 旋轉 比例縮放 位移*/
}
.view-frist:hover .info p{
transition-delay:0.2s;/*延時*/
}
.view-frist:hover .info a{
opacity:1;
transform:translateX(0);
transition-delay:0.3s;
}
</style>
</head>
<body>
<div class="content">
<div class="view view-frist">
<img src="images/1.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>創建HTML5文檔,實戰HTML5表單,實戰HTML5繪畫,HTML5音頻與視頻,Web存儲,離線應用,Workers多線程處理,Geolocation地理位置等技術。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/2.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>創建HTML5文檔,實戰HTML5表單,實戰HTML5繪畫,HTML5音頻與視頻,Web存儲,離線應用,Workers多線程處理,Geolocation地理位置等技術。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/3.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>創建HTML5文檔,實戰HTML5表單,實戰HTML5繪畫,HTML5音頻與視頻,Web存儲,離線應用,Workers多線程處理,Geolocation地理位置等技術。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/4.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>創建HTML5文檔,實戰HTML5表單,實戰HTML5繪畫,HTML5音頻與視頻,Web存儲,離線應用,Workers多線程處理,Geolocation地理位置等技術。</p>
<a href="">Read More</a>
</div>
</div>
</div>
</body>
</html>看完了這篇文章,相信你對“如何利用純css實現縮略圖懸停效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。