您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3中如何實現transform功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
CSS3中的變形功能:在CSS3中可以利用transform功能來實現文字或圖像的旋轉、縮放、傾斜、移動著四種類型的變形功能。
1、如何使用transform功能:
(1)在CSS3中通過transform屬性來實現transform功能:
(2)transform功能使用方法:
transform:功能;
-ms-transform:功能;/*IE9*/
-moz-transform:功能;/*Firefox*/
-webkit-transform:功能;/*Safari和chrome*/
-o-transform:功能;/*Opera*/
2、rotate旋轉,在參數中規定角度(rotate表示的是順時針旋轉,deg是CSS3中的角度單位):
(1)使用方法:
-ms-transform:rotate(角度);/*IE9*/
-moz-transform:rotate(角度);/*Firefox*/
-webkit-transform:rotate(角度);/*Safari和chrome*/
-o-transform:rotate(角度);/*Opera*/
(2)rotate旋轉的應用:
1)HTML代碼:
<div></div>
2)CSS代碼:
div{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(45deg);/*IE9*/
-moz-transform:rotate(45deg);/*Firefox*/
-webkit-transform:rotate(45deg);/*Safari和chrome*/
-o-transform:rotate(45deg);/*Opera*/
}3)效果圖如下:

3、scale縮放轉換:
(1)使用方法:transform:scale(值),他的值是指定的縮放倍率,比如0.5就是縮放50%,1就是縮放100%,1.5就是縮放150%;
-ms-transform:scale(值);/*IE9*/
-moz-transform:scale(值);/*Firefox*/
-webkit-transform:scale(值);/*Safari和chrome*/
-o-transform:scale(值);/*Opera*/
(2)可能的值:
1)scale(x,y)使元素X軸和Y軸同時縮放;
2)scale(x)使元素僅X軸縮放;
3)scale(y)使元素僅Y軸縮放;
(3)scale縮放轉換的應用:
1)HTML代碼:
<div></div>
2)CSS代碼:
div{
width: 300px;
height: 300px;
background-color: lightblue;
/*縮放值X與Y為正整數時*/
-ms-transform:scale(2,2);/*IE9*/
-moz-transform:scale(2,2);/*Firefox*/
-webkit-transform:scale(2,2);/*Safari和chrome*/
-o-transform:scale(2,2);/*Opera*/
/*縮放值X與Y均為小于1的浮點數時*/
/*-ms-transform:scale(0.5,0.5);*//*IE9*/
/*-moz-transform:scale(0.5,0.5);*//*Firefox*/
/*-webkit-transform:scale(0.5,0.5);*//*Safari和chrome*/
/*-o-transform:scale(0.5,0.5);*//*Opera*/
/*縮放值僅X為小于1的浮點數時*/
/*-ms-transform:scaleX(0.5);*//*IE9*/
/*-moz-transform:scaleX(0.5);*//*Firefox*/
/*-webkit-transform:scaleX(0.5);*//*Safari和chrome*/
/*-o-transform:scaleX(0.5);*//*Opera*/
/*縮放值僅Y為小于1的浮點數時*/
/*-ms-transform:scaleY(0.5);*//*IE9*/
/*-moz-transform:scaleY(0.5);*//*Firefox*/
/*-webkit-transform:scaleY(0.5);*//*Safari和chrome*/
/*-o-transform:scaleY(0.5);*//*Opera*/
}3)效果圖如下:
①未縮放時的效果圖:

②縮放值X與Y為正整數時的效果圖:

③縮放值X與Y均為小于1的浮點數時的效果圖:

④縮放值僅X為小于1的浮點數時的效果圖:

⑤縮放值僅Y為小于1的浮點數時的效果圖:

4、傾斜skew:
(1)使用方法:
transform:skew(角度);它的值是角度;
-ms-transform:skew(角度);/*IE9*/
-moz-transform:skew(角度);/*Firefox*/
-webkit-transform:skew(角度);/*Safari和chrome*/
-o-transform:skew(角度);/*Opera*/
(2)可能的值:
1)skew(x,y)使元素在水平方向和垂直方向同時扭曲(X軸和Y軸同時按一定的角度值進行扭曲變形)只有一個參數的時候,只在水平方向上傾斜;
2)skewX(x)僅使元素在水平方向上扭曲變形(X軸扭曲變形)
3)skewY(y)僅使元素在垂直方向上扭曲變形(Y軸扭曲變形)
(3)傾斜skew的應用:
1)HTML代碼:
<div></div>
2)CSS代碼:
div{
width: 300px;
height: 300px;
background-color: lightblue;
/*X軸與Y軸均傾斜*/
-ms-transform:skew(30deg,30deg);
-moz-transform:skew(30deg,30deg);
-webkit-transform:skew(30deg,30deg);
-o-transform:skew(30deg,30deg);
/*設置一個值相當于僅X軸傾斜*/
/*-ms-transform:skew(30deg);*//*IE9*/
/*-moz-transform:skew(30deg);*//*Firefox*/
/*-webkit-transform:skew(30deg);*//*Safari和chrome*/
/*-o-transform:skew(30deg);*//*Opera*/
/*僅X軸傾斜*/
/*-ms-transform:skewX(30deg);*//*IE9*/
/*-moz-transform:skewX(30deg);*//*Firefox*/
/*-webkit-transform:skewX(30deg);*//*Safari和chrome*/
/*-o-transform:skewX(30deg);*//*Opera*/
/*僅Y軸傾斜*/
/*-ms-transform:skewY(30deg);*//*IE9*/
/*-moz-transform:skewY(30deg);*//*Firefox*/
/*-webkit-transform:skewY(30deg);*//*Safari和chrome*/
/*-o-transform:skewY(30deg);*//*Opera*/
}3)效果圖如下:
①未傾斜的效果圖:

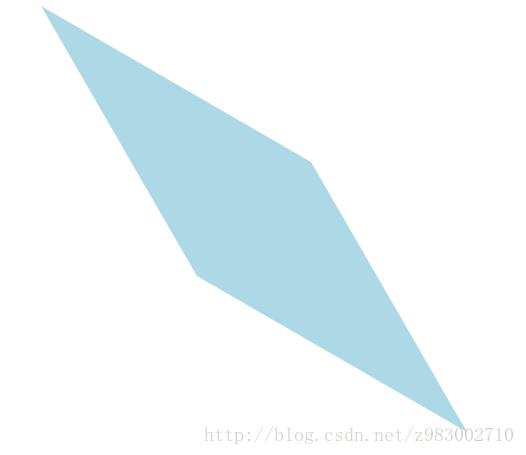
②X軸與Y軸均傾斜的效果圖:

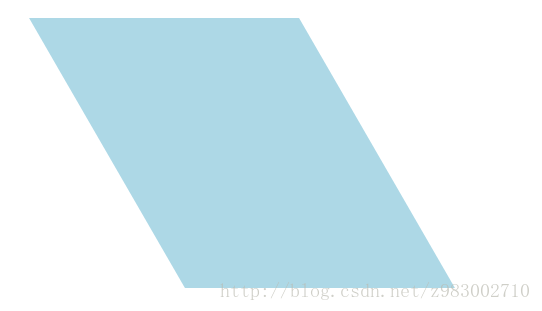
③設置一個值相當于僅X軸傾斜的效果圖:

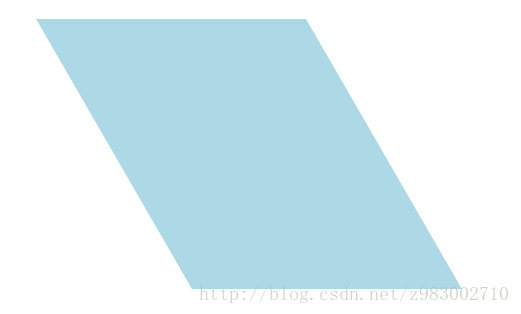
④僅X軸傾斜的效果圖:

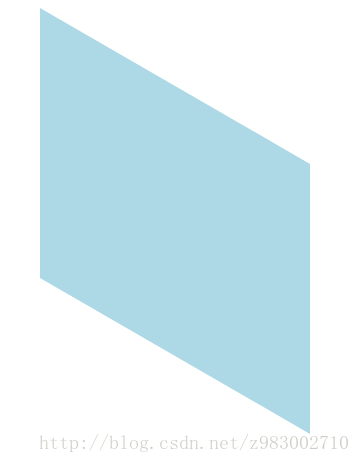
⑤僅Y軸傾斜的效果圖:

5、移動translate:
(1)使用方法:
transform:translate(值);它的值是指定移動的距離;
-ms-transform:translate(值);/*IE9*/
-moz-transform:translate(值);/*Firefox*/
-webkit-transform:translate(值);/*Safari和chrome*/
-o-transform:translate(值);/*Opera*/
(2)可能的值:
1)translate(x,y)水平方向與垂直方向同時移動(也就是X軸和Y軸同時移動)只有一個參數的時候,只在水平方向上移動;
2)translateX(x)僅水平方向(X軸移動)
3)translateY(y)僅垂直方向(Y軸移動)
(3)移動translate的應用:
1)HTML代碼:
<div class="main"> <div class="div"></div> </div>
2)CSS代碼:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.div{
width: 300px;
height: 300px;
background-color: lightblue;
/*在X軸與Y軸上均移動*/
-ms-transform:translate(50px,50px);/*IE9*/
-moz-transform:translate(50px,50px);/*Firefox*/
-webkit-transform:translate(50px,50px);/*Safari和chrome*/
-o-transform:translate(50px,50px);/*Opera*/
/*設置一個值相當于僅在X軸上移動*/
/*-ms-transform:translate(50px);*//*IE9*/
/*-moz-transform:translate(50px);*//*Firefox*/
/*-webkit-transform:translate(50px);*//*Safari和chrome*/
/*-o-transform:translate(50px);*//*Opera*/
/*僅在X軸上移動*/
/*-ms-transform:translateX(50px);*//*IE9*/
/*-moz-transform:translateX(50px);*//*Firefox*/
/*-webkit-transform:translateX(50px);*//*Safari和chrome*/
/*-o-transform:translateX(50px);*//*Opera*/
/*僅在Y軸上移動*/
/*-ms-transform:translateY(50px);*//*IE9*/
/*-moz-transform:translateY(50px);*//*Firefox*/
/*-webkit-transform:translateY(50px);*//*Safari和chrome*/
/*-o-transform:translateY(50px);*//*Opera*/
}3)效果圖如下:
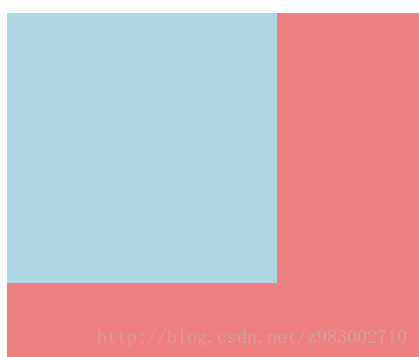
①未移動的效果圖:

②在X軸與Y軸上均移動時的效果圖:

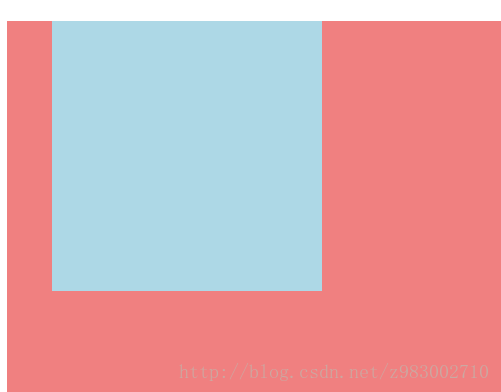
③設置一個值相當于僅在X軸上移動時的效果圖:

④僅在X軸上移動時的效果圖:

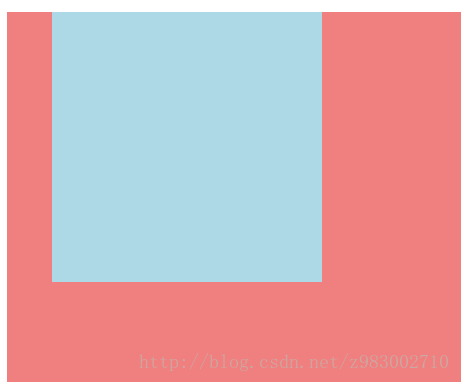
⑤僅在Y軸上移動時的效果圖:

6、對一個元素使用多種變形方法:(同樣的方法只能使用一次)
(1)使用方法:
transform:方法1 方法2 方法3 方法4;
-ms-transform:方法1 方法2 方法3 方法4;/*IE9*/
-moz-transform:方法1 方法2 方法3 方法4;/*Firefox*/
-webkit-transform:方法1 方法2 方法3 方法4;/*Safari和chrome*/
-o-transform:方法1 方法2 方法3 方法4;/*Opera*/
(2)對一個元素使用多種變形方法的應用:
1)HTML代碼:
<div class="main"> <div class="div"></div> </div>
2)CSS代碼:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.div{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*IE9*/
-moz-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Firefox*/
-webkit-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Safari和chrome*/
-o-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Opera*/
}3)效果圖如下:
①未添加方法時的效果圖:

②添加了多種方法時的效果圖:

7、改變元素基點transform-origin:
(1)可能的值:
| top left | top | right top |
| left | center | right |
| bottom left | bottom | bottom right |
(2)默認情況下transform屬性變化的基點是center,但是可以通過transform-origin改變transform屬性變化的基點;
(3)改變元素基點transform-origin的應用:
1)HTML代碼:
<div class="main"> <div class="div"></div> </div>
2)CSS代碼:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
margin-left: 140px;
margin-top: 180px;
}
.div{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(30deg);/*IE9*/
-moz-transform:rotate(30deg);/*Firefox*/
-webkit-transform:rotate(30deg);/*Safari和chrome*/
-o-transform:rotate(30deg);/*Opera*/
transform-origin: center;
/*transform-origin: top;*/
/*transform-origin: top left;*/
/*transform-origin: right top;*/
/*transform-origin: left;*/
/*transform-origin: right;*/
/*transform-origin: bottom left;*/
/*transform-origin: bottom;*/
/*transform-origin: bottom right;*/
}3)效果圖如下:
①未添加變形功能的效果圖:

②添加旋轉功能的效果圖:

③以center為基點旋轉的效果圖:

④以top為基點旋轉的效果圖:

⑤以top left為基點旋轉的效果圖:

⑥以right top為基點旋轉的效果圖:

⑦以left為基點旋轉的效果圖:

⑧以right為基點旋轉的效果圖:

⑨以bottom left為基點旋轉的效果圖:

⑩以bottom為基點旋轉的效果圖:

?以bottom right為基點旋轉的效果圖:

看完了這篇文章,相信你對“CSS3中如何實現transform功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。