溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css怎么利用 :before :after寫小三角形,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
之前寫的三角形一直在同一個顏色,沒有邊框的樣式。如下:

CSS代碼如下:
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }若要寫以下的小三角,則需要用到偽類:before :after

CSS代碼:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的樣式
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根據三角形的位置,可以隨意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根據三角的位置改變
}//此處是一個白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此處是一個黑色的三角
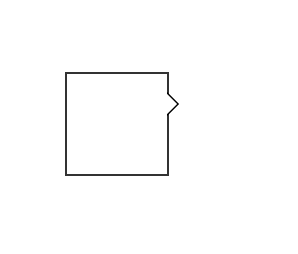
//當#demo:after和#demo:before的樣式重合以后,由于top值的大小不同,就可以得到中間是白色,但是邊框的三角形。如上圖。<div id="demo"></div>
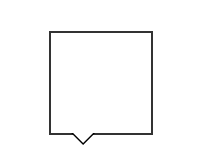
若要改為下圖的樣式:

則CSS代碼如下:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
}css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
關于“css怎么利用 :before :after寫小三角形”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。