您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中如何使用position:sticky 實現粘性布局,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
簡介
一般都知道下面幾個常用的:
{
position: static;
position: relative;
position: absolute;
position: fixed;
}在https://developer.mozilla.org/zh-CN/docs/Web/CSS/position還說了下面這三個值:
/* 全局值 */ position: inherit; position: initial; position: unset;
估計大部分都沒有用過position:sticky吧。這個屬性值還在試驗階段。怎樣描述它呢?
初窺 position:sticky
sticky 英文字面意思是粘,粘貼,所以姑且稱之為粘性定位。下面就來了解下這個處于實驗性的取值的具體功能及實用場景。
這是一個結合了 position:relative 和 position:fixed 兩種定位功能于一體的特殊定位,適用于一些特殊場景。
什么是結合兩種定位功能于一體呢?
元素先按照普通文檔流定位,然后相對于該元素在流中的 flow root(BFC)和 containing block(最近的塊級祖先元素)定位。
而后,元素定位表現為在跨越特定閾值前為相對定位,之后為固定定位。
這個特定閾值指的是 top, right, bottom 或 left 之一,換言之,指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。
sticky:對象在常態時遵循常規流。它就像是relative和fixed的合體,當在屏幕中時按常規流排版,當卷動到屏幕外時則表現如fixed。該屬性的表現是現實中你見到的吸附效果。
常用場景:當元素距離頁面視口(Viewport,也就是fixed定位的參照)頂部距離大于 0px 時,元素以 relative 定位表現,而當元素距離頁面視口小于 0px 時,元素表現為 fixed 定位,也就會固定在頂部。
代碼:
{
position: -webkit-sticky;
position: sticky;
top: 0;
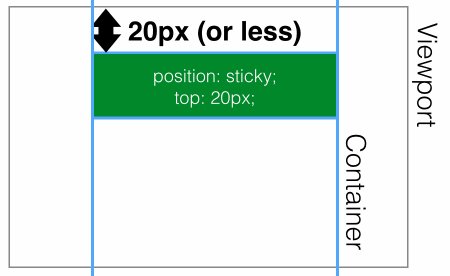
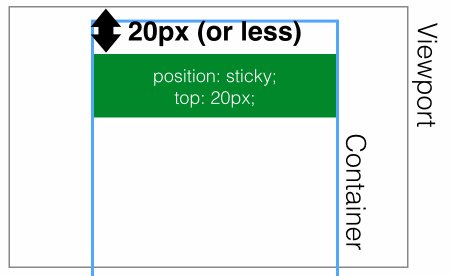
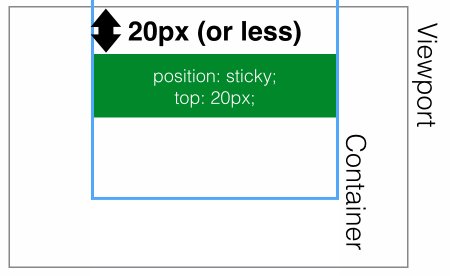
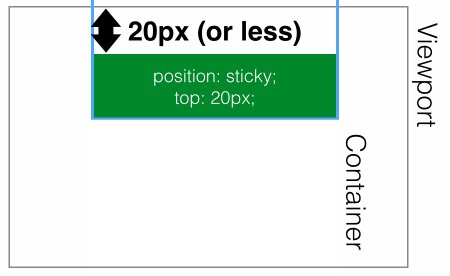
}如下圖表現方式:
距離頁面頂部大于20px,表現為 position:relative;

距離頁面頂部小于20px,表現為 position:fixed;

運用 position:sticky 實現頭部導航欄固定
html代碼:
<div class="con"> <div class="samecon"> <h3>標題一</h3> <p>這是一段文本</p> <p>這是一段文本</p> <p>這是一段文本</p> </div> <div class="samecon"> <h3>標題二</h3> <p>這是一段文本</p> <p>這是一段文本</p> <p>這是一段文本</p> </div> <div class="samecon"> <h3>標題三</h3> <p>這是一段文本</p> <p>這是一段文本</p> <p>這是一段文本</p> </div> <div class="samecon"> <h3>標題四</h3> <p>這是一段文本</p> <p>這是一段文本</p> <p>這是一段文本</p> </div> <div class="samecon"> <h3>標題五</h3> <p>這是一段文本</p> <p>這是一段文本</p> <p>這是一段文本</p> </div> <div class="samecon"> <h3>標題五六</h3> <p>這是一段文本</p> <p>這是一段文本</p> <p>這是一段文本</p> </div> </div>
CSS代碼:
.samecon h3{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}同理,也可以實現側邊導航欄的超出固定。
生效規則
須指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。
并且 top 和 bottom 同時設置時,top 生效的優先級高,left 和 right 同時設置時,left 的優先級高。
設定為 position:sticky 元素的任意父節點的 overflow 屬性必須是 visible,否則 position:sticky 不會生效。這里需要解釋一下:
如果 position:sticky 元素的任意父節點定位設置為 overflow:hidden,則父容器無法進行滾動,所以 position:sticky 元素也不會有滾動然后固定的情況。
如果 position:sticky 元素的任意父節點定位設置為 position:relative | absolute | fixed,則元素相對父元素進行定位,而不會相對 viewprot 定位。
達到設定的閥值。這個還算好理解,也就是設定了 position:sticky 的元素表現為 relative 還是 fixed 是根據元素是否達到設定了的閾值決定的。兼容性

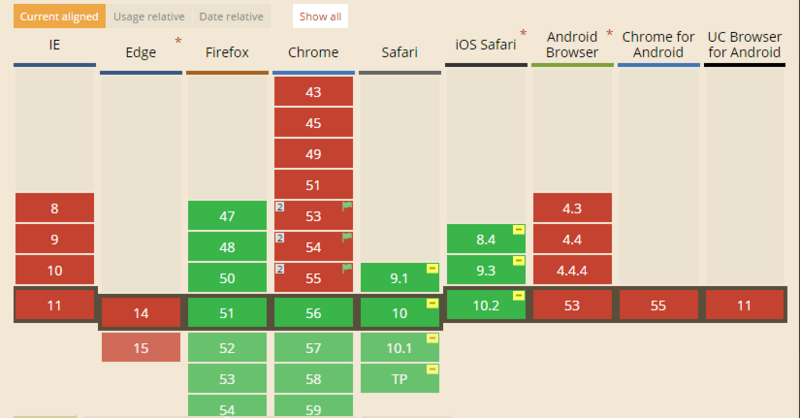
這個屬性的兼容性還不是很好,目前仍是一個試驗性的屬性,并不是W3C推薦的標準。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
以上是“CSS中如何使用position:sticky 實現粘性布局”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。