溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css怎么實現懸浮效果的陰影,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
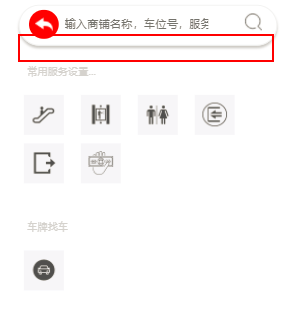
要實現的效果圖:

實現的代碼:
-webkit-box-shadow:0px 3px 3px #c8c8c8 ; -moz-box-shadow:0px 3px 3px #c8c8c8 ; box-shadow:0px 3px 3px #c8c8c8 ;
整個頁面的代碼:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<style>
.search {
height: 46px;
border: 1px solid #F0F1F1;
border-radius: 25px;
margin: 0 20px;
-webkit-box-shadow:0px 3px 3px #c8c8c8 ;
-moz-box-shadow:0px 3px 3px #c8c8c8 ;
box-shadow:0px 3px 3px #c8c8c8 ;
}
.search_left {
float: left;
margin: 5px 7px 5px 11px;
width: 35px;
height: 34px;
border-radius: 50px;
background: red;
text-align: center;
line-height: 42px;
}
.search_left img {
width: 60%;
height: 60%;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.words {
color: #D1D1D1;
font-size: 12px;
margin-top: 21px;
margin-left: 30px;
}
.servers {
overflow: auto;
}
.servers ul {
overflow: auto;
padding-left: 16px;
}
.servers ul li {
list-style: none;
background: #f6f6f9;
float: left;
width: 47px;
height: 47px;
text-align: center;
margin: 5px 10px;
}
.servers ul li img {
width: 60%;
height: 60%;
margin-top: 9px;
}
</style>
<title>高校地圖</title>
</head>
<body>
<div class="container">
<div class="search">
<div class="search_left"><img src="img/back.png" /></div>
<div class="search_input"><input type="text" placeholder="輸入商鋪名稱,車位號,服務設施"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
</div>
<div class="words">常用服務設置...</div>
<div class="servers">
<ul>
<li><img src="img/stairs.png" alt="手扶電梯" /></li>
<li><img src="img/stairs2.png" alt="手扶電梯" /></li>
<li><img src="img/sex.png" alt="手扶電梯" /></li>
<li><img src="img/entris.png" alt="手扶電梯" /></li>
<li><img src="img/exiy.png" alt="手扶電梯" /></li>
<li><img src="img/moner.png" alt="手扶電梯" /></li>
</ul>
</div>
<div class="words">車牌找車</div>
<div class="servers">
<ul>
<li><img src="img/car.png" alt="車牌找車" /></li>
</ul>
</div>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“css怎么實現懸浮效果的陰影”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。