您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML中如何實現帶有"顯示更多"按鈕的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
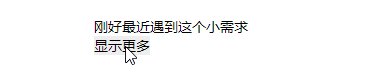
剛好最近遇到這個小需求,記得很早之前都是用 JS 處理,畢竟那時候年少無知。 切換類的操作 可以用 Checked 偽類實現,成本會比較低一點,那么先來列一下功能要點:
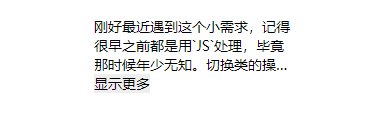
多行文本截斷,顯示省略號
"顯示更多" 按鈕可以展開所有文本
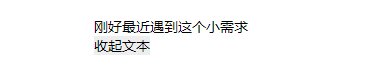
展開文本后,按鈕的文字變成 "收起文本"
按鈕的出現條件為當文本 被截斷 時(如果你文本只有 一行 ,那就沒必要顯示了吧:sweat:)
疑問點: text-overflow: ellipsis 不支持多行 截斷 。按鈕文字切換, CSS 該如何切換文本? 按鈕的出現條件又如何判斷? 下面我將逐一講解:balloon:
多行文本截斷
假設現有的 HTML 結構如下:
<div class="box"> <p>文本內容</p> </div>
如果需要單行 截斷 ,一般的做法是:
p {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}效果如下:

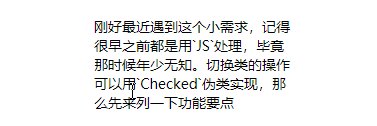
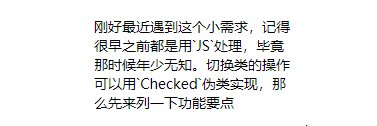
多行文本需要用到 line-clamp ,定義 被截斷 文本的行數:
p {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
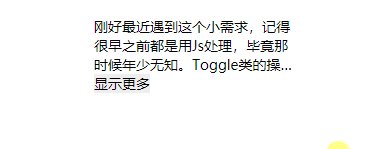
}效果如下:

按鈕點擊展示所有文本
現在 HTML 結構改造成如下:
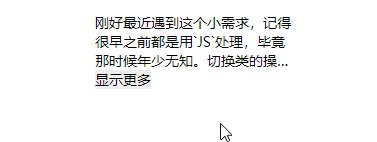
<div class="box"> <input type="checkbox" name="toggle" id="toggle" style="display: none;"> <p>文本內容</p> <label for="toggle">顯示更多</label> </div>
監聽按鈕的點擊行為則用文首說的 Checked 偽類:
input[name="toggle"]:checked {
& + p {
-webkit-line-clamp: unset;
}
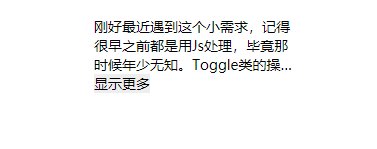
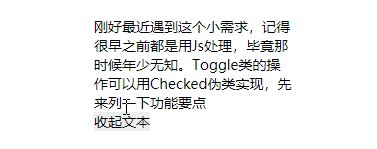
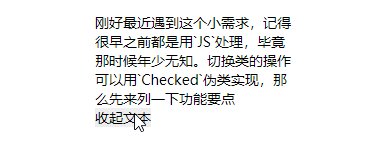
}這樣當用戶點擊(選中)的時候,將 展示 所有文本,未選中則 收起 文本:

按鈕文字動態化
講道理,當展示所有文本之后,按鈕的文字應該要切換成 "收起文本" , CSS 怎么修改文本啊,其實用偽元素的 content 就行了。
把 HTML 中的文字去掉,然后換成 CSS 控制:
<label for="toggle"></label>
label {
&::after {
content: "顯示更多";
}
}同理可得:
input[name="toggle"]:checked {
& ~ label {
&::after {
content: "收起文本";
}
}
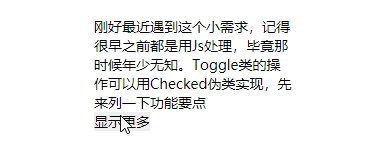
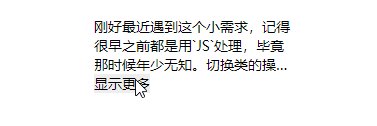
}效果如下:

按鈕樣式丑的那就自己調一下咯:sweat:
按鈕出現的條件
當文本少于 三行 時,按鈕不應該出現,因為沒必要:

出大問題,網上沖浪后,發現沒有任何 偽類 可以判斷文本是否 被截斷 ,如果有,我們可以這樣做:
p {
&:truncated {
& + label {
display: block;
}
}
}
label {
display: none;
}truncated 意思是 截斷 的。
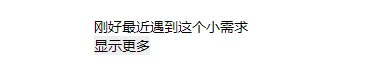
不過就算這樣,也無法實現我們的需求,因為當你顯示所有文本后,你的文本就沒有 被截斷 了,所以按鈕會消失:

以上是依靠一段 JS 實現的 模擬效果 ,源碼如下:
let list = document.querySelectorAll("p");
let observer = new ResizeObserver(entries => {
entries.forEach(item => {
item.target.classList[item.target.scrollHeight > item.contentRect.height ? "add" : "remove"]("truncated");
});
});
list.forEach(p => {
observer.observe(p);
});原理就是 監聽 文本元素的大小變化,然后動態增加 truncated 類名:joy:
所以,你的 CSS 中的 truncated 偽類應該改成 truncated 類:sweat:
p {
&.truncated {
& + label {
display: block;
}
}
}我們希望 切換 的時候,按鈕一直都在,而不是文本沒 被截斷 的時候就不顯示按鈕,因此,我們不需要一直 監聽 文本元素的大小改變,我們只需要一個初始值(文本初始化的時候到底有沒有 被截斷 ),也就是只監聽一次!
entries.forEach(item => {
//... 原來的代碼
observer.unobserve(item.target); // 移除監聽
});或者根本不需要用這個 API ,直接頁面初始化的時候,遍歷判斷一遍就行拉!
let list = document.querySelectorAll("p");
list.forEach(item => {
item.classList[item.scrollHeight > item.offsetHeight ? "add" : "remove"]("truncated");
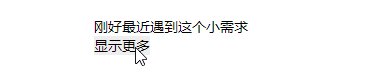
});這樣, P 元素在頁面初始化的時候,會自動加上 truncated 類名,而按鈕又可以一直顯示:

感謝各位的閱讀!關于“HTML中如何實現帶有"顯示更多"按鈕”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。