您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在CSS3中實現多樣的邊框效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
實現代碼:
<div>
你能看到半透明的邊框嗎?
</div>
div {
/* 關鍵代碼 */
border: 10px solid rgba(255,255,255,.5);
background: white;
background-clip: padding-box;
/* 其它樣式 */
max-width: 20em;
padding: 2em;
margin: 2em auto 0;
font: 100%/1.5 sans-serif;
}實現要點:
設置邊框為半透明,這是還看不到半透明邊框,因為默認情況下,背景會延伸到邊框所在的區域下層,也就是背景是被邊框的外沿框裁切掉。
通過設置 background-clip: padding-box (初始值是 border-box) 讓背景不要延伸到邊框所在的區域下層,也就是讓內邊距的外沿來裁切背景。
多重邊框
實現效果:

實現代碼:
<div></div>
/* box-shadow 實現方案 */
div {
/* 關鍵代碼 */
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
/* 其它樣式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
/* border/outline 實現方案 */
div {
/* 關鍵代碼 */
border: 10px solid #655;
outline: 5px solid deeppink;
/* 其它樣式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}實現要點:
box-shadow 實現方案使用的是 box-shadow 的第四個參數(擴張半徑)。一個正值的擴張半徑加上兩個為零的偏移量以及為零的模糊值,得到的“投影”其實就像一道實線邊框。而借助 box-shadow 支持逗號分割語法,可創建任意數量的投影,因此我們就可實現多重邊框效果。
border/outline 實現方案是使用 border 設置一層邊框,再使用 outline 設置一層邊框。這個方案可實現虛線邊框,但它只能實現兩層邊框。
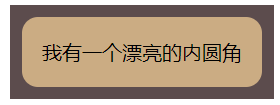
邊框內圓角
實現效果:

實現代碼:
<div>我有一個漂亮的內圓角</div>
div {
outline: .6em solid #655;
box-shadow: 0 0 0 .4em #655; /* 關鍵代碼 */
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: tan;
font: 100%/1.5 sans-serif;
}實現要點:
outline 不會跟著元素的圓角走(因而顯示出直角),但 box-shadow 確實會的,因此,將兩者疊加到一起,box-shadow(其擴張值大概等于 border-radius 值的一半) 會剛好填補 outline 和容器圓角之間的空隙,因此可達到我們想要的效果。
看完上述內容,你們對如何在CSS3中實現多樣的邊框效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。