您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Ajax異步請求JSon數據實例介紹”,在日常操作中,相信很多人在Ajax異步請求JSon數據實例介紹問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Ajax異步請求JSon數據實例介紹”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
億速云友情提醒本文所需工具和原料如下:
wamp或lamp環境、jquery.js、編輯器
具體方法/步驟請看下面:
1.創建基本的文件結構json_ajax.html和json_ajax.php,下載jquery.js,如圖:

2.如圖分別編寫json_ajax.html和json_ajax.php文件的編碼:


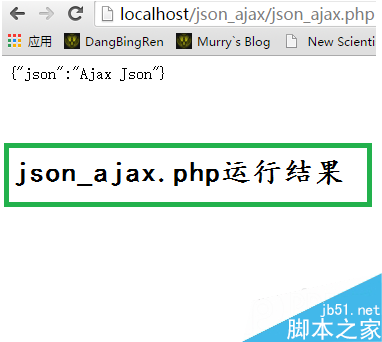
3.分別在w(l)amp環境下運行json_ajax.html和json_ajax.php,運行結果如圖:
這個運行的結果應該是正常的,理解上沒有困難的,繼續向下看,如果這里理解困惑,就沒必要在繼續閱讀的必要了。


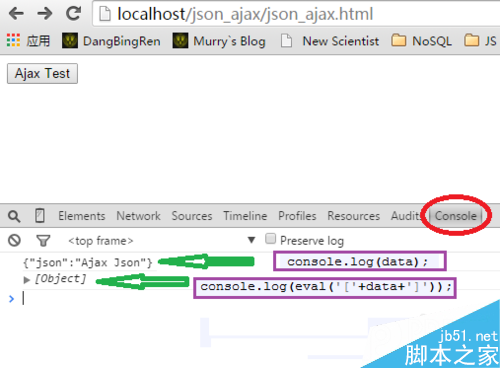
4.經過源碼和運行結果的分析,知道了在json_ajax.html中設置了按鈕的點擊事件,點擊按鈕,正常的運行結果如下圖;
若沒有正常的顯示,可參考我的《jQuery的Ajax之調試》

5.第4步結果分析:
console.log(data),直接將json_ajax.php返回的結果返回,就是json字符串;
console.log(eval('['+data+']')),這樣做的目的是將json_ajax.php返回的json字符串轉換成對象。
‘對象'在PHP里面是區別于過程的,但是在JS中,所有的數據都是對象,或許現在有點明白了,為什么要將json字符串轉換成對象了;在js中處理對象更方便,就像在PHP中處理數據的時候,首先想到的是數組(array)一樣。
6.細節總結:
1.php返回的必須是json,即是需要將數據用json_encode()處理;
2.ajax接受數據之后,需要eval()處理,里面'['+data+']'可以用'('+data+')';
3.console.log()可以使用alert()代替;
4.在此主要是過程思路,一旦接收到data數據,就可以按需求進行邏輯處理了。
到此,關于“Ajax異步請求JSon數據實例介紹”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。