您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在CSS3中實現文本垂直排列,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.0 CSS3標準
writing-mode:horizontal-tb;//默認:水平方向,從上到下 writing-mode:vertical-rl; //垂直方向,從右向左 writing-mode:vertical-lr; //垂直方向,從左向右
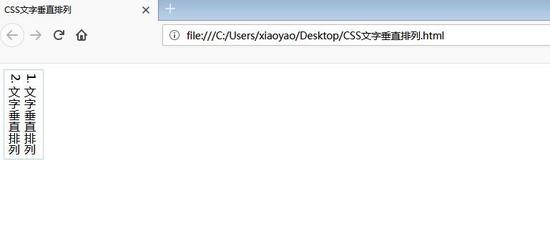
demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
</html>
2.0 IE中
由于歷史的原因,IE下該屬性值則顯得尤為復雜:
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
具體可以查看官方文檔:
https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode/
3.0 一些應用
3.1 垂直居中
通過對這個屬性的使用,我們可以結合 text-align:center 實現垂直居中或者使用margin: auto。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3 圖片垂直居中</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
height: 500px;
}
.vertical-img{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: bt-rl;
writing-mode: vertical-rl;
text-align: center;
}
</style>
</head>
<body>
<div class="vertical-img">
<img src="1.jpg"/>
</div>
</body>
</html>
3.2 文字下沉效果
我們可以設置文字的writing-mode,然后在結合text-indent來實現文字點擊時的下沉效果;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字下沉效果</title>
<style type="text/css">
.btn{
width: 50px;
height: 50px;
line-height: 50px;
color: white;
text-align: center;
font-size: 16px;;
display: inline-block;
border-radius: 50%;
background: gray;
cursor: pointer;
}
.btn:active{
text-indent: 2px;
}
.vertical-text{
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
*writing-mode: tb-rl;
}
</style>
</head>
<body>
<span>點擊領紅包</span>
<p class="vertical-text btn">開 </p>
</body>
</html>以上就是怎么在CSS3中實現文本垂直排列,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。