您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在CSS中使用pointer-events屬性,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在關閉彈層時,以fadeOut動畫效果為例,我這里是利用opacity從1 -> 0的過程模擬逐漸消失的動畫過程,container是彈層組件最外層容器:
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}問題是opacity為0只是container內的元素透明不可見的,container仍然存在于dom節點中。當我們給彈層的蒙層mask綁定關閉事件時,由于container的z-index非常大,點擊事件都會觸發在mask上。
transitionend和animationend事件
為了解決上述問題,同時讓用戶體驗更好,我們可以通過監聽transitionend和animationend事件等動畫效果執行完再將container節點隱藏(display:none)。這樣就不會出現mask攔截點擊事件的問題了。
簡介
采用CSS技術生成的動畫效果,我們可以在JS中捕獲動畫或變換的結束事件:transitionend和animationend事件標準的瀏覽器事件。transitionend 事件會在 CSS transition 結束后觸發。
animationend 事件會在一個 CSS 動畫完成時觸發(不包括完成前就已終止的情況,例如元素變得不可見或者動畫從元素中移除)。
代碼示例:
/*
* 在container元素上監聽transitionend事件
* 然后指定一個函數, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);瀏覽器兼容性
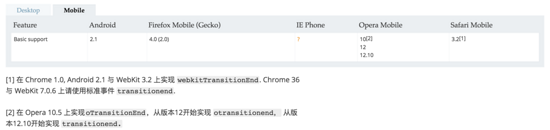
以transitionend事件為例,animationend事件相似。

可以看出,在WebKit瀏覽器里仍然需要使用webkit前綴,所以我們需要根據各種瀏覽器分別檢測事件。
缺點
我的需求是,這個彈層組件可能會頻繁調用,即用戶關閉彈層后,會再次打開。
使用這種方案,通過監聽動畫結束事件,在display:none和display:block之間切換,但是這會增加瀏覽器渲染(重繪和重排)成本,且要考慮瀏覽器兼容性,需要根據各種瀏覽器分別檢測事件。
pointer-events CSS 屬性
有沒有更優雅更簡單的解決呢?下面介紹我們的主角:pointer-events。
需要注意的是,這個pointer-events不同于Pointer Events(用于處理來自設備(包括鼠標,筆,觸摸屏等)的硬件指針輸入的事件和相關接口)。
簡介
The ‘pointer-events’ property specifies under what circumstances a given graphics element can be the target element for a pointer event. It affects the circumstances under which the following are processed:
user interface events such as mouse clicks
dynamic pseudo-classes (i.e., :hover, :active and :focus; [CSS2], section 5.11)
hyperlinks
簡而言之,pointer-events CSS 屬性指定在什么情況下 (如果有) 某個特定的圖形元素可以成為鼠標事件的 target。
規范
Its extension to HTML elements, though present in early drafts of CSS Basic User Interface Module Level 3, has been pushed to its level 4.
它主要針對的是SVG,但已經擴展到其他html元素。
語法
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
比如說,pointer-events: visibleFill;
這個只適用于SVG,只有在元素的visibility屬性為visible時,且鼠標指針在元素內部時,元素才會成為鼠標事件的目標,fill屬性不影響事件處理。
其他只適用于SVG的屬性介紹不再贅述,可以參考 這里 。
在這里我們更關注[auto|none]兩個屬性值。這兩個屬性值用在其他html元素上也很有意思。
當值為auto時。與pointer-events屬性未指定時的表現效果相同,對于SVG內容,該值與visiblePainted效果相同。
當值為none時,元素永遠不會成為鼠標事件的target。換而言之,值none表示鼠標事件“穿透”該元素并且指定該元素“下面”的任何東西。
瀏覽器兼容性

可以看出,pointer-events兼容絕大多數移動端瀏覽器,且沒有前綴要求。
注意的點
當pointer-events值為none時,不一定說明該元素的事件監聽事件永遠不會被觸發。如果他的子元素有明確的設定pointer-events屬性,且指定自己能成為鼠標事件的目標,那么觸發的過程會通過事件冒泡傳到父元素,父元素的事件監聽事件就會被觸發。
看完上述內容,你們對如何在CSS中使用pointer-events屬性有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。