您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關網頁開發中內容的瀏覽設計方式是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
對于一個內容頁的文章來說,如果這個文章內容過長或是其中有分類(排行),那么進行分頁閱讀無疑是最好的選擇。
如果一個文章內容不涉及分類,比如小說類等,那么頁碼按正常方式顯示即可,因為內容是連貫的,不太可能存在說跳過中間內容直接閱讀后面內容的可能性:
但是如果一個文章內容涉及到分類呢?比如說很常見的數碼排行榜之類的,這里面就涉及到了文章內容的分類(排行),這時候是否就應該考慮換一個頁碼方式或是添加頁碼內容預覽來顯示呢?
因為排行榜之類的內容實際上是由一個一個完整獨立的內容頁組成的,第一名與第二名是兩個完整的獨立體,只是因為這個排行榜的原因而將它們湊在了一起,如果跳過第二名直接查閱第三名的信息也不存在什么問題。
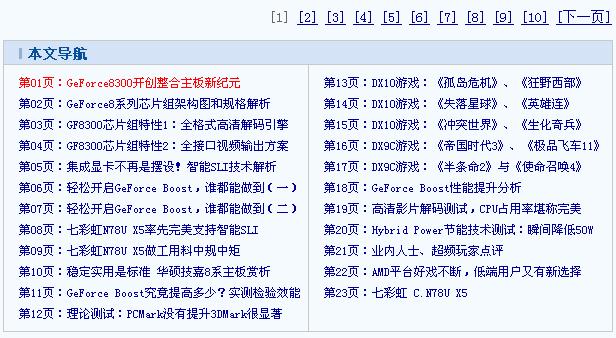
如上圖,整個文章看似是一個完整的整體,可是里面的內容卻存在分類閱讀。
如果在這個頁碼下面不存在這樣一個內容預覽的導航,那么用戶如何去得知這個文章里面所展現的內容呢?用戶只能一頁一頁的去查看,這樣用戶就始終處于被動的狀態。
可是當在頁碼下存在這樣一個內容預覽的導航的時候,給用戶帶來的閱讀體驗完全是不一樣的。通過這樣一個完整清晰的預覽導航結構,用戶可以在沒有閱讀全文的時候提前了解這個文章里面所要呈現的內容,在看到這個預覽導航的時候用戶就可以判斷出這個文章是否還有讓自己閱讀下去的興趣,同時也可以跳過那些自己已經了解或者說不想去了解的內容,從而將重點留在自己感興趣的地方。
與只是一味的將頁碼排列在那的頁碼導航相比,帶有預覽導航的頁面的內容給用戶帶來的印象將更加的深刻。因為用戶可以跳過那些“泛”而直取其“精”,泛信息與提取出來的信息給用戶所留下的印象是有巨大差別的。
這也是RSS訂閱能流行的很大一個原因。
關于網頁開發中內容的瀏覽設計方式是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。