溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Dreamweaver CC2019如何制作關注按鈕,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
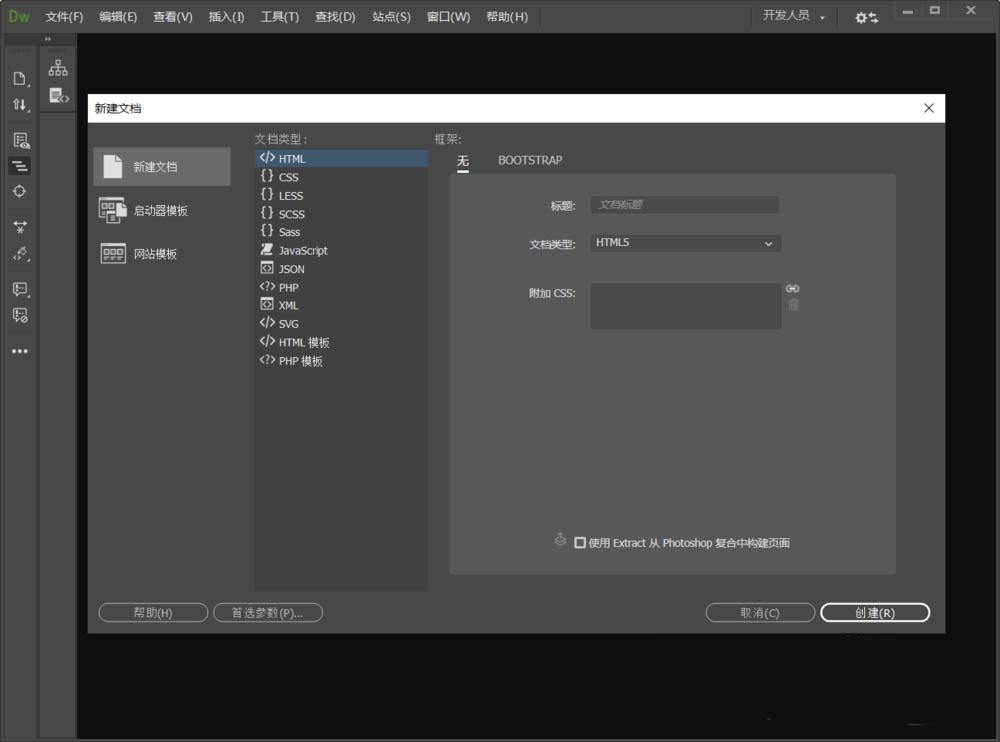
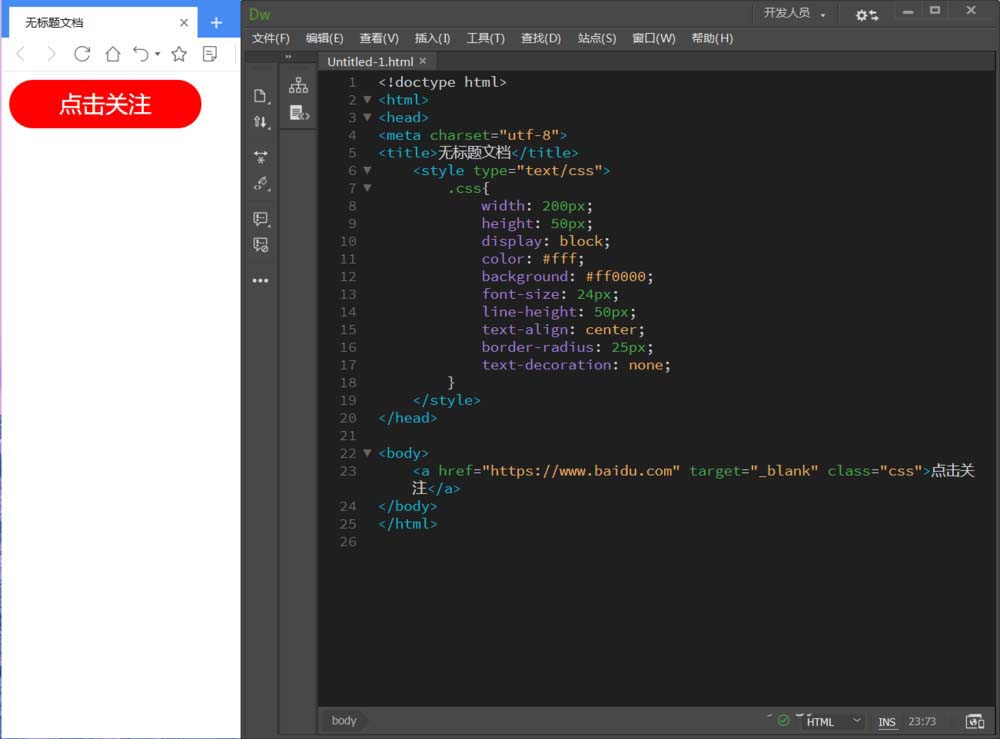
1、啟動Dreamweaver軟件,新建一個html文檔。

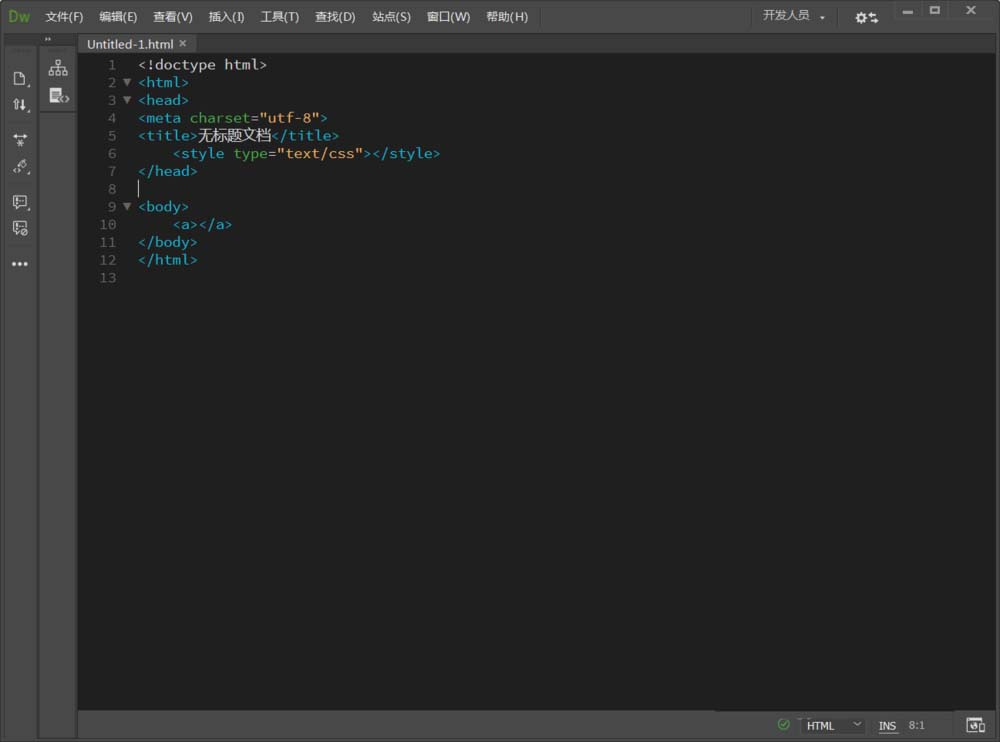
2、在head標簽中添加引入CSS的代碼【<style type="text/css"></style>】。在body中寫一個div標簽【<a></a>】

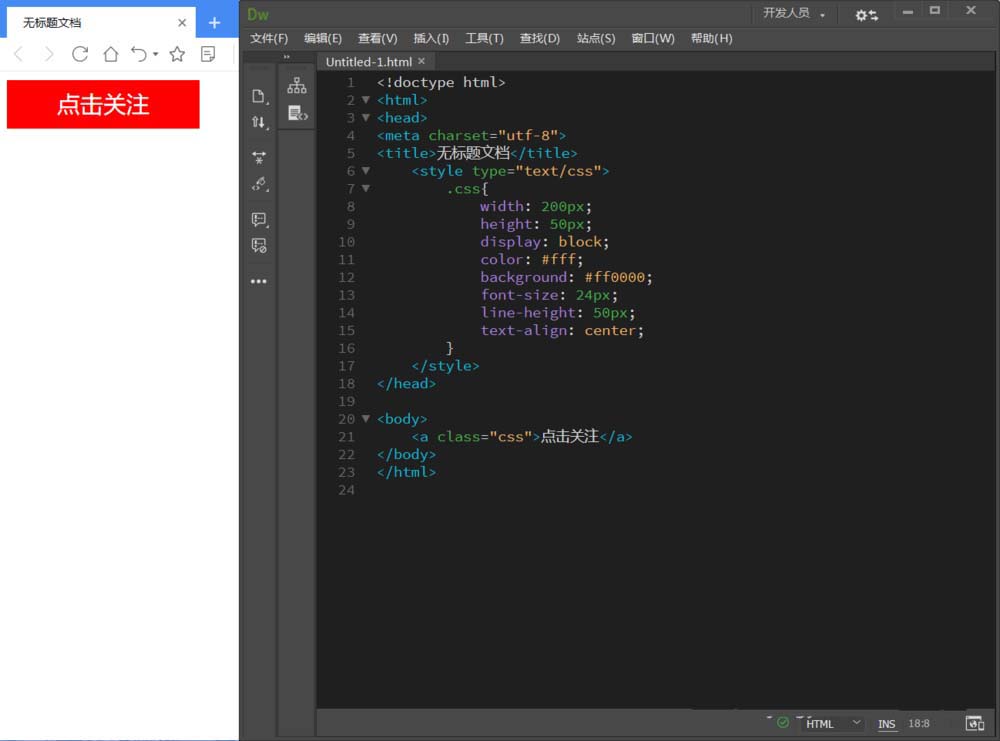
3、給DIV引入一個CSS,并給DIV添加CSS屬性代碼設置寬、高、背景色。保存刷新網頁可以看到效果。代碼如下:
<style type="text/css">
.css{
width: 200px;
height: 50px;
display: block;
color: #fff;
background: #ff0000;
font-size: 24px;
line-height: 50px;
text-align: center;
}
</style>
<a class="css">點擊關注</a>
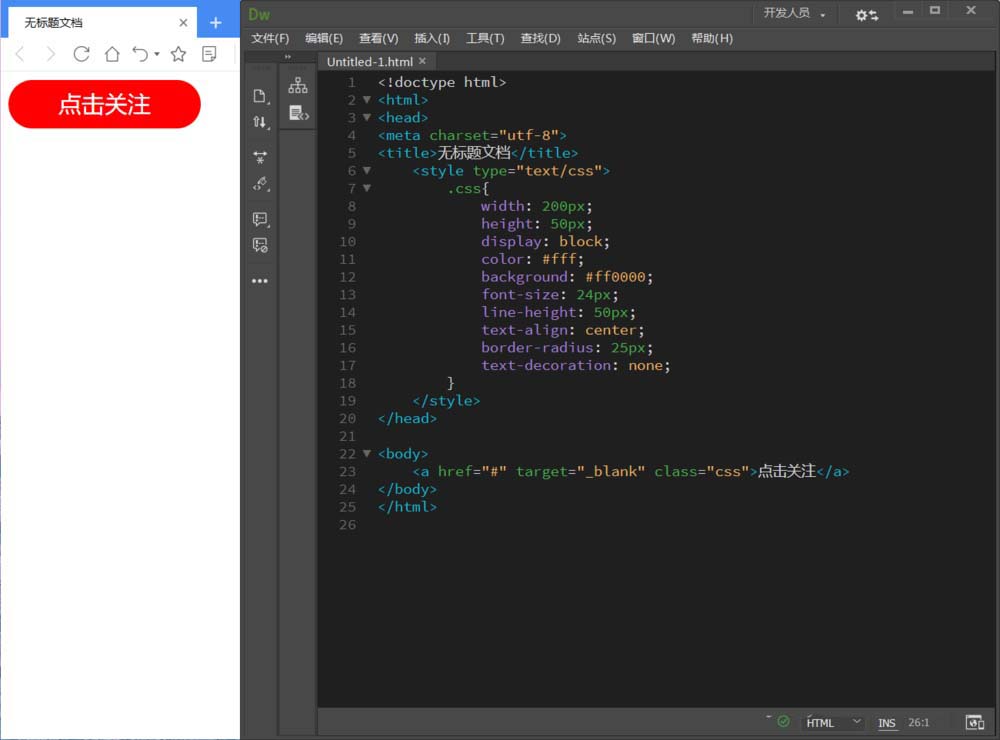
4、為a標簽添加超鏈接的代碼,用【#】代替空鏈接。
<a href="#" target="_blank" class="css">點擊關注</a>
然后添加圓角樣式:
border-radius: 25px; text-decoration: none;

5、最后把【#】號替換成鏈接,這樣就完成了給按鈕添加超鏈接了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Dreamweaver CC2019如何制作關注按鈕”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。