溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Ajax如何實現模擬關鍵字智能匹配搜索效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
準備數據keyword.json:(這里只貼出部分數據)
[
{"id":1,"initial":"ad","keyword":"奧迪"},
{"id":2,"initial":"ada4l","keyword":"奧迪A4L"},
{"id":3,"initial":"ada6l","keyword":"奧迪A6L"},
{"id":4,"initial":"adq5","keyword":"奧迪Q5"},
{"id":5,"initial":"ada3","keyword":"奧迪A3"},
{"id":6,"initial":"adq7","keyword":"奧迪Q7(進口)"},
{"id":7,"initial":"ada8","keyword":"奧迪A8L(進口)"},
{"id":8,"initial":"bm","keyword":"寶馬"},
{"id":9,"initial":"bm5x","keyword":"寶馬5系"},
{"id":10,"initial":"bm7x","keyword":"寶馬7系"},
{"id":11,"initial":"bt","keyword":"本田"},
{"id":12,"initial":"bqsbx25","keyword":"北汽紳寶 X25"},
{"id":13,"initial":"bqsbx35","keyword":"北汽紳寶X35"},
{"id":14,"initial":"bqsbx55","keyword":"北汽紳寶X55"}
]html結構
<form class="fl search_form" action="#" method="post"> <input class="search_text" id="searchKey" type="search" placeholder="請輸入搜索關鍵字" onkeyup="searchSuggest(this);"/> <input class="search_btn" type="submit" value="搜索"/> </form> <!--start--智能搜索關鍵字匹配彈出層--> <ul class="keywords_list"></ul> <!--end--智能搜索關鍵字匹配彈出層-->
js:
//當在搜索框輸入內容時,根據關鍵字匹配,顯示彈出層
function searchSuggest(obj){
var searchKey=$(obj).val();
var reg = new RegExp(searchKey,"i"); //忽略大小寫匹配搜索框中輸入的內容
$.ajax({
type:"get",
url:"data/keyword.json",
dataType:"json",
success:function(data){
var arr=[];
for(var i=0,len=data.length;i<len;i++){
if(searchKey!="" && (data[i].initial.search(reg)!=-1 || data[i].keyword.search(reg)!=-1)) {
arr.push("<li onclick='changeSearchKey(this);'>"+data[i].keyword+"</li>");
}
}
$(".keywords_list").html(arr).show();
}
});
}
//單擊匹配列表中的關鍵字選項時,將該關鍵字顯示在搜索框中
function changeSearchKey(obj){
var value=$(obj).text();
$("#searchKey").val(value);
$('.keywords_list').hide();
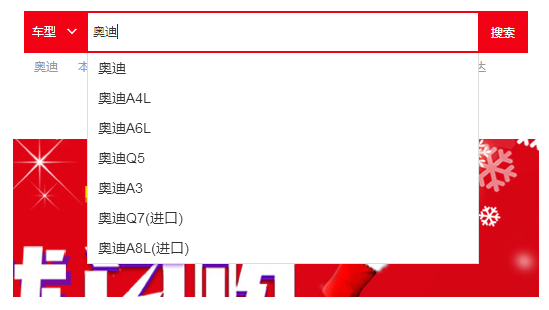
}效果圖:

ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術,可以通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。
以上是“Ajax如何實現模擬關鍵字智能匹配搜索效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。