溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Dreamweaver代碼片斷提高css開發效率,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
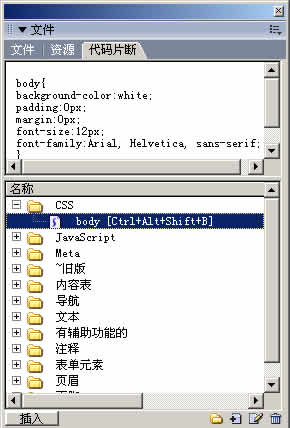
昨天在看別人blog的時候發現DW有這么一個東西。叫做代碼片斷。
我們可以將常用的css定義寫一個代碼片斷。保存在DW中,作為公用庫。當再次寫新的css的時候可以直接插入。
還有自己的一些菜單、圖片、等等的樣式定義,我們都可以在日常的工作中保存成片斷。這樣過一段時間,我們的DW中就會有一個CSS的常用庫,日后的css開發將提高很多的效率。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Dreamweaver代碼片斷提高css開發效率”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。